This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 carousel slider
Showy Template
with Carousel Animation
carousel slider
Showy Template
with Carousel Animation
-
 slideshow creator
Turquoise Layout
with Stack Vertical Animation
slideshow creator
Turquoise Layout
with Stack Vertical Animation
-
 Flat Layout
with Slices Transition
Flat Layout
with Slices Transition
-
 Pinboard Theme
with Fly Transition
Pinboard Theme
with Fly Transition
-
 Noir Skin
with Squares Animation
Noir Skin
with Squares Animation
-
 jquery slideshow
155 Slides Huge Style
with Dribbles Animation
jquery slideshow
155 Slides Huge Style
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
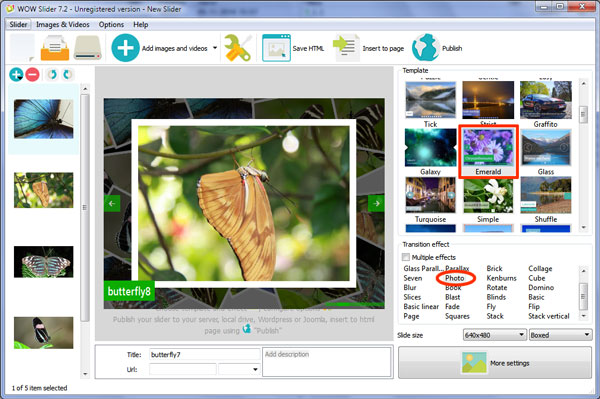
 Photo Effect &
Emerald Design Slider javascript
Photo Effect &
Emerald Design Slider javascript
Questo accattivante modello grafico utilizza un effetto “photo”. Questo effetto si ispira al collage fotografico e alla tecnica fotografica. Il passaggio ad ogni nuova immagine lascia intravedere l’intera collezione. L’impatto visivo complessivo è notevole e stupefacente. Il passaggio di ogni singola immagine è sempre accompagnato da un anteprima globale della collezione, alternando in modo strategico l’attenzione dello spettatore.

Essendo che la demo dello slideshow è stata realizzata con l’ausilio di un tema di colore verde, le frecce bianche, che sono visibili nel momento in cui il puntatore viene mosso sulle diapositive, sono inserite all’interno di quadrati verdi. I classici pallini per scorrere le foto dello slideshow sono stati sostituiti con una barra verde suddivisa in rettangoli di piccoli dimensioni che è posizionata nell’angolo in basso a destra, mentre in basso a sinistra si trova il testo descrittivo.
In ogni diapositiva della demo, che presenta un bordo verde in basso, è presente una casella rettangolare verde che contiene il testo bianco, due tonalità che insieme regalano un piacevole effetto rilassante per gli occhi.
Con questa demo potrai realizzare una composizione di immagini effetto collage. Per un risultato visivo ottimale, si consiglia di preferire immagini con colori forti e contrastanti.







 1
1 2
2 3
3 4
4 5
5 6
6
 Recent Questions
Recent Questions