This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 javascript gallery
Megalopolis Skin
with Slices Effect
javascript gallery
Megalopolis Skin
with Slices Effect
-
 image gallery
Simple Layout
with Basic Transition
image gallery
Simple Layout
with Basic Transition
-
 Dominion Template
with Blinds Animation
Dominion Template
with Blinds Animation
-
 Shady Layout
with Stack vertical Effect
Shady Layout
with Stack vertical Effect
-
 Numeric Layout
with Basic Transition
Numeric Layout
with Basic Transition
-
 Crystal Design
with Basic Effect
Crystal Design
with Basic Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
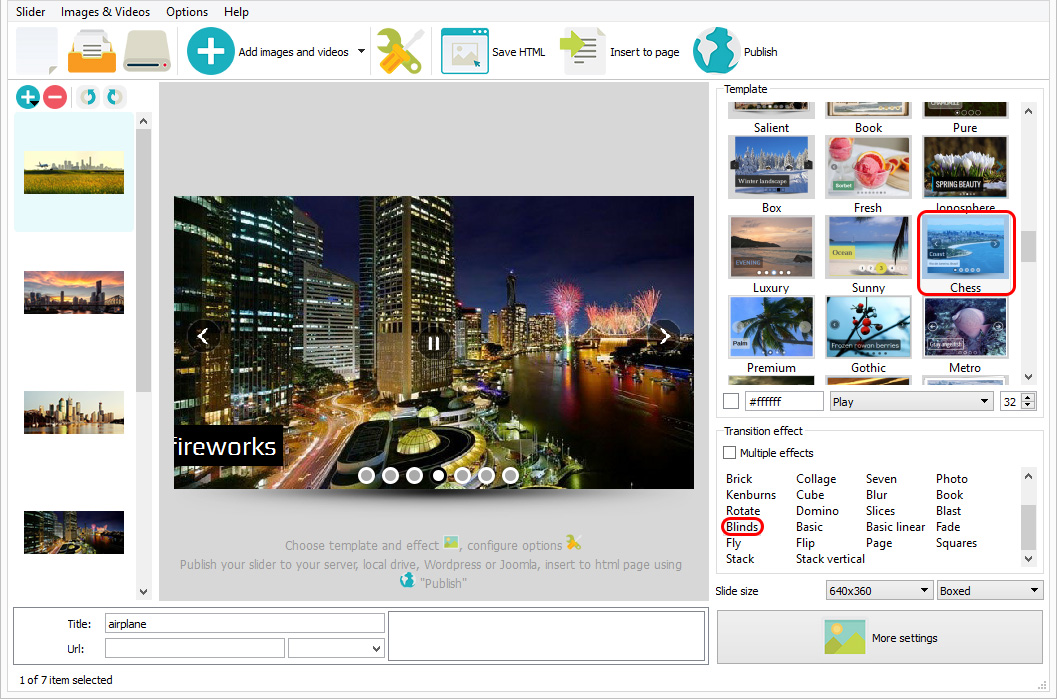
 Blinds Transition &
Chess Style
Blinds Transition &
Chess Style
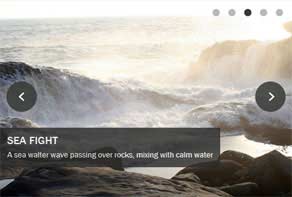
Questo slider ha un design semplice, pulito e molto moderno che utilizza prevalentemente il bianco e il nero.
Lo slider principale non ha bordi o cornici ma in basso c'è un ombra che aiuta l'elemento a sollevarsi dallo sfondo del sito web e a dare un certo senso di profondità.

Quando si punta il mouse sullo slider appaiono le frecce di navigazione, su entrambi i lati. Sono punte di freccia bianche su cerchio nero semitrasparente che ha un sottile bordo bianco. Puntando il mouse direttamente sulla freccia, la trasparenza andrà a ridursi per far risaltare meglio l'elemento. Cliccando sulla freccia si passeranno in sequenza le immagini successive.
La didascalia appare all'angolo in basso a destra. Il titolo principale è in testo bianco su di un rettangolo nero che emerge direttamente dal bordo dello slider, casualmente da diverse direzioni. Il tragitto del rettangolo termina in un leggero effetto di rimbalzo, rendendo il movimento organico e naturale.
Il sottotitolo è al contrario in testo nero su rettangolo bianco. Emerge direttamente dal lato dello slider, anch'esso da qualunque direzione e sempre con lo stesso rimbalzo alla fine del movimento.
Il font utilizzato si chiama 'Play', un sans-serif essenziale dal look molto moderno. L'uso dei rettangoli arrotondati dà un effetto quasi futuristico. Nel complesso, le lettere sono ampie e spaziose, rendendo il testo ben leggibile.
Sul lato destro dello slider si trovano dei rettangoli con le anteprime delle immagini, disposte verticalmente, ognuna con bordo spesso bianco. Quando nell'area principale viene visualizzata un'immagine, il bordo della relativa anteprima diventa nera. Puntando il mouse sulle anteprime, in alto o in basso, queste inizieranno a scorrere nella relativa direzione. Cliccando su una di esse si navigherà direttamente sull'immagine.

Dato che le anteprime ruba un po' di ampiezza, questo slider può essere meno adatto di altri per presentazioni con foto panoramiche.
L'effetto di transizione predefinito è chiamato ‘blinds’. L'effetto consiste nel tagliare l'immagine in tre rettangoli e in ognuno inizierà a scorrere una porzione dell'immagine successiva. Si tratta di una transizione molto efficace dal carattere quasi futuristico. Un altro effetto di transizione simile può essere il ‘Glass Parallax’. Oppure, per usarne uno ancora più semplice ma sempre moderno, si può utilizzare il classico ‘Kenburns’.
Il design pulito e moderno di questo slider lo rende adatto ai siti dedicati alla tecnologia, ai siti di sviluppatori software e ai siti dedicati all'architettura moderna. Può essere anche un'ottima scelta per autori di fantascienza o siti sul futurismo e sullo spazio.
 Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia
 Brisbane, Australia
Brisbane, Australia jquery responsive slideshow
jquery responsive slideshow
 free responsive image slider
free responsive image slider responsive slider jquery demo
responsive slider jquery demo slideshow jquery responsive
slideshow jquery responsive jquery slideshow responsive
jquery slideshow responsive responsive slider
responsive slider responsive slideshow jquery
responsive slideshow jquery