This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 slideshow software
Zoom Template
with Domino Transition
slideshow software
Zoom Template
with Domino Transition
-
 Vernisage Layout
with Stack vertical Transition
Vernisage Layout
with Stack vertical Transition
-
 Studio Template
with Fade Animation
Studio Template
with Fade Animation
-
 Aqua Style
with Flip Transition
Aqua Style
with Flip Transition
-
 Mellow Layout
with Blast Transition
Mellow Layout
with Blast Transition
-
 html5 photo slider
Transparent PNG Images Style
with Fade Animation
html5 photo slider
Transparent PNG Images Style
with Fade Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
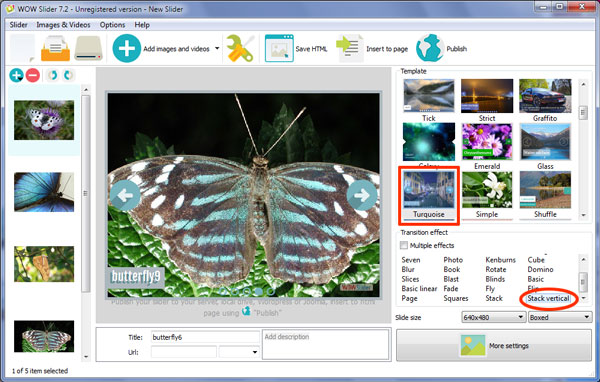
 Stack Vertical Animation &
Turquoise Style Slideshow creator
Stack Vertical Animation &
Turquoise Style Slideshow creator
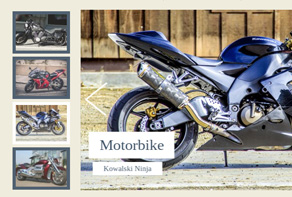
Questo slider presenta un design teatrale e audace e utilizza il bianco, il grigio e l'azzurro sbiadito con grande efficacia.
Lo slider principale è contenuto in una cornice grigia. Puntando il mouse sullo slider compariranno le frecce di navigazione, due grandi cerchi di colore azzurro sbiadito con una freccia in grassetto al centro. La freccia proietta un'ombra allungata con contorni netti, un elemento spesso utilizzato nei design 'piatti'.
Cliccando sulle frecce di navigazione si possono scorrere le diverse immagini.

La didascalia si trova all'angolo in basso a sinistra, su sfondo grigio – lo stesso colore della cornice – e si estende direttamente da questa, scivolando da sinistra dello slider. Il testo è di colore grigio chiaro, con un'ombra di colore azzurro sbiadito proiettata al di sotto di esso. Anche questa ombra ha contorni netti, sempre come parte del design 'piatto'.
Il carattere utilizzato è il Fjalla One, un sans-serif creato per lo schermo. Il font è alto e spesso al tempo stesso, e dà allo slider un senso di drammaticità.
In basso al centro c'è una fila di cerchi azzurri, ognuno dei quali rappresenta un'immagine. I cerchi sono trasparenti, con bordo azzurro, tranne quello associato all'immagine visualizzata al momento, che diventa completamente azzurro.
Allo stesso modo il cerchio si riempie anche puntando il mouse su uno qualunque dei cerchi, nel qual caso appare anche un'anteprima dell'immagine ad esso associato. L'anteprima appare in una cornice turchese con una piccola freccia che protrude dalla cornice puntando in basso sul cerchietto selezionato. In questo modo il visitatore può facilmente navigare sull'immagine che gli interessa, senza dover sfogliare tutta la sequenza in ordine.
L'effetto di transizione predefinito è chiamato ‘stack vertical’, nel quale le immagini cadono lentamente dall'alto. La transizione è molto fluida, e dà quasi un senso di peso fisico delle immagini. È una scelta semplice che rinforza il carattere audace dello slider.
Altri effetti di transizioni che funzionano bene con questo slider possono essere il ‘glass parallax’ e il ‘book’. Si tratta di transizioni semplici ma fluide e drammatiche, che si adattano bene allo slider.

Il design appariscente di questo slider lo rende adatto a siti web con caratteristiche simili. Un sito che utilizzi design 'piatti' troverà che lo slider si adatta bene.
Questo slider può funzionare bene per siti di qualsiasi settore, ma è particolarmente indicato per i siti di moda e per gli e-store dedicati all'abbigliamento. Va anche benissimo per il sito di un fotografo che vuole mettere in mostra i propri lavori. Anche i blogger potranno beneficiare del design drammatico di questo slider.






 1
1 2
2 3
3 4
4 5
5 6
6