 Hohenschwangau
Hohenschwangau Easter Lake
Easter Lake Lucerne
Lucerne Rieti
Rieti Squantz Pond
Squantz Pond
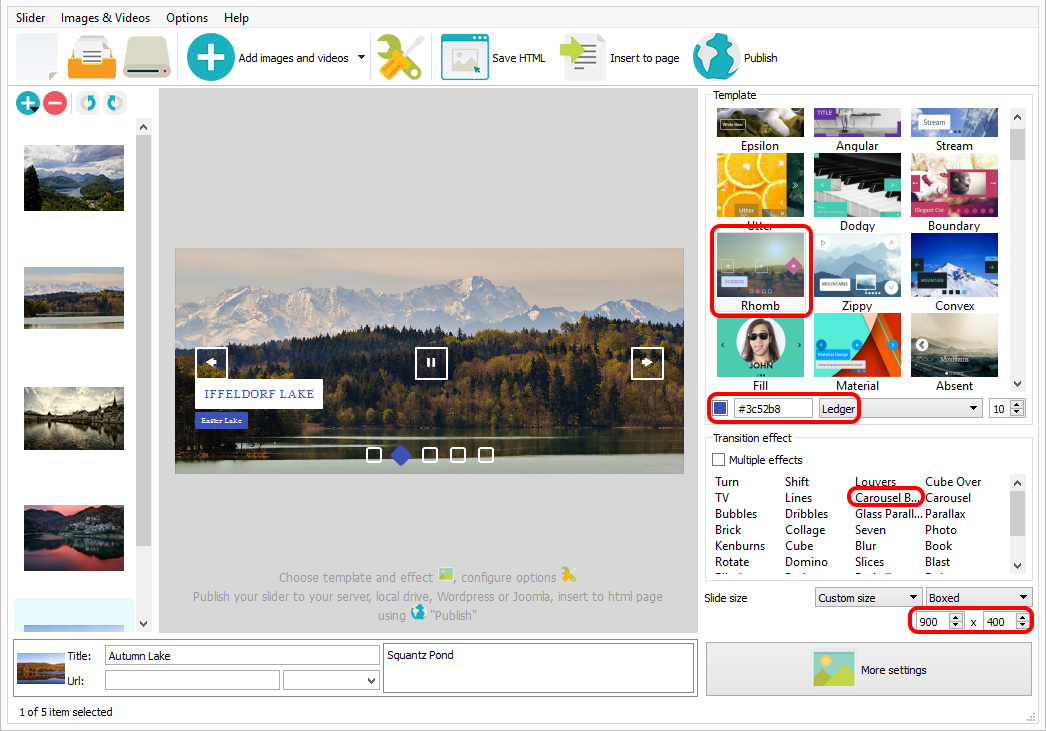
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 slideshow javascript
Easy Design
with Page Effect
slideshow javascript
Easy Design
with Page Effect
-
 image gallery
Simple Style
with Basic Animation
image gallery
Simple Style
with Basic Animation
-
 slideshow software
Zoom Style
with Domino Effect
slideshow software
Zoom Style
with Domino Effect
-
 Geometric Theme
with Ken Burns Effect
Geometric Theme
with Ken Burns Effect
-
 Balance Theme
with Blast Effect
Balance Theme
with Blast Effect
-
 jquery slideshow
155 Slides Huge Design
with Dribbles Transition
jquery slideshow
155 Slides Huge Design
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Effect &
Catalyst Digital Theme
Stack Effect &
Catalyst Digital Theme
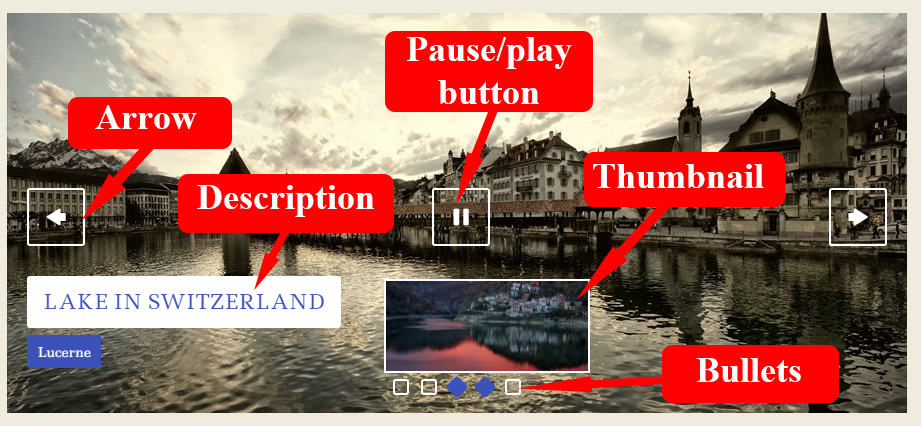
Questo slideshow si distingue da tutti gli altri in commercio. Una volta aperta la pagina, la presentazione inizia automaticamente. Tutte le immagini scelte per ogni diapositiva vengono visualizzate una ad una. Dispone per di più, a sinistra e a destra, di frecce che permettono all'utente di scorrere avanti e indietro la presentazione. Se vuoi rivedere un'immagine, è sufficiente fare clic sul pulsante a sinistra per poter visualizzare la diapositiva precedente. Se desideri andare avanti più velocemente, è possibile fare clic sulla freccia a destra per visualizzare la diapositiva successiva. Le frecce sono in realtà nascoste quando le diapositive vengono visualizzate automaticamente. Tuttavia, se si posiziona il puntatore del mouse sopra lo slider, le frecce riappaiono e sono pronte per essere utilizzate o cliccate.

Se vuoi passare da un'immagine all'altra, ci sono dei pulsanti numerati nella parte inferiore della diapositiva. Ciascuno dei numeri rappresenta una precisa immagine o una diapositiva. Se desideri rivedere le immagini, ma non vuoi aspettare lo scorrere automatico delle diapositive, è sufficiente fare clic su un numero e verrà visualizzata l'immagine. Quando si passa il mouse su un numero, senza cliccare, verrà mostrata una piccola anteprima dell'immagine effettiva dello slider.

Nell'angolo in basso a sinistra della diapositiva viene mostrato il titolo dell'immagine. Questa è in realtà una funzione che consente di inserire una breve descrizione per ogni immagine presente nello slider. Come mostrato in questa presentazione l'effetto di transizione della diapositiva è in modalità stack. Ogni immagine dello slider, dopo che essa viene mostrata, viene spostata a sinistra per permettere la visualizzazione di un'altra immagine o diapositiva. Si tratta di una presentazione elegante delle immagini, che permette di mostrare le immagini in maniera raffinata.
In ultima analisi, questa elegante presentazione non solo attira i clienti, ma soprattutto li tratterrà più a lungo sul tuo profilo. Questa non è una presentazione consueta. Mette in luce caratteristiche rilevanti e molto innovative che potrebbero aiutarti nell’accrescere la tua visibilità online.
Lo slideshow consente di utilizzare le immagini che tu desideri. E 'meglio utilizzarlo nella tua pagina home, per evidenziare le caratteristiche principali del tuo business. Puoi utilizzarlo come anteprima dei servizi principali del tuo business. La cosa buona di questo tipo di slideshow è che ha caratteristiche sorprendenti che lo rendono indicato per gli utenti che vogliono navigare liberamente.
 image sliders
image sliders image slide
image slide jquery image slideshow
jquery image slideshow slide image
slide image gallery slider jquery
gallery slider jquery