This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 slideshow html
Shuffle Template
with Rotate Animation
slideshow html
Shuffle Template
with Rotate Animation
-
 jquery gallery
Dot Style
with Seven Animation
jquery gallery
Dot Style
with Seven Animation
-
 Premium Template
with Page Transition
Premium Template
with Page Transition
-
 Flat Layout
with Slices Effect
Flat Layout
with Slices Effect
-
 Quiet Design
with Rotate Animation
Quiet Design
with Rotate Animation
-
 Mellow Layout
with Blast Effect
Mellow Layout
with Blast Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Fly Animation &
Cloud Design
Fly Animation &
Cloud Design
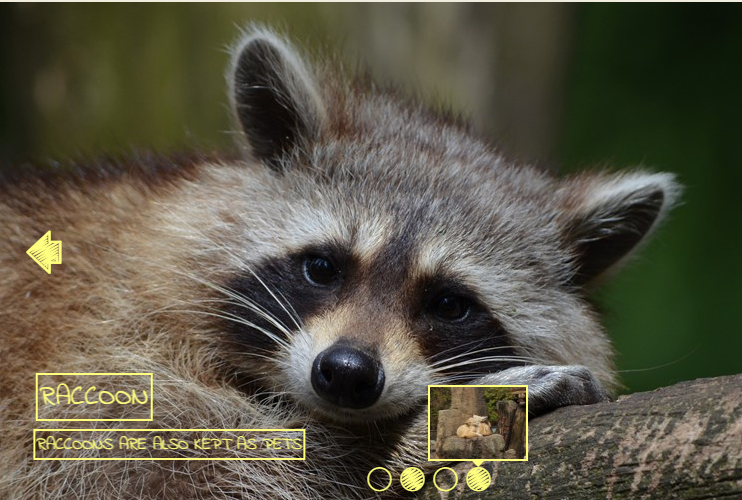
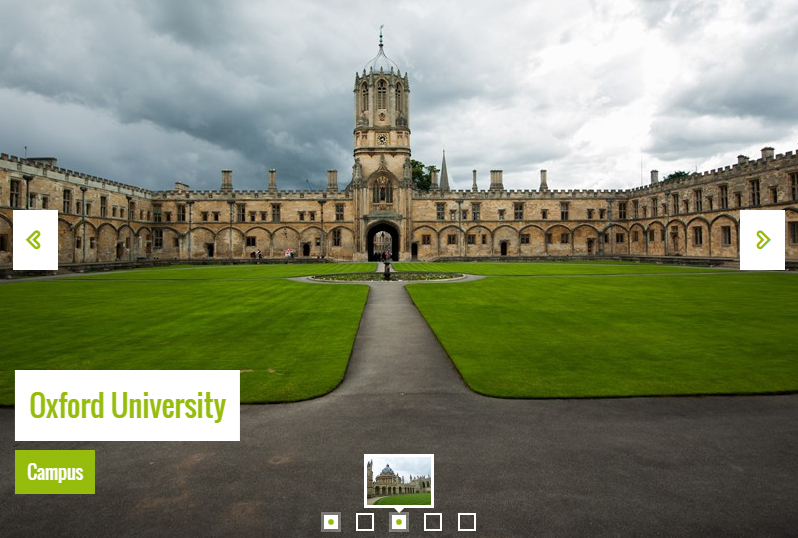
Questo slider dimostrativo realizzato da WOWSlider possiede un look leggero e attraente. È fluido e dona un effetto fresco, cosa che potrebbe giocare molto a vantaggio di ogni sito Web di fotografia o di viaggi, per visualizzare le immagini in formato accattivante.
A prima vista, questo slider non ha bordi, ma se guardate da vicino, vedrete un bordo a vignetta sottile tutto intorno, cosa che fa notare l'attenzione per i più piccoli dettagli. Per mantenere la leggerezza del tema, le frecce dello slider che consentono agli utenti di navigare attraverso le diapositive manualmente sono estremamente trasparenti e sembrano quasi come il colore del bordo della vignetta. Le frecce sono molto carine, con doppie frecce per la destra e doppie per la sinistra. Delle frecce più piccole fanno da ombreggiatura alle frecce originali, dando l'aspetto di un'ombra. Lo slider non ha pulsante per pausa o play ma ci sono dei punti posizionati in fondo al centro dell'intera cornice. I punti sono dei piccoli cerchi appena contornati è le immagini si spostano continuamente tra questi cerchi. Il piccolo cerchio attualmente in riproduzione è leggermente più scuro degli altri. Passando con il mouse su un punto specifico, appare un piccolo rettangolo collegato allo stesso, che visualizza l'immagine relativa.
L'effetto di transizione è quello che rende questo slider veramente bello. Ciascuna diapositiva viene riprodotta per circa tre secondi prima che un'altra immagine la sostituisca. Quando l'immagine cambia, l'ombra dell'immagine successiva arriva da sinistra, e dall'esterno della cornice. Quando l'immagine ha sostituito quella attuale, gli utenti possono vedere l'ombra dell'immagine in uscita sulla parte esterna a destra della cornice. L'effetto evidenzia veramente l'immagine e attira l'attenzione dell'utente, ecco perché sarebbe ottimo per siti Web di fotografia o viaggio, poiché attira alla gente.

