This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image carousel
Book Theme
with Dribbles Effect
image carousel
Book Theme
with Dribbles Effect
-
 jquery 3d slider
Transparent Theme
with Brick Effect
jquery 3d slider
Transparent Theme
with Brick Effect
-
 slideshow html
Shuffle Skin
with Rotate Effect
slideshow html
Shuffle Skin
with Rotate Effect
-
 Plastic Layout
with Squares Effect
Plastic Layout
with Squares Effect
-
 Studio Design
with Fade Effect
Studio Design
with Fade Effect
-
 Catalyst Skin
with Fade Effect
Catalyst Skin
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
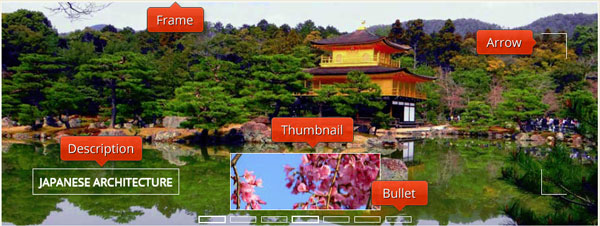
 Ken Burns Animation &
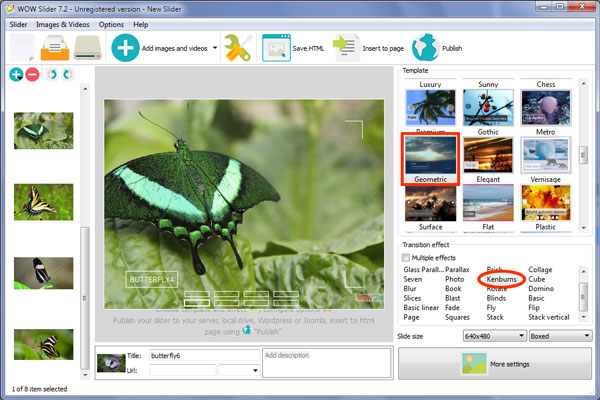
Geometric Template
Ken Burns Animation &
Geometric Template
Questo slider presenta un design stiloso e minimalista che utilizza solo il bianco.
L'immagine principale possiede un bordo sottile bianco, che aiuta l'immagine a risaltare su uno sfondo scuro.

Le frecce di navigazione si trovano in posizione interessante. La freccia "prossimo" si trova in alto a destra e la freccia "precedente" si trova in basso a destra. Sono frecce quadrate, che imitano esattamente la forma degli angoli della cornice. Il risultato è unico e affascinante rimanendo nel contempo incredibilmente minimalista e non distraendo dalle immagini. Crea una sensazione quasi da "giardino zero".
Passare sopra le frecce di navigazione le fa risaltare in grassetto e muovere leggermente. Si tratta, di nuovo, di un effetto unico che funziona bene. Fare clic sulle frecce permette di scorrere il ciclo delle immagini della presentazione.
C'è una didascalia nell'angolo in basso a sinistra. È in testo bianco, tutto maiuscolo, contenuto all'interno di un rettangolo trasparente con un bordo sottile bianco. Di nuovo, è semplice e pulito. Ciascuna didascalia "scorre" apparendo da sinistra, cosa in grado di catturare lo sguardo.
Il font utilizzato nella didascalia è ‘open sans’, un font sans serif font umanista dall'aspetto molto moderno grazie al suo aspetto pulito ed alle forme aperte.
Avrete bisogno di assicurarvi che le vostre immagini siano più scure o colorate, poiché non sarete in grado di leggere la scrittura delle didascalie sullo sfondo creato da immagini bianche o pallide.
In fondo allo slider c'è una serie di rettangoli trasparenti con dei bordi bianchi. Di nuovo, tutto quanto è semplice, pulito e quadrato. Ciascun rettangolo rappresenta un'immagine dello slider. Il rettangolo collegato all'immagine corrente in visualizzazione presenta un bordo leggermente più spesso, cosa che lo evidenzia. Passare con il mouse sopra un rettangolo fa la stessa cosa, inoltre porta ad un'immagine di anteprima della slide rilevante. L'immagine di anteprima possiede un bordo sottile bianco.
Fare clic su un rettangolo visualizza la slide rilevante, e permette all'utente di navigare direttamente verso l'immagine che lo interessa.
L'effetto di cambiamento di default è ‘kenburns’, che fa svanire ogni immagine nella successiva, effettuando uno zoom in contemporaneamente. È un effetto di transizione gentile, ma con molto movimento e complementa veramente il feeling semplice e minimalista dello slider. C'è una gamma di altri effetti di transizione tra cui poter scegliere, ma vorrete utilizzare qualcosa di semplice e pulito che possa funzionare bene con questo design. ‘Glass parallax’ sarebbe una buona scelta, e ‘book’ funziona sorprendentemente bene, forse poiché riflette le forme geometriche e squadrate dello slider.

Questo slider funzionerebbe bene per un sito Web dal design minimalista. I blogger minimalisti trarrebbero beneficio dalle sue linee semplici e pulite e dal look stiloso. Sarebbe inoltre adatto ai siti Web mirati ad una demografica esperta in tecnologia e più giovane, grazie al suo aspetto moderno.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7