This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 css3 slider
Easy Theme
with Bubbles Transition
css3 slider
Easy Theme
with Bubbles Transition
-
 slider javascript
Emerald Layout
with Photo Transition
slider javascript
Emerald Layout
with Photo Transition
-
 css3 slideshow
Pure Skin
with Domino Animation
css3 slideshow
Pure Skin
with Domino Animation
-
 Catalyst Digital Skin
with Stack Transition
Catalyst Digital Skin
with Stack Transition
-
 Mac Design
with Stack Effect
Mac Design
with Stack Effect
-
 Noble Design
with Fade Transition
Noble Design
with Fade Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
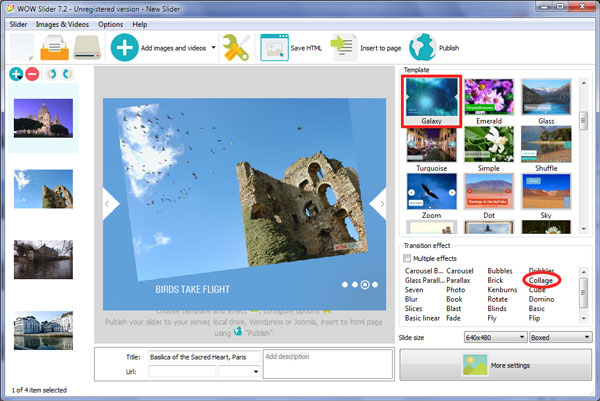
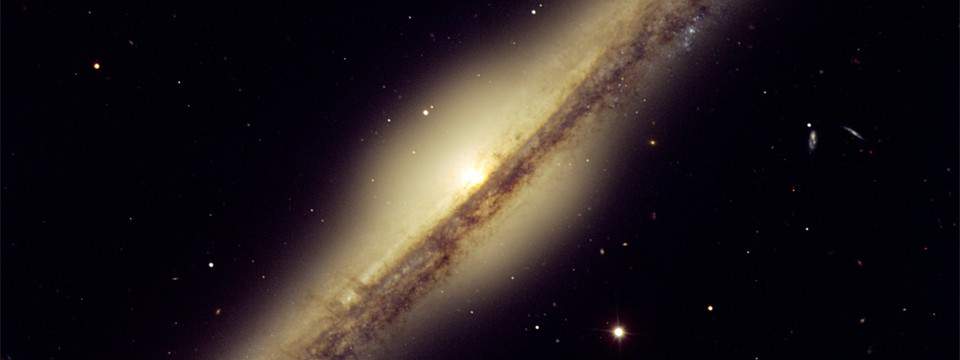
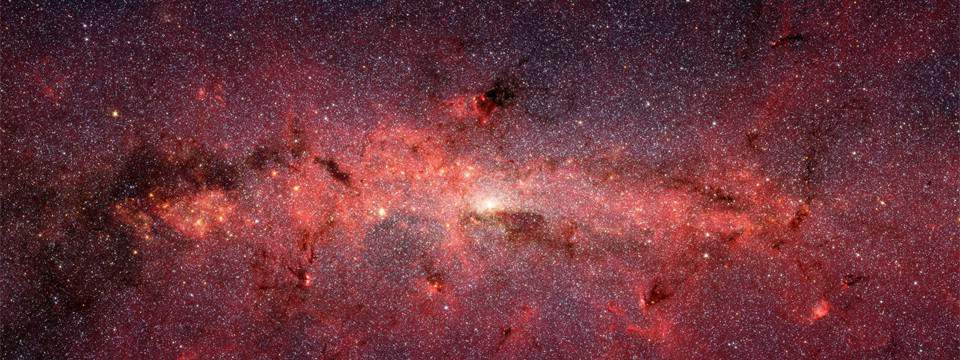
 Collage Transition &
Galaxy Skin Css gallery
Collage Transition &
Galaxy Skin Css gallery
Questo slider è semplice ma straordinario. Le immagini catturano tutta la vostra attenzione, con pochissimi dettagli che distraggono dal design dello slider.
Non c'è cornice né effetto di bordo attorno alle diapositive, quindi le vostre immagini avranno il posto d'onore e potranno occupare lo spazio massimo disponibile. Quando non interagire con lo slider, non vengono visualizzate frecce di navigazione, permettendo di nuovo alle immagini di risaltare per conto proprio.
Quando passate sullo slider, appaiono due frecce di navigazione. Sono molto semplici, una testa di freccia nera e sottile contro uno sfondo triangolare bianco. Uno stile moderno e minimal che occupa pochissimo spazio.