Per ciascuna slide, c'è un testo descrittivo all'interno di un rettangolo grigio trasparente posizionato in basso a destra dello slider. Il testo è scritto in bianco con fondo chiaro e comprensibile per una lettura semplice. L'effetto di descrizione è ‘Fade’ il quale è ben abbinato all'animazione ‘Fly’. L'unico cambio che si verifica al passaggio del mouse è all'interno dei puntini e il resto della diapositiva mantiene il suo corso. Quando viene riprodotta l'ultima immagine dello slider, questa è sostituita dalla prima tramite lo stesso effetto di transizione.
Se i siti Web di viaggio desiderano incoraggiare il turismo o i siti Web di fotografia vogliono attirare l'attenzione dei clienti sulle proprie immagini, questo slider può far risaltare le immagini e attirare l'attenzione.

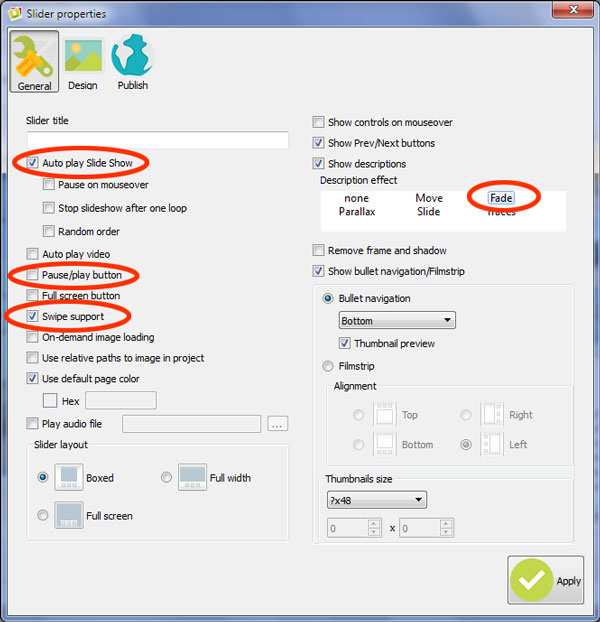
Potete vedere che è attivata la funzione ‘Auto play Slide show’ quindi non avrete bisogno di avviare manualmente lo slider, funziona immediatamente. Inoltre, non potete fermare lo slider perché non c'è alcun pulsante play/pausa. Attivate l'opzione ‘Swipe support’ per gestire il vostro slider su dispositivi mobile.










 image slideshow
image slideshow
