
 Chevrolet Camaro
Chevrolet Camaro
 is an automobile manufactured by the Ford Motor Company
is an automobile manufactured by the Ford Motor Company 1958 Classic
1958 Classic
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 jquery 3d slider
Transparent Theme
with Brick Effect
jquery 3d slider
Transparent Theme
with Brick Effect
-
 javascript image slider
Contour Template
with Cube Effect
javascript image slider
Contour Template
with Cube Effect
-
 slideshow creator
Turquoise Skin
with Stack Vertical Transition
slideshow creator
Turquoise Skin
with Stack Vertical Transition
-
 Chess Theme
with Blinds Transition
Chess Theme
with Blinds Transition
-
 Drive Design
with Rotate Animation
Drive Design
with Rotate Animation
-
 Terse Theme
with Blur Animation
Terse Theme
with Blur Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Seven Transition &
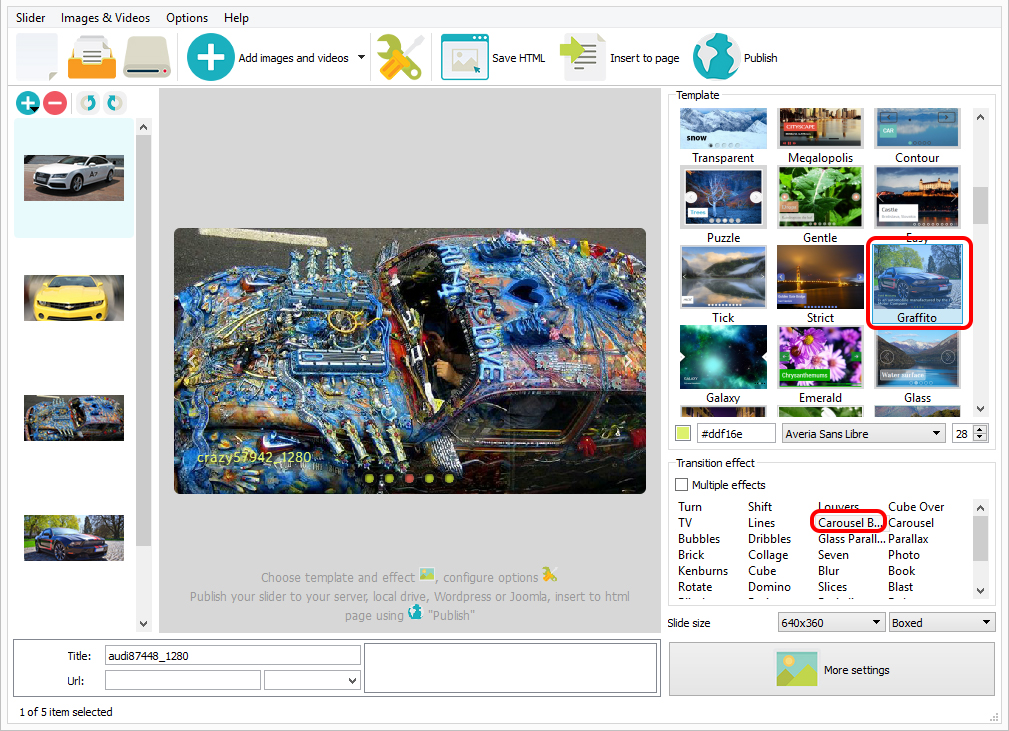
Grafito Layout Wordpress gallery plugin
Seven Transition &
Grafito Layout Wordpress gallery plugin
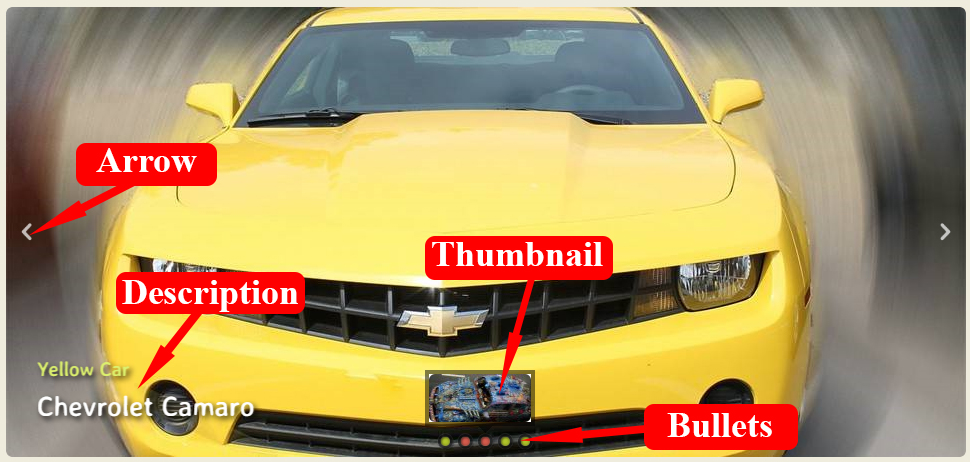
Questo slider è caratterizzato da un'eleganza vecchio stile e uno schema di colori inusuale. Il risultato è molto originale e cattura l'attenzione.
