This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 full screen slider
Slim Skin
with Lines Transition
full screen slider
Slim Skin
with Lines Transition
-
 image carousel
Book Layout
with Dribbles Transition
image carousel
Book Layout
with Dribbles Transition
-
 Metro Theme
with Rotate Effect
Metro Theme
with Rotate Effect
-
 Studio Theme
with Fade Animation
Studio Theme
with Fade Animation
-
 Quiet Style
with Rotate Effect
Quiet Style
with Rotate Effect
-
 Noble Style
with Ken Burns Effect
Noble Style
with Ken Burns Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
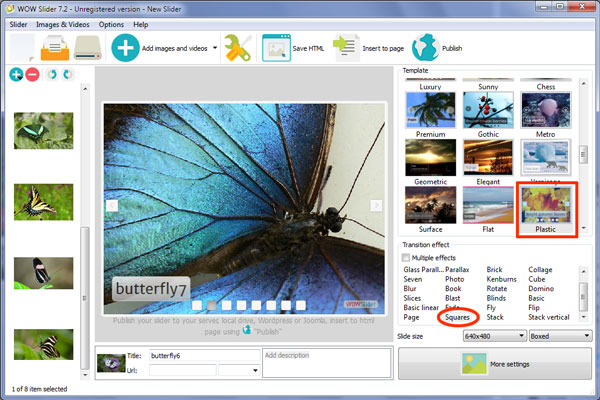
 Squares Transition &
Plastic Template
Squares Transition &
Plastic Template
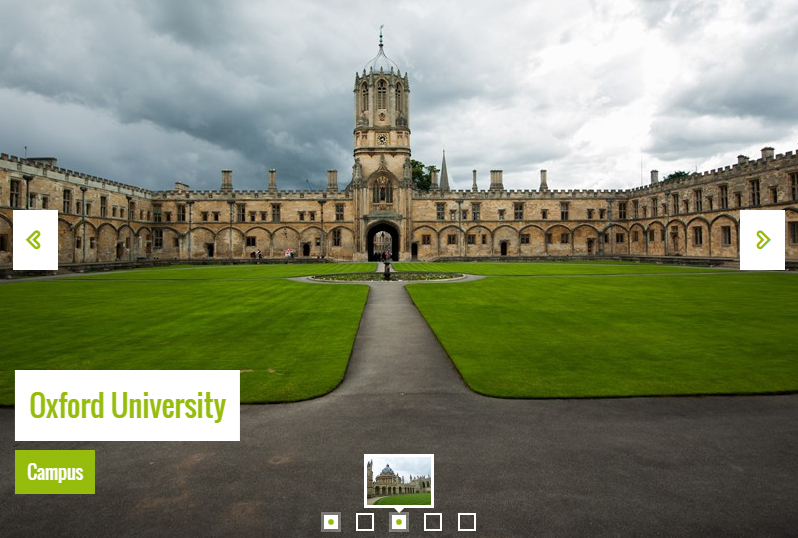
Questo slider ha un design amichevole e leggermente retrò che usa il bianco e il grigio. Funziona bene su siti web con sfondi sia chiari che scuri.
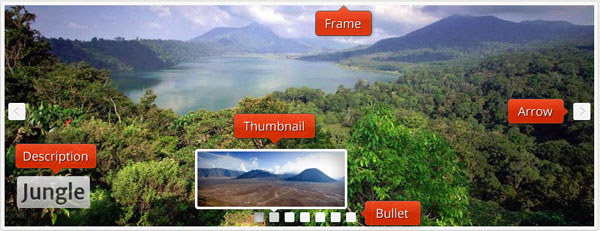
Lo slider principale ha un bordo bianco con un’ombra che crea un effetto ‘cornice’ tridimensionale. Ha angoli leggermente arrotondati, il che aiuta a renderlo amichevole e rinforza il look ‘retrò’.
Passare col mouse sulla slide porta in evidenza due frecce di navigazione, una per lato. Queste sono piccole punte di freccia su un quadrato bianco. Le punte di freccia hanno un look leggermente sbalzato, e i quadrati hanno gli angoli arrotondati. L’uso di obre grigie sulla freccia di navigazione aiuta a farlo sembrare amichevole, tattile e non troppo rigido.
Cliccare su una freccia fa scorrere le immagini.

C'è una didascalia in basso a sinistra. Si tratta di una didascalia piuttosto grande, che sottolinea il testo. Ha un testo scuro su un rettangolo bianco con angoli arrotondati. L'uso delle ombre aiuta ad impedire allo sfondo rettangolare di essere troppo rigido, e la didascalia nel suo complesso è semi-trasparente, il che consente all'immagine sottostante di essere vista. Il testo sembra leggermente in rilievo, che rafforza la sensazione tattile complessiva dello slider.
Il font usato è Merriweather Sans, un font semi-condensato senza grazie che dà una sensazione tradizionale. È disegnato per essere leggibile in situazioni con basso contrasto, quindi funziona bene con la didascalia semi-trasparente ed è molto leggibile. Il grande font e il testo chiaro lo rendono un ottimo slider per siti web dedicati a pubblici un po’ più anziani che spesso fanno fatica e leggere testi piccoli sullo schermo e incontra davvero le linee guida per l’accessibilità di chi è visivamente compromesso.
C’è una serie di quadrati bianchi con angoli arrotondati lungo il fondo dello slider. Questi riquadri corrispondono alle diverse immagini nello slide show. Quando il riquadro collegato all’immagine corrente è visualizzato, diventa grigio. Di nuovo, l’uso di ombre e un effetto leggermente in rilievo aiuta lo slider ad essere tridimensionale e tattile.
Passare su un quadrato porta avanti un’anteprima dell’immagine rilevante e cliccare sul quadrato carica l’immagine nello slider principale. Questo permette all’utente di navigare tra le immagini a cui è più interessato.
L’effetto di cambiamento di default si chiama ‘squares’. Questo divide l’immagine in numerosi quadrati e carica l’immagine che la rimpiazza un quadrato alla volta. È una transizione che attira lo sguardo, con molto movimento. Quasi ogni effetto di cambiamento funzionerebbe bene con il design di questo slider. ‘Brick’ e ‘cube’ rinforzerebbero entrambi la sensazione tattile e tridimensionale dello slider, mentre ’seven’ è piuttosto simile a ‘squares’ ma fa esplodere l’immagine via dallo slider.
Il design di questo slider funzionerebbe bene per aziende di software e di informatica dedicate ad una demografia più vecchia perché è così user-friendly e amichevole.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7