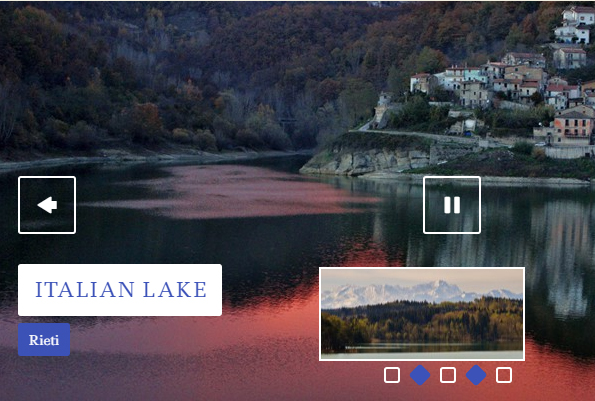
Nell'angolo in basso a destra ci sono una serie di puntini bianchi, i quali rappresentano le slide. Ancora questi elementi sono piccoli e non intrusivi. Un secondo anello bianco appare attorno al punto che rappresenta la slide corrente. Se passate sopra i puntini, appare un’anteprima della diapositiva in una cornice bianca e vi permette di navigare verso la slide che volete visualizzare.
A differenza di altri slider, non c'è modo di mettere in "pausa" la presentazione. Passare con il mouse sulle immagini non ferma il ciclo, e non ci sono controlli per la pausa sullo slider. Questa è una scelta deliberata, infatti eliminando dettagli estranei lo slider può concentrarsi sul suo lavoro principale - visualizzare una serie di immagini impressionanti.
Una didascalia appare nell'angolo in basso sinistra, in bianco senza sfondo. C'è un titolo, a dimensione più grande e in maiuscolo. Un sottotitolo più piccolo appare sotto, a lettere normali.
Il font utilizzato per la didascalia è Roboto Condensed, un font san-serif molto moderno e geometrico. Tuttavia, permettendo alle lettere di adattarsi ad una larghezza naturale, questo font permette un ritmo di lettura più naturale. Dato che è condensato, la didascalia occupa poco spazio e poiché non c'è sfondo sulle didascalie, le didascalie stesse non distraggono dall'immagine. Tuttavia, questo significa che avete bisogno di utilizzare immagini scure perché le didascalie si possano leggere.

Lo slider è reattivo, si ridimensiona da solo in maniera proporzionale per adattarsi a schermi di qualsiasi dimensione. Ci sono un numero di "effetti di cambio" fra cui scegliere, ma l'effetto di default ‘collage’ è moderno e semplice e funziona bene con il design.
L'effetto generale è uno slider dal design pulito, semplice e minimalista che permette alle immagini delle diapositive di ricevere la completa attenzione dell'utente. Questo slider sarebbe l'ideale per chiunque abbia bisogno di mostrare immagini fantastiche - un sito Web fotografico, un artista che desidera mettere in mostra i suoi lavori o un hotel o un'agenzia di viaggi con una serie di bellissimi paesaggi esotici a mettere in mostra.
Dato che è così pulito e moderno, il design di questo slider sarebbe un'ottima scelta anche per un sito Web di tecnologia o robotica, o per un autore di fantascienza .
 The berenike haar constellation
The berenike haar constellation Barred Spiral Galaxy
Barred Spiral Galaxy Universe Raumfahrt
Universe Raumfahrt

 1
1 2
2 3
3 4
4 5
5