 Scotland, Great Britain
Scotland, Great Britain London, Great Britain
London, Great Britain Great Britain
Great Britain Scotland, Great Britain
Scotland, Great Britain Great Britain
Great Britain
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 full width slider
Cursive Style
with Collage Effect
full width slider
Cursive Style
with Collage Effect
-
 carousel slider
Showy Layout
with Carousel Effect
carousel slider
Showy Layout
with Carousel Effect
-
 html5 slider
Sunny Theme
with Fade Animation
html5 slider
Sunny Theme
with Fade Animation
-
 Geometric Template
with Ken Burns Transition
Geometric Template
with Ken Burns Transition
-
 Silence Style
with Blur Effect
Silence Style
with Blur Effect
-
 Crystal Template
with Basic Linear Effect
Crystal Template
with Basic Linear Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
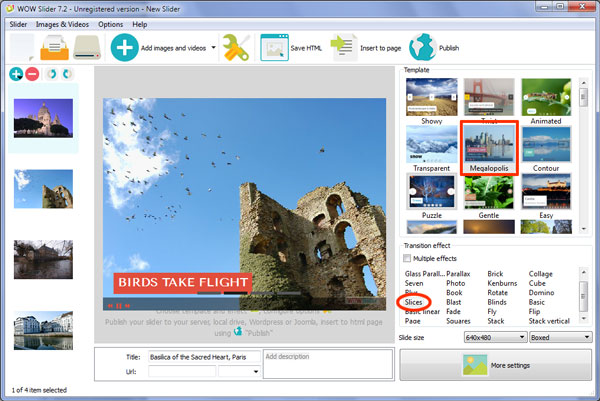
 Slices Effect &
Megalopolis Design Javascript gallery
Slices Effect &
Megalopolis Design Javascript gallery
Nella creazione di un sito web la sfida principale per un’azienda è l’approcio visivo; presentare le proprie immagini in modo chiaro e accattivante può fare la differenza. In questo caso l’applicazione di uno slider può essere un fattore vincente per attrarre potenziali visitatori.The JQuery WOWSlider è una delle migliore scelte grafiche per presentare le immagini sul tuo sito .
Questo slider è pratico e funzionale e po essere installato sul sito web anche per chi non ha consocenze approfondite dei codici web. Il risultato visivo è di grande impatto e con una reppresentazione delle immagini caratterizzata da uno stile professionale, il tutto alla portata di chiunque con pochi click.
Questo slider ha un aspetto grafico essenziale e naturale, costituito da una grafica minimalista e pulita che concentra l’attenzione sull’immagine, mentre altri slider possono deconcentrare e sviare l’attenzione dello spettatore dall’immagine presentata. Questo stile grafico pulito e funzionale è molto adatto a template grafici di siti semplici, minimalisti e moderni.

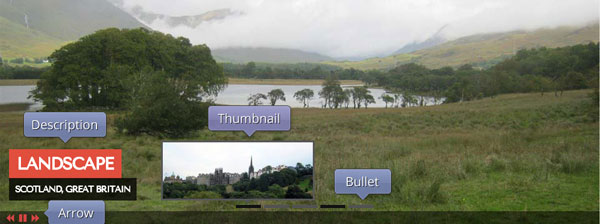
Questo stile di slider concentra l’attenzione sulle immagini. Il testo è strutturato in modo pulito con una divisione in due diversi spazi: nella parte inferiore e nell’angolo a sinistra. Questi due spazi sono scanditi dai colori rosso e nero ( il rosso ha la precedenza, seguito dal nero). Il testo di colore bianco gravita l’attenzione del visitatore con un funzionale contrasto cromatico con lo sfondo rosso. Il riquadro nero è di dimensioni leggermente più piccole con un carattere alfabetico normale, non in grassetto, di colore anch’esso bianco.

Questo Template ha una predisposizione base per mostrare 5 immagini, può essere comunque modificato a seconda delle preferenze dell’utente o dalle esigenze grafiche che si vogliono applicare. Le immagini scorrono con un tempo di vusualizzazione di 2-5 secondi. L’effetto di scorrimento delle immagini è pulito e e con un riposizionamento delicato che mostra una piccola anteprima dell’immagine successiva.
Nel demo dimostrativo si può vedere la funzione di autoscorrimento (auto-play), il visitatore o l’utente può sempre interagire con questo scorrimento cn le opzioni di “pausa”, “immagine successiva”, “immagine precedente” o saltando direttamente all’immagine che si vuole visualizzare. Queste funzioni sono possibili grazie al posizionamento delle icone di opzione nella parte in basso a sinistra, caratterizzate dal colore arancio. Lo slide una volta mostrate tutte le immagini caricate riparte automaticamnete dall’inizio. E’ possibile vsualizzare anche il numero di immagini caricate grazie ad uno spazio nero a forma di nuvoletta posizionato nella parte inferiore-centrale.
 1
1 2
2 3
3 4
4 5
5