 Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image gallery
Simple Template
with Basic Transition
image gallery
Simple Template
with Basic Transition
-
 Push Skin
with Stack Transition
Push Skin
with Stack Transition
-
 Dark Matter Style
with Squares Effect
Dark Matter Style
with Squares Effect
-
 Numeric Theme
with Basic Transition
Numeric Theme
with Basic Transition
-
 Flux Style
with Slices Effect
Flux Style
with Slices Effect
-
 slider javascript
Emerald Style
with Page Animation
slider javascript
Emerald Style
with Page Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Animation &
155 Slides Huge Style Jquery slideshow
Dribbles Animation &
155 Slides Huge Style Jquery slideshow
La demo attuale utilizza il tema Balance. Il pulsante freccia è composto da un cerchio verde con una freccia verde all'interno. La freccia diventa trasparente quando passa il mouse per creare un effetto piacevole. Le thumbnail sono semplici: piccoli puntini bianchi e verdi quando selezionati. La descrizione è scritta con l'aiuto del font Source Sans Pro. Ha un aspetto moderno e stiloso su uno sfondo bianco trasparente.

PERSONALIZZAZIONE
