 A train on its way
A train on its way Sunday trip
Sunday trip Inside of empty wagon
Inside of empty wagon After travelling
After travelling Going by subway
Going by subway
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 carousel slider
Showy Style
with Carousel Effect
carousel slider
Showy Style
with Carousel Effect
-
 image gallery
Simple Theme
with Basic Animation
image gallery
Simple Theme
with Basic Animation
-
 Elemental Style
with Slices Animation
Elemental Style
with Slices Animation
-
 Mac Style
with Stack Effect
Mac Style
with Stack Effect
-
 slider javascript
Emerald Layout
with Page Effect
slider javascript
Emerald Layout
with Page Effect
-
 html5 photo slider
Transparent PNG Images Design
with Fade Effect
html5 photo slider
Transparent PNG Images Design
with Fade Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fade Transition &
Studio Style
Fade Transition &
Studio Style
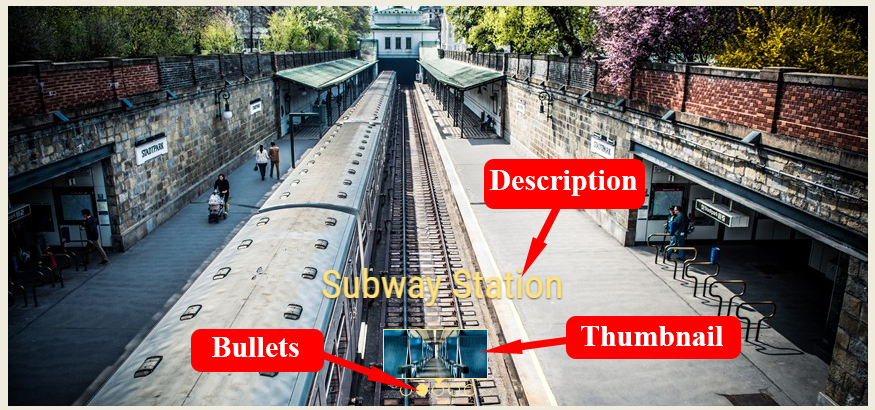
This slider has a clean and inviting design. It uses black, white and grey.

The main image has a white frame around it. The frame has a faint drop-shadow that gives it a slightly three-dimensional effect.
Questo slider ha un design chiaro e invitante. Usa il nero, il bianco e il grigio.
L’immagine principale ha un bordo bianco intorno. La cornice ha una lieve ombra che le dà un effetto leggermente tridimensionale.
Passare sullo slider fa comparire due frecce di navigazione, una per lato. Queste frecce sono punte di freccia in grassetto bianco semi-trasparenti, di nuovo con una leggera ombra che dà loro un effetto tridimensionale. Passare su una freccia la trasforma da semi-trasparente ad opaca, e fa sapere all’utente che può interagire con essa. Cliccare su una freccia ti porta all’immagine seguente e precedente nello slide show.
Al fondo dell’immagine c’è una barra near semi-trasparente che si estende per l’intera larghezza dell’immagine. Qui è dove viene mostrata la didascalia. La didascalia è in bianco e usa il font ‘Simonetta’. Questo font è basata sui caratteri tipografici umanistici italiani, ma con uno stravolgimento contemporaneo. È elegante ma anche amichevole, e aggiunge qualcosa ad un design di slider altrimenti minimalista e pulito.
Sotto l'immagine principale c’è un insieme di immagini di anteprima. Esse sono quasi identiche all'immagine principale, tranne che sono più piccole. Hanno lo stesso effetto di cornice bianca e d’ombra, tuttavia sono semi-trasparenti, in modo da passare sullo sfondo del tuo sito web.
L'eccezione è l'immagine di anteprima legata all'immagine principale attualmente visualizzata. Questa non è semi-trasparente, in modo da potersi distinguere nella serie di immagini di anteprima.
Passando il mouse sopra l'immagine di anteprima in alto o in basso è possibile scorrere tutte le immagini di anteprima e selezionare quella che si desidera vedere. Inoltre, l'immagine di anteprima su cui si passa col mouse diminuisce la propria trasparenza, ma non del tutto. Questo la differenzia sia dalle immagini di anteprima con cui l’utente non sta interagendo, e dall’immagine di anteprima attualmente evidenziata.
Cliccare su un'immagine di anteprima la fa visualizzare nello slider principale, il che consente agli utenti di saltare alla diapositiva a cui sono più interessati.
L'effetto di cambiamento di default è fade’, dove un'immagine sfuma dolcemente nella successiva. Questa è una transizione dolce e minimalista che funziona bene con il design pulito e semplice dello slider. Altri effetti di transizione che potrebbero funzionare bene con questo disegno sono ‘kenburns’, che è molto simile a ‘fade’, ma aggiunge un senso di movimento che è piacevole e cattura lo sguardo.

Grazie a questo design pulito ma amichevole, lo slider funzionerebbe bene per siti web di viaggio, di fotografi, di catene di hotel e per siti di e-commerce. Il semplice design dello slider permette alle immagini di avere il centro della scena, quindi è ideale per qualsiasi sito web che ha immagini splendide da mostrare.
 slideshow css code
slideshow css code simple css slideshow
simple css slideshow slideshow css template
slideshow css template image slideshow css
image slideshow css slideshow css html
slideshow css html