Non ci sono effetti cornice, così le immagini possono occupare il massimo spazio possibile. Le immagini, però, hanno un effetto ad angolo arrotondato, il che ricorda la forma delle vecchie fotografie.

Le frecce di navigazione appaiono quando si punta il mouse sullo slider e sono di colore bianco, semitrasparenti con un effetto ombra a caduta che le rende ben visibili. Puntando il mouse direttamente su una delle frecce, questa diventa di colore rosso/arancio, una scelta piuttosto originale nell'ambito del web design, ma che qui contribuisce a rinforzare quel carattere vecchio stile del design.
Cliccando sulla frecce si passa all'immagine successiva.
Al centro in basso dello slider si trovano una fila di punti giallo-verdi, con bordo nero ed effetto ombra a caduta. Ognuno di questi richiama un'immagine specifica dello slider. Il punto la cui immagine è visualizzata al momento diventa dello stesso colore sull'arancione delle frecce di navigazione. L'accoppiamento di verde e arancione è particolarmente vivace e attraente.
Se si punta il mouse su un punto, appare una piccola anteprima dell'immagine ad esso associato, contornata da bordo nero semitrasparente.
La didascalia si trova all'angolo in basso a sinistra. Il titolo è in carattere piccolo di colore sul giallo-verde, e c'è un sottotitolo opzionale più grande di colore bianco. Il testo presenta effetto ombra per farlo risaltare maggiormente sulle foto, dato che non ha uno sfondo opaco.
Il font utilizzato è l'Averia Sans Libre, un font originale creato dalla combinazione di molti altri font. Ha un aspetto leggero e lievemente disegnato, in tono con il carattere complessivamente vecchio stile e 'strambo' del design dello slider.

Gli effetti di transizione disponibili sono tanti. L'effetto predefinito è il ‘seven’, che consiste nel tagliare le immagini in tanti rettangoli che poi scompaiono prendendo il volo dallo schermo. Di nuovo, una scelta che si adatta bene al carattere un po' eccentrico del design, e con tanto movimento che cattura l'occhio. Se si vuole invece insistere sull'elemento più vecchio stile, si può optare per l'effetto ‘kenburns’, nel quale le immagini vanno in dissolvenza per lasciare spazio a quella successiva. In alternativa, c'è l'effetto ‘book’, che simula l'effetto di una pagina di libro sfogliata.
Questo slider è perfetto per chiunque voglia costruire un sito in stile vintage, vecchio stile. Le 'mamme blogger' ne andrebbero pazze. Oppure lo si può usare per ricreare un'atmosfera domestica anni '50. Lo slider funzionerebbe anche molto bene per un sito dedicato alla storia di edifici, villaggi o persone, soprattutto se ci sono tante vecchie fotografie da mostrare. Un'altra categoria che potrebbe sicuramente beneficiare di questo slider è il venditore di mobili e oggetti antichi.
 wp gallery slider
wp gallery slider gallery plugin wordpress
gallery plugin wordpress wordpress gallery free plugin
wordpress gallery free plugin image gallery plugin html
image gallery plugin html free gallery plugin wordpress
free gallery plugin wordpress