This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 simple jquery slider
Gentle Template
with Basic linear Animation
simple jquery slider
Gentle Template
with Basic linear Animation
-
 gallery jquery
Tick Skin
with Book Animation
gallery jquery
Tick Skin
with Book Animation
-
 jquery gallery
Dot Layout
with Seven Animation
jquery gallery
Dot Layout
with Seven Animation
-
 javascript slider
Ionosphere Design
with Stack Effect
javascript slider
Ionosphere Design
with Stack Effect
-
 Gothic Template
with Domino Animation
Gothic Template
with Domino Animation
-
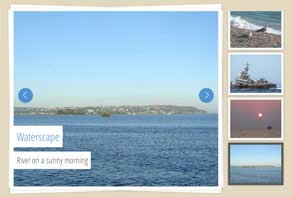
 Prime Time Layout
with Basic linear Animation
Prime Time Layout
with Basic linear Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
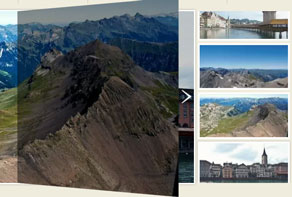
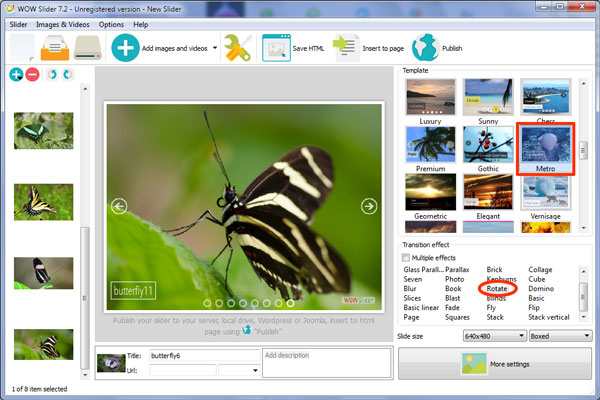
 Rotate Effect &
Metro Skin
Rotate Effect &
Metro Skin
Questo slider presenta un design audace ma semplice dal grande impatto. Utilizza il colore bianco per colpire maggiormente.
L'immagine principale ha un bordo bianco con una tenue linea grigia e un ombreggiatura. L'effetto generale crea un'immagine incorniciata dal look tridimensionale, affascinante senza essere troppo aggressiva.
Passando con il mouse sulla slider si portano alla luce due frecce di navigazione, una per ciascun lato. La freccia è piuttosto audace e bianca. È contenuta all'interno di un cerchio trasparente con un bordo bianco. L’intero elemento è semitrasparente, cosa che permette al colore della foto sottostante di essere visto. Il passaggio sulla freccia di navigazione la fa diventare bianco opaco, e segnala all'utente che può interagire con la freccia stessa. Facendo clic sulla freccia si può ciclare tra le immagini.

C'è una didascalia in basso a sinistra della slide. Presenta testo bianco largo su un rettangolo trasparente con un bordo bianco. Dato che il rettangolo è completamente trasparente, l'immagine sulla slider deve avere uno sfondo scuro o colorato poiché il testo non viene mostrato su un'immagine bianca o chiara.
Il font utilizzato è Open Sans Condensed, un font umanista sans-serif dall'aspetto neutrale ma amichevole. È un font ottimizzato per lo schermo, e in quanto tale molto leggibile.
Nella parte inferiore centrale dello slider c'è una serie di cerchi semitrasparenti con bordi bianchi. Ciascun cerchio rappresenta un'immagine della presentazione. Il cerchio collegato l'immagine attuale sullo slider principale diventa di un bianco meno trasparente, per evidenziarlo. Passare con il mouse su un cerchio fa la stessa cosa, facendolo diventare meno trasparente. Inoltre porta un'immagine di anteprima in cornice bianca con una piccola freccia bianca che punta al cerchio.
Fare clic su un cerchio caricherà l'immagine rilevante nello slider. Questo permette all'utente di navigare direttamente verso l'immagine che lo interessa di più, senza dover attendere che tutte le immagini facciano il loro ciclo attraverso la presentazione.
L'effetto di cambio di default è ‘rotate’. La transizione dell'immagine verso la successiva presenta un effetto rotatorio in allontanamento, mentre l’immagine successiva ruota avvicinandosi. È una transizione semplice ma di effetto, con molto movimento in grado di attirare l'attenzione. La maggior parte degli effetti di transizione disponibili possono funzionare con questo slider, poiché è semplice e dal design flessibile. ‘Book’, ‘Kenburns’ e ‘glass parallax’ funzionerebbero tutti bene poiché sono transizioni semplici e pulite.
Il design semplice dello slider lo rende abbastanza flessibile da essere utilizzato su un'ampia gamma di siti Web. Poiché utilizza solo il colore bianco, avrebbe un effetto particolarmente drammatico su sfondi scuri o colorati. Tuttavia, l'utilizzo dell’ombreggiatura e il look 3D della cornice bianca significa che potrebbe anche risaltare su siti Web dallo sfondo bianco o pallido.







 1
1 2
2 3
3 4
4 5
5 6
6