 An alligator is swimming.
An alligator is swimming. The addax, also known as the screwhorn antelope.
The addax, also known as the screwhorn antelope. A bison has a long, brown coat.
A bison has a long, brown coat. Fishing cat is sleeping
Fishing cat is sleeping The clouded leopard is a felid found from the Himalayan foothills.
The clouded leopard is a felid found from the Himalayan foothills. The spotted deer or the Japanese deer.
The spotted deer or the Japanese deer. German shepherd dog
German shepherd dog The hippopotamus is a large mammal in sub-Saharan Africa.
The hippopotamus is a large mammal in sub-Saharan Africa. Nice green lizard
Nice green lizard Native largely within the Arctic Circle encompassing the Arctic Ocean.
Native largely within the Arctic Circle encompassing the Arctic Ocean. The otter's diet mainly consists of fish.
The otter's diet mainly consists of fish. Galapagos giant tortoise.
Galapagos giant tortoise. The inhabitants of the pond.
The inhabitants of the pond.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image carousel
Book Theme
with Dribbles Transition
image carousel
Book Theme
with Dribbles Transition
-
 html5 slideshow
Luxury Style
with Slices Animation
html5 slideshow
Luxury Style
with Slices Animation
-
 Studio Design
with Fade Animation
Studio Design
with Fade Animation
-
 Balance Template
with Blast Effect
Balance Template
with Blast Effect
-
 Noble Theme
with Ken Burns Transition
Noble Theme
with Ken Burns Transition
-
 Noir Design
with Squares Effect
Noir Design
with Squares Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
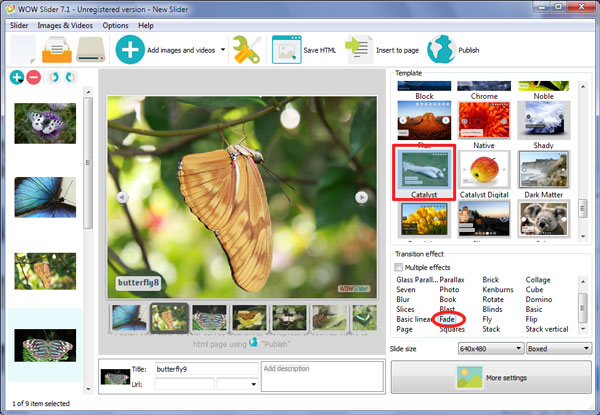
 Fade Animation &
Catalyst Layout
Fade Animation &
Catalyst Layout
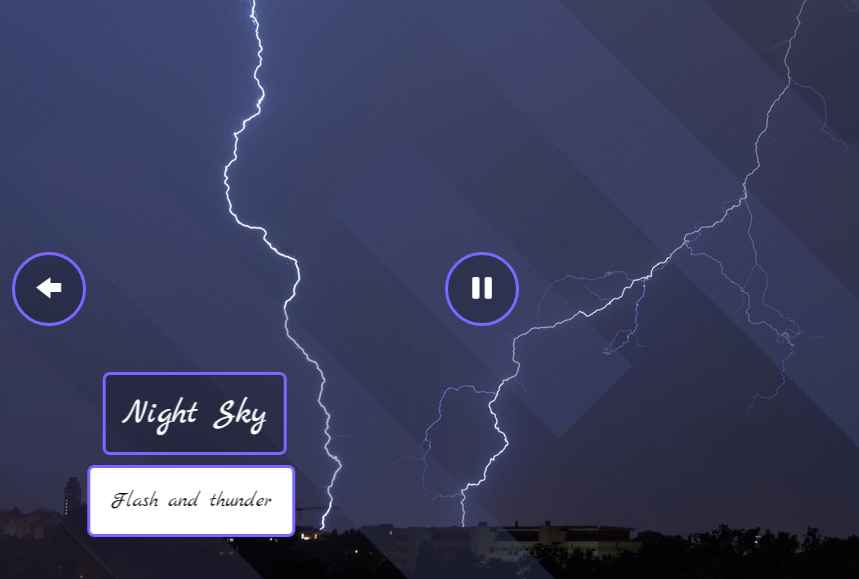
L’immagine e la grafica di questo slideshow dimostrativo hanno un bordo argento lucido, che gli dà uno stile elegante e moderno, che ben si adatta a qualsiasi sito web professionale o aziendale. L'utilizzo di questo dispositivo slider è un interessante punto di riferimento ed è adatto a svariati tipi di visualizzazione: dalla fotografia d’arte alle immagini accurate dei prodotti. Tuttavia, lo slideshow mostra anche molta creatività. Per esempio, l'intestazione e la descrizione delle caselle di testo sono posti nell'angolo inferiore sinistro e si alternano nel comparire dalla parte superiore e lo scorrere sulla parte destra. Il movimento e lo scorrimento di ogni casella testo attira l'occhio direttamente sullo slider e favorisce l'interazione con l'utente. Il testo utilizzato per l’intestazione e per la didascalia è pulito e facile da leggere. L'intestazione è di colore grigio scuro e appare in grassetto, mentre la didascalia ha una dimensione di carattere leggermente più piccolo di colore nero. Entrambi i tipi di carattere dell’intestazione e delle didascalie sono Verdana.

