This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 carousel slider
Showy Design
with Carousel Effect
carousel slider
Showy Design
with Carousel Effect
-
 javascript image slider
Contour Design
with Cube Transition
javascript image slider
Contour Design
with Cube Transition
-
 css gallery
Galaxy Theme
with Collage Animation
css gallery
Galaxy Theme
with Collage Animation
-
 wordpress gallery plugin
Grafito Theme
with Seven Effect
wordpress gallery plugin
Grafito Theme
with Seven Effect
-
 Balance Template
with Blast Transition
Balance Template
with Blast Transition
-
 Catalyst Style
with Fade Animation
Catalyst Style
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
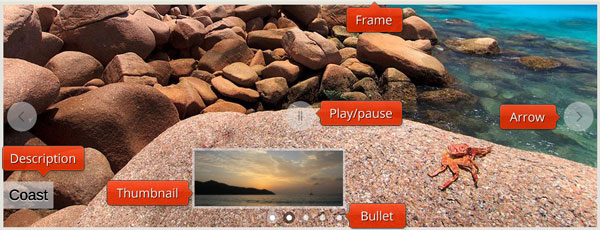
 Page Transition &
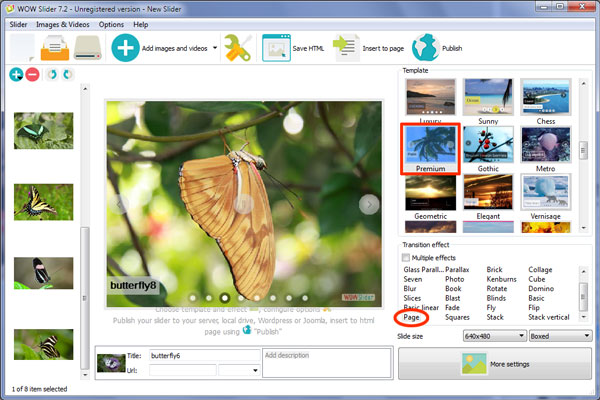
Premium Theme
Page Transition &
Premium Theme
Questo slider ha un carattere audace e spiritoso e fa un sapiente uso delle trasparenze e di varie sfumature di grigio.
L'immagine principale ha un bordo grigio, quasi invisibile ma che aiuta comunque l'immagine a risaltare bene contro lo sfondo del sito.
Puntando il mouse sullo slider compaiono su entrambi i lati le frecce di navigazione. Queste frecce sono delle sottili frecce nere su cerchi grigio chiaro. Le frecce di navigazione sono semitrasparenti per permettere ai colori sottostanti di passare. Se si punta il mouse direttamente sopra una freccia, avviene un'inversione dei colori, quindi la freccia diventa bianca e il cerchio diventa grigio scuro. È un semplice, moderno effetto di rollover che segnala al visitatore che la freccia è un elemento interattivo.
Cliccando sulle frecce si possono scorrere velocemente le immagini.

La descrizione dell'immagine si trova all'angolo in basso a sinistra. Il testo è grigio scuro con effetto a sbalzo sullo sfondo di un rettangolo grigio chiaro con angoli arrotondati. Il rettangolo emerge direttamente dal bordo della cornice. La didascalia scivola da sinistra, un piccolo dettaglio interessante che aggiunge movimento e interesse allo slider.
Al centro dello slider si trova il pulsante play/pause. È un pulsante grigio scuro all'interno di un cerchio grigio chiaro. Puntando il mouse sul tasto i colori si invertono, analogamente alle frecce di navigazione. Cliccando sul pulsante, esso si trasforma nel pulsante opposto: quindi cliccando sul simbolo pausa, il tasto passerà al play e viceversa.
In basso al centro si trova una fila di cerchietti grigio chiaro con bordi di un grigio più scuro. I cerchi sono trasparenti, per lasciar passare i colori sottostanti. Ogni cerchietto è associato a una delle immagini della presentazione, e quando è evidenziato i colori diventano meno trasparenti (il cerchio interno diventa completamente opaco).
Puntando il mouse su uno dei cerchi apparirà un'anteprima dell'immagine ad esso associato. L'anteprima presenta bordi grigi semitrasparenti e una piccola freccetta che protrude dal bordo per puntare in basso sul cerchio. Il sistema è nel suo complesso molto user-friendly, con tanti segnali chiari che comunicano al visitatore cosa succede sullo schermo.
Cliccando su uno dei cerchi si caricherà l'immagine associata nell'area principale dello slider. In questo modo l'utente potrà navigare direttamente sull'immagine a cui è maggiormente interessato.
L'effetto di transizione predefinito è chiamato ‘page’. È un effetto di transizione davvero unico, nel quale le immagini 'crollano' l'una sull'altra con una rotazione semicircolare. Audace e originale, un elemento importante che aiuta a rendere speciale il design complessivo di questo slider.

Lo slider può funzionare bene su siti dedicati alla tecnologia, o di sviluppatori software che producono app o programmi divertenti. Può funzionare bene anche su siti di moda, grazie al design elegante. Questo slider è comunque molto flessibile e adattabile a siti web di qualunque settore.





 1
1 2
2 3
3 4
4 5
5