This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 html5 image slider
Box Skin
with Stack Vertical Animation
html5 image slider
Box Skin
with Stack Vertical Animation
-
 Geometric Theme
with Ken Burns Effect
Geometric Theme
with Ken Burns Effect
-
 Vernisage Skin
with Stack vertical Animation
Vernisage Skin
with Stack vertical Animation
-
 Flat Template
with Slices Animation
Flat Template
with Slices Animation
-
 Studio Design
with Fade Animation
Studio Design
with Fade Animation
-
 Flux Theme
with Slices Transition
Flux Theme
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
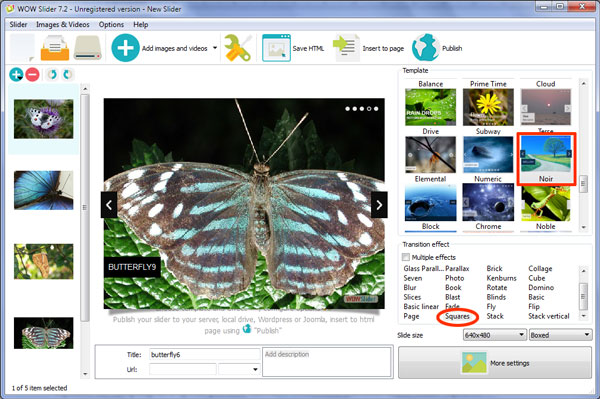
 Squares Transition &
Noir Skin
Squares Transition &
Noir Skin
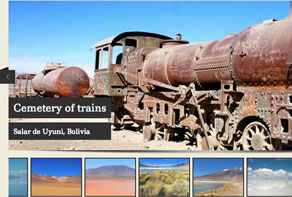
A prima vista questa demo di presentazione è modesta e conservativa. Tuttavia, ad un'ispezione più attenta gli utenti noteranno i dettagli che portano questa demo da base a distintiva, incluse le sue transizioni uniche e la galleria nascosta per le thumbnail. I siti Web con un approccio al design tradizionale apprezzeranno lo stile "professionale con un tocco in più" utilizzato per mostrare questo slider.

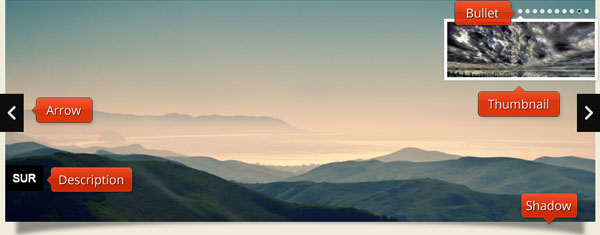
La cornice senza bordo attorno alla presentazione assicura che qualsiasi immagine utilizzata guadagnerà l’attenzione completa. Il fondo dello slider vanta una sottile ombra 3D, la quale fa sì che WOWSlider spicchi davanti agli spettatori. Mantenendo questo stile pulito, viene posizionata una galleria thumbnail con tutte le immagini all'interno della stessa slide. La galleria appare solo quando gli utenti passano con il mouse su una linea di puntini bianchi localizzata nell'angolo in alto a destra. Ciascun puntino rappresenta un'immagine nella slide con la slide corrente evidenziata come punto nero bordato di bianco. È facile per gli utenti saltare ad una nuova immagine all'interno della slide facendo clic su un nuovo puntino, e passando con il mouse sull'immagine selezionata possono anche avere un'anteprima di ciascun header delle slide.
A destra e a sinistra della cornice ci sono due frecce che appaiono solo quando il mouse passa sulla slide. Ciascuna freccia consente agli utenti di andare avanti e indietro all'interno della presentazione. L'angolo in basso a sinistra vanta un box nero per l’header con un header in stampatello maiuscolo in contrasto con il testo bianco, in Helvetica.
Il punto saliente di questa presentazione è la transizione da una slide alla successiva. Ciascuna transizione vanta dei quadrati geometrici che emergono in successione finché lo schermo non viene riempito con una nuova slide, ma ciascuna transizione rimane comunque unica e diversa dall'altra. Una transizione vanta i quadrati geometrici che si sviluppano con un disegno a spirale, mentre un'altra transizione presenta gli stessi quadrati che si materializzano dall'alto verso il basso, e un'altra ancora vanta dei quadrati che appaiono in maniera casuale. L'effetto è creativo e da al WOWSlider un dettaglio artistico che lo porta da noioso ad innovativo.

Molti business tradizionali possiedono uno stile ed un design classici, e vogliono uno slider che trasmetta un'immagine abbottonata mettendo in evidenza al contempo dettagli creativi che gli permettano di emergere. Questo slider dona il meglio di entrambi i mondi portando fluidità e movimento al sito Web, un aspetto importante dei Web design. Prestando attenzione a questi tipi di dettagli si avrà in ultima analisi un aumento della qualità dell'esperienza utente che porterà ad un maggiore coinvolgimento e in generale ad un maggior volume di affari.










 Simple jQuery Slider
Simple jQuery Slider Auto Image Slider
Auto Image Slider Simple Slider
Simple Slider jQuery Simple Slider
jQuery Simple Slider Simple Image Slider
Simple Image Slider jQuery Slider Simple
jQuery Slider Simple Simple Slider jQuery
Simple Slider jQuery Simple Photo Slider
Simple Photo Slider Simple jQuery Slider Tutorial
Simple jQuery Slider Tutorial Simple HTML Image Slider
Simple HTML Image Slider