Una volta iniziata la presentazione, ogni singola diapositiva è mostrata per alcuni secondi prima che si passi alla foto successiva. Cliccando direttamente sull'immagine col mouse si mette in pausa la galleria, mentre cliccando sulle frecce circolari sul lato sinistro e destro dello slider, si da l’opportunità agli utenti di spostarsi in avanti o indietro all'interno della galleria. Le frecce destra e sinistra non compaiono se non si passa il mouse sopra l'immagine descritta. Questo dà all'immagine un look pulito, senza pulsanti o grafica che disturbano l'occhio. Inoltre, gli utenti possono utilizzare il mouse per trascinare l'immagine verso destra o sinistra e vedere l'immagine successiva della serie. Utilizzando il mouse o le frecce gli utenti sono in grado di controllare la velocità della presentazione e poter quindi rallentarlo o accelerarlo a seconda delle loro esigenze.
La presentazione viene riprodotta di continuo, e quando raggiunge la fine, dopo una carrellata all'indietro, si ferma alla prima immagine, e successivamente ripete automaticamente l'intero set dall'inizio. Gli utenti possono anche scegliere quale immagine vorrebbero vedere cliccando in qualsiasi momento sulla miniatura che si trova subito sotto lo slider. Inoltre, viene visualizzata, sopra la miniatura l'intestazione dell'immagine. Le immagini stesse sono molto grandi e sono in grado di far vedere dettagli che potrebbero altrimenti sfuggire all'occhio umano. Per questo motivo, le immagini dovrebbero essere ad alta risoluzione e di alta qualità.
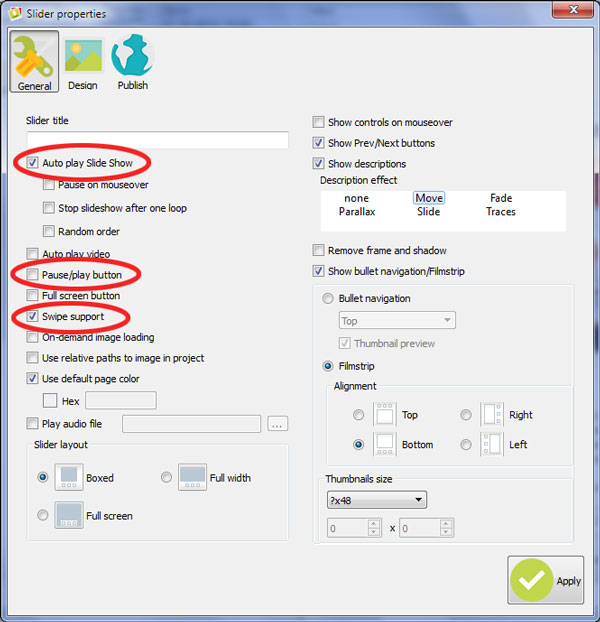
Questa demo utilizza la funzione dell’ Auto SlideShow. Significa che non è necessario avviare lo slider manualmente, inizia proprio quando lo si apre. Come si può vedere non c'è il tasto play / pausa nello slider corrente, quindi non si può bloccare la presentazione. Degno di nota è la scelta dell’opzione “supporto Swipe”. Questa funzione consente di modificare facilmente le diapositive su dispositivi mobili.

Tutte queste opzioni possono essere trovate e modificate in Slider-proprietà-generale.













