This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 bootstrap carousel
Bootstrap Skin
with Carousel Transition
bootstrap carousel
Bootstrap Skin
with Carousel Transition
-
 wordpress gallery
Sky Layout
with Blur Transition
wordpress gallery
Sky Layout
with Blur Transition
-
 jquery gallery
Dot Skin
with Seven Animation
jquery gallery
Dot Skin
with Seven Animation
-
 Vernisage Template
with Stack vertical Effect
Vernisage Template
with Stack vertical Effect
-
 Cloud Style
with Fly Animation
Cloud Style
with Fly Animation
-
 Catalyst Digital Style
with Stack Effect
Catalyst Digital Style
with Stack Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
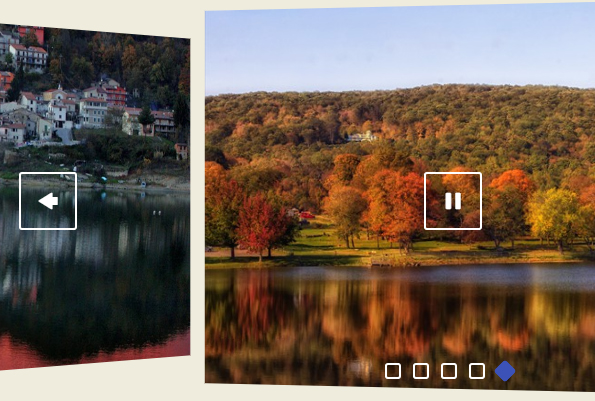
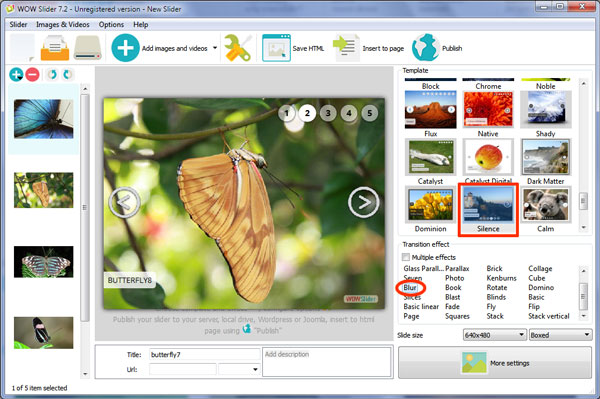
 Blur Effect &
Silence Theme
Blur Effect &
Silence Theme
Se desiderate una transizione sottile e veramente unica tra ciascuna immagine che appare nella vostra presentazione, allora non c'è nulla che possa battere la presentazione Silence. Blur fornisce un modo elegante per spostarsi da un'immagine alla successiva, assieme a dei comandi in un intrusive e alle stesse ottime prestazioni che vi aspettate dai template WOWSlider. Grazie ad estensive ricerca e test, i visitatori del vostro sito Web saranno in grado di consultare velocemente e facilmente le immagini della vostra presentazione senza alcun fastidioso ritardo o difetto, anche sui dispositivi mobile.
L'animazione Blur offre la suite standard di opzioni di transizione, incluse le popolari selezioni Bubbles, Brick e Kenburns, ma con la versatilità della transizione Blur, difficilmente dovete cambiare. Ciascuna immagine appare come una macchia sfocata prima di mettersi perfettamente a fuoco davanti ai vostri occhi, dove rimarrà per qualche secondo e poi tornerà di nuovo a sfocarsi mentre sopraggiungerà la diapositiva successiva. Un singolo box grigio chiaro scivola arrivando dal lato sinistro dell'immagine e vanta un font moderno maiuscolo che farà arrivare ogni volta a destinazione il messaggio della vostra didascalia. Quando gli utenti passano con il mouse sul box della didascalia, la diapositiva corrente rimarrà al suo posto finché lo vorranno.

Il pannello di anteprima del template Silence è situato nell'angolo in basso a destra dello slidedeck e prende la forma di una fila di bolle numerate con un background trasparente. Posizionate il mouse su una bolla per vedere un inserto di quell'immagine o cliccate su di essa per poter andare direttamente su quella slide particolare. La bolla corrispondente alla diapositiva attuale passerà dallo sfondo traslucido allo sfondo bianco, quindi i vostri utenti sapranno sempre dove si trovano all'interno della presentazione. Ogni volta che volete andare indietro o avanti nel pannello, passate semplicemente il mouse sullo schermo e un set di freccia apparirà a destra e a sinistra dell'immagine. Queste frecce vi faranno navigare attraverso le diapositive una alla volta in ogni senso finché raggiungerete la fine del pannello di immagini.
Con tutte queste funzionalità semplici da controllare e un design generale non intrusivo, c'è molto da apprezzare nel template per presentazioni Blur, un'altra creazione di WOWSlider che sicuramente diventerà subito un classico.








 1
1 2
2 3
3 4
4 5
5 6
6 7
7