 Northern Cyprus
Northern Cyprus Flora of Northern Cyprus
Flora of Northern Cyprus Its fruit is the source of olive oil
Its fruit is the source of olive oil Boats, Northern Cyprus
Boats, Northern Cyprus Mediterranean Sea
Mediterranean Sea Northern Cyprus
Northern Cyprus
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 css3 slider
Easy Style
with Bubbles Animation
css3 slider
Easy Style
with Bubbles Animation
-
 slider html
Twist Design
with Glass Parallax Effect
slider html
Twist Design
with Glass Parallax Effect
-
 html5 slider
Sunny Style
with Fade Animation
html5 slider
Sunny Style
with Fade Animation
-
 Gothic Style
with Domino Effect
Gothic Style
with Domino Effect
-
 Digit Design
with Stack Vertical Effect
Digit Design
with Stack Vertical Effect
-
 responsive image gallery
Glass Skin
with Basic Linear Effect
responsive image gallery
Glass Skin
with Basic Linear Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
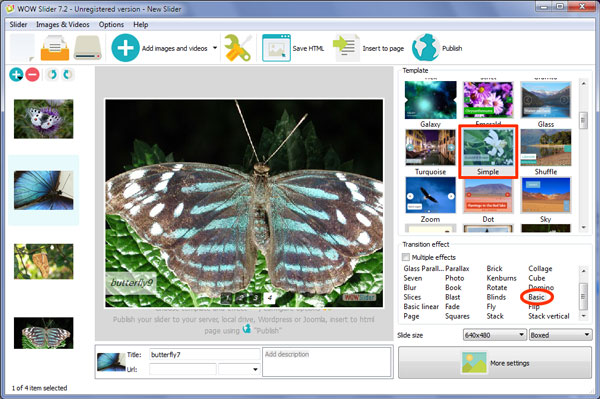
 Basic Transition &
Simple Template Image gallery
Basic Transition &
Simple Template Image gallery
Questo slider vanta un design intuitivo quanto piacevole realizzato secondo una combinazione di bianco e nero.
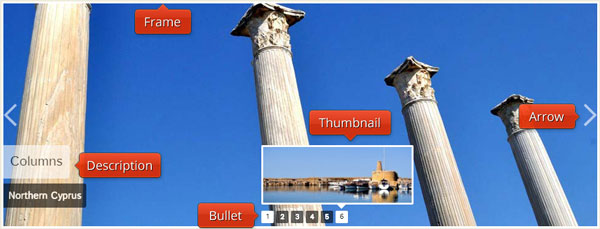
Lo slider principale, con il suo bordo bianco e sottile, crea un effetto semplice quanto al contempo elegante. Ricordiamo che il bordo bianco spicca al meglio all’interno di un sito web con uno sfondo nero o comunque scuro.
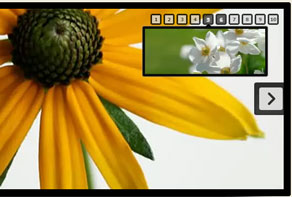
Per quanto le utili frecce di navigazione siano sempre alla portata di mano, appaiono composte e discrete: troverai una freccia bianca semi-trasparente su ciascun lato dello slider. Passandoci sopra con il mouse l'effetto trasparenza viene meno e dunque le frecce diventano completamente opache, mentre cliccando sulla freccia si passa alla diapositiva successiva o a quella precedente.

In basso a sinistra invece vi è una didascalia. Nel particolare troviamo un titolo principale e un sottotitolo che si estendono a lato del frame. Come puoi notare, il titolo principale è rappresentato dal testo semi-trasparente di colore nero su sfondo bianco, mentre il sottotitolo è rappresentato dal testo semi-trasparente di colore bianco su sfondo nero. Al fine di non togliere l’attenzione dall’immagine principale, anche il testo è stato realizzato in trasparenza.
Il font utilizzato è 'Istok Web', un sans-serif molto attuale, pulito e semplice, e di conseguenza altamente leggibile.
Nella parte inferiore dello slider sono presenti una serie di numeri bianchi contenuti in piccoli quadrati di colore nero semi-trasparente. Essendo che ogni quadrato corrisponde ad una diapositiva, nel momento in cui visualizzi l’immagine collegata al numero corrente, i colori diventano l’inverso, questo significa che in questo modo vedrai un numero nero su di uno fondo bianco opaco.
Passando il mouse sopra ad un quadrato dunque, si invertono i colori, e viene portata in primo piano l'anteprima della diapositiva con il bordo bianco. Cliccando su un numero si può guardare la diapositiva corrispondente. In questo modo si possono visualizzare le diapositive secondo il proprio gusto, senza seguire la sequenza.
Tutte le transizioni sono scorrevoli e pulite. Lo slider appare moderno e piacevole da utilizzare. L'uso dei numeri rende chiaro fin da subito il funzionamento della navigazione, e lo slider finisce così per risultare semplice e intuitivo. L'effetto di transizione pre-impostato 'basic', presenta le immagini con un elegante ingresso dal lato destro. Ancora, l'effetto appare semplice ma scorrevole. Un risultato interattivo generale che appare sofisticato ed elegante ma al contempo semplice da usare.

Poiché lo slider è monocromatico, l'utilizzo ideale prevede l'adattamento di quest'ultimo su di un sito web correlato. Il design semplice, favorisce un uso su siti web moderni e minimalisti. Grazie al tocco di stile sofisticato, lo slider è ottimizzato per l'uso su siti web di moda e/o per siti di fotografi di matrimoni.
 1
1 2
2 3
3 4
4 5
5 6
6