 Venice, Italy
Venice, Italy The northernmost of the six historic sestieri (districts) of Venice
The northernmost of the six historic sestieri (districts) of Venice The Ponte della Costituzione (English: Constitution Bridge)
The Ponte della Costituzione (English: Constitution Bridge) Dorsoduro is one of the six sestieri of Venice, northern Italy.
Dorsoduro is one of the six sestieri of Venice, northern Italy. Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy Venice, Italy
Venice, Italy
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 bootstrap slider
Bootstrap Style
with Basic Linear Animation
bootstrap slider
Bootstrap Style
with Basic Linear Animation
-
 wordpress gallery plugin
Grafito Layout
with Seven Animation
wordpress gallery plugin
Grafito Layout
with Seven Animation
-
 slideshow creator
Turquoise Style
with Stack Vertical Transition
slideshow creator
Turquoise Style
with Stack Vertical Transition
-
 jquery gallery
Dot Theme
with Seven Transition
jquery gallery
Dot Theme
with Seven Transition
-
 3d slider jquery
Fresh Template
with Cube Animation
3d slider jquery
Fresh Template
with Cube Animation
-
 Dominion Design
with Blinds Transition
Dominion Design
with Blinds Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Stack Effect &
Ionosphere Theme Javascript slider
Stack Effect &
Ionosphere Theme Javascript slider
In questa dimostrazione, lo slider utilizza il famoso effetto di transizione ‘stack’. È un effetto semplice, nel quale le immagini appaiono semplicemente scivolando da sinistra per rimpiazzare quelle precedenti. Niente effetti speciali, solo un semplice scorrimento. In questo modo l'utente non rischia di distrarsi e di fare più attenzione all'effetto che all'immagine stessa.

Il testo delle descrizioni si trova all'angolo in basso a sinistra, in due caselle rettangolari dai contorni netti. Le caselle sono di colore nero, con il testo bianco opaco. Le due caselle possono apparire scorrendo da qualunque direzione a caso, lateralmente o verticalmente. I bordi sono semplici, solo sul lato sinistro; sono di colore blu, in tinta con il bordo dello slider. Per il resto la casella è priva di bordo. In basso al centro ci sono i puntini di navigazione, a forma di semplici cerchietti grigi. Le frecce di navigazione sono blu, dal design essenziale. Sono invisibili e compaiono ai lati solo quando si punta il mouse sullo slider. Se vuoi che il tuo messaggio risalti davvero, è importante che tutto il contesto serva a rinforzarlo. Questo slider può essere la soluzione. È semplice, efficace, gradevole agli occhi, e soprattutto attira l'attenzione su ciò che conta davvero: l'immagine.

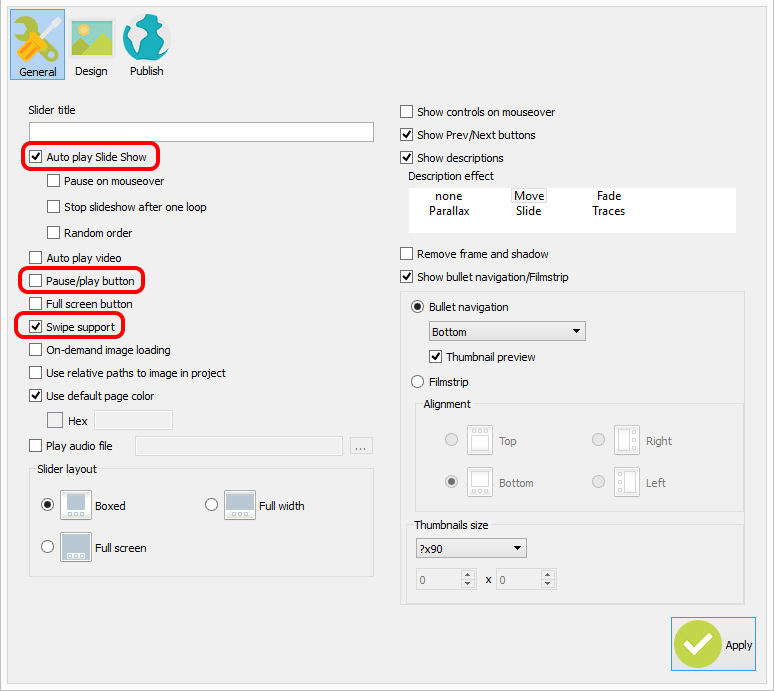
In questa dimostrazione, la sequenza di presentazione parte automaticamente perché è abilitata l'opzione ‘auto play slide show’. Inoltre il pulsante play/pause non è visibile perché è stato disabilitato nella schede delle proprietà generali. Lo slider ha anche supporto swipe, per renderlo facilmente accessibile anche ai dispositivi mobili.
 image slider javascript example
image slider javascript example slider java script
slider java script html javascript slider
html javascript slider javascript image slider
javascript image slider slider javascript tutorial
slider javascript tutorial slider js example
slider js example javascript picture slider
javascript picture slider
 Recent Questions
Recent Questions