 WOWSlider
WOWSlider
 bildergalerie
bildergalerie
 galeria imagenes
galeria imagenes
 slider html5
slider html5
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
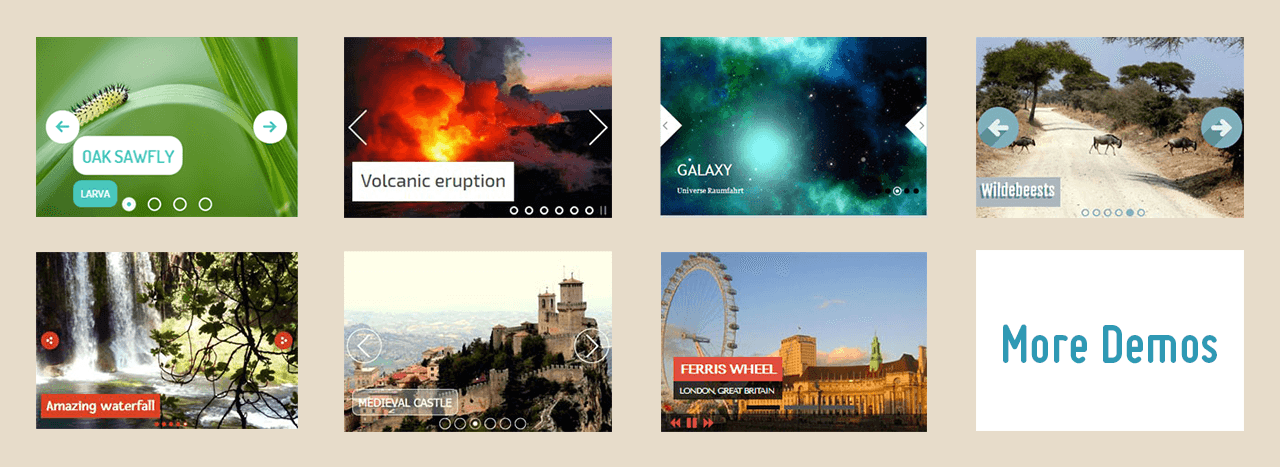
Demo Recenti
Altre domande
- gallerie fotografiche jquery,
- jquery immagine,
- creare slideshow immagini online,
- slideshow immagini jquery,
- come creare una slide di immagini,
- slideshow di immagini con jquery,
- slide immagini fade,
- creare una galleria html,
- creare una slide di immagini,
- galleria jquery,
- creare una galleria in html,
- slideshow con jquery,
- modulo slide immagini,
- creare slide immagini html
- rotatore banner jquery,
- html slide generator,
- javascript foto slideshow
 Come creare jquery fade image in iWeb
Come creare jquery fade image in iWeb
Q: Di recente ho scaricato l'applicazione 'wowslider' per creare uno slider per il mio sito iweb (sistema operativo è Mac OS X versione 10.6.8). Anche sono incerto come faccio ad aggiungere lo slider su iweb - serve l'opzione 'insert to page'?
A: Perfavore, vedi come installare il WOWSlider nella tua pagina html:
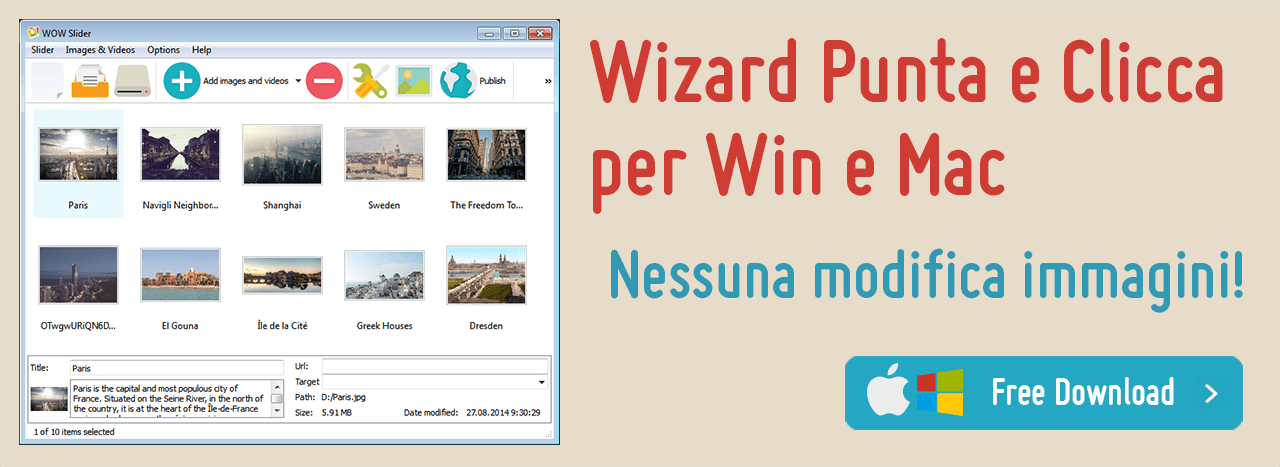
1) Crea il tuo slideshow utilizzando WOWSlider.
2) Pubblicalo sulla tua unità locale in una cartella qualsiasi di prova:
- Apri Galleria - > Proprietà -> Pubblica o fai clic sul pulsante 'Pubblish' (Pubblica) sul pannello del menu principale;
- seleziona 'Pubblish to folder' (Pubblica nella cartella), fare clic sul pulsante 'Browse' (Sfoglia) e seleziona qualsiasi cartella locale
- fare clic sul pulsante 'Pubblsh'
3) Aprire il file index.html dalla cartella salvata in qualsiasi editor di testo (Notepad ad esempio) o potresti:
- aprire la pagina index.html in qualsiasi browser
- fare clic con il pulsante destro sulla pagina
- Selezionare visualizza sorgente pagina.
Troverai anche le cartelle 'engine' e 'data' in questa cartella salvata.
4) Copia il codice per le sezioni HEAD e BODY di WOWSlider e incollarlo all'interno del frammento html nel posto dove vuoi avere uno slider, ad esempio:
...
a#vlb{display:none}
...
...
...
5) Nota, devi copiare la cartella 'data' con immagini e 'engine' con tutti i file
nella stessa cartella con la propria pagina Web.
6) Visualizza il tuo sito web in anteprima nel browser.
Vedere di più
- tutorial wow slider x mac iweb,
- creare slide foto iweb,
- iweb creare una slideshow,
- slideshow come,
- iweb inserire slideshow,
- inserire jquery flash iweb,
- inserire slideshow flash pagina iweb,
- vedere codice html iweb,
- creare pulsante iweb,
- wow slider mac tiger,
- rullo immagini iweb,
- inserire galleria immagini movimento iweb,
- come dissolvenza foto galleria,
- iweb foto dissolvenza,
- iweb aggiungere slideshow



 Youtube & Vimeo
Youtube & Vimeo Slide Immagini Codice Html
Slide Immagini Codice Html Slide Immagini In Joomla
Slide Immagini In Joomla Slideshow Programmi Gratuiti
Slideshow Programmi Gratuiti Slideshow Immagini Cliccabili
Slideshow Immagini Cliccabili

