This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 css3 slider
Easy Style
with Bubbles Transition
css3 slider
Easy Style
with Bubbles Transition
-
 image gallery
Simple Theme
with Basic Animation
image gallery
Simple Theme
with Basic Animation
-
 slideshow jquery
Salient Template
with Squares Transition
slideshow jquery
Salient Template
with Squares Transition
-
 jquery gallery
Dot Style
with Seven Animation
jquery gallery
Dot Style
with Seven Animation
-
 html5 slider
Sunny Design
with Fade Transition
html5 slider
Sunny Design
with Fade Transition
-
 Shady Layout
with Stack vertical Effect
Shady Layout
with Stack vertical Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
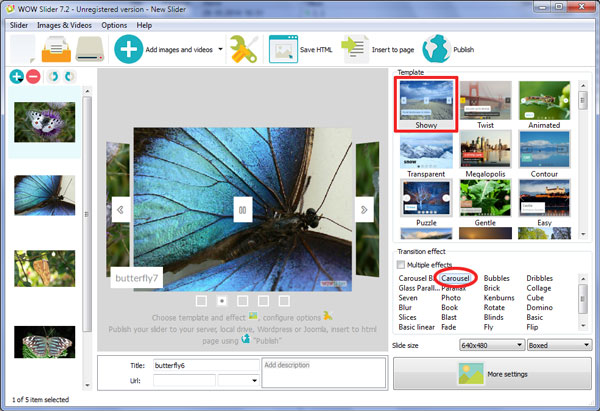
 Carousel Effect &
Showy Template Carousel slider
Carousel Effect &
Showy Template Carousel slider
Questo slider è accattivante e unico.
Uno slider a schermo intero, che si espande per riempire il tuo schermo, questo slider è fantastico per esporre grandi fotografie e opera d’arte. Ci sono una semplicità e un’estetica minimalista del design di questo slider, per esempio non c’è un bordo o una cornice per le slide. Questo dà alle immagini l’abilità di risaltare da sole, e di usare la massima quantità di spazio disponibile.
Solo due colori sono usati nello slider, bianco e grigio, il che di nuovo rende le immagini le star dello spettacolo.
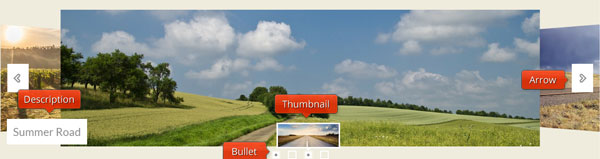
La navigazione è controllata da due frecce ai rispettivi lati dell’immagine. Nell’effetto di cambiamento ‘carousel’, queste frecce sono sovrapposte all’anteprima delle immagini precedenti/successive, il che è un tocco sofisticato e aiuta a rendere chiara la funzione delle frecce.

Le frecce in sè sono bianche, con un contorno grigio, e hanno uno sfondo bianco. L’effetto complessivo è semplice e minimale. Quando passi sulla freccia, i colori si invertono, e un fioco bordo traslucido bianco appare intorno allo sfondo grigio. Questo aiuta davvero a rinforzare il fatto che queste frecce sono un elemento interattivo.
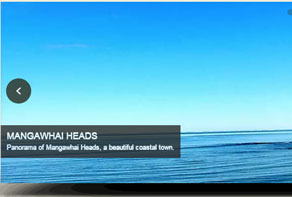
La didascalia di ciascuna immagine appare nell’angolo in basso a sinistra. I colori sono abbinati a quelli delle frecce: testo grigio su uno sfondo bianco. Il font usato è ‘Lato’, un font senza grazie con dettagli semi-arrotondati. Il font è chiaro e semplice, ma crea una sensazione di calore poiché i dettagli arrotondati aiutano ad ammorbidire la struttura altrimenti forte.
In basso al centro dello slider c’è un set di quadrati trasparenti con un bordo bianco. Ogni quadrato rappresenta una slide. Quando ciascuna slide viene visualizzata, il quadrato diventa bianco con un punto grigio al centro, e appare un bordo semi-trasparente. Questo mima ciò che accade quando passi sulle frecce di navigazione, e aiuta a legare insieme tutto il design.
Passare su un quadrato fa comparire un’anteprima della slide in un bordo bianco. Questo permette alle persone di vedere quali slide sono disponibili rapidamente, e saltare a quella a cui sono più interessati. Di nuovo, il design è semplice, ma comunque incredibilmente user friendly.

Lo slider ha dodici opzioni per cambiare gli effetti, e quello di default è il carousel. Il carousel funziona bene, per il fatto che mostra l’anteprima dell’immagine successiva/precedente sotto le frecce di navigazione. Tuttavia, se vuoi uno slider davvero a larghezza intera, ‘Bubbles’, ‘dribbles’ o ‘kenburns’ funzionano tutti straordinariamente bene. Kenburns crea un senso morbido di movimento continuo, mentre Bubbles e dribbles sono più divertenti e insoliti, pur mantenendo l’impatto di un’immagine a larghezza intera.
Questo slider sarebbe una scelta fantastica per un sito di fotografia, o per qualunque artista che voglia esporre il proprio lavoro. Sarebbe anche una bellissima scelta per un’agenzia di viaggi o una catena di alberghi, poiché è perfetto per fotografie mozzafiato o paesaggi esotici.




 carousel image slider
carousel image slider  slider carousel
slider carousel  jquery slider carousel
jquery slider carousel  wordpress carousel slider
wordpress carousel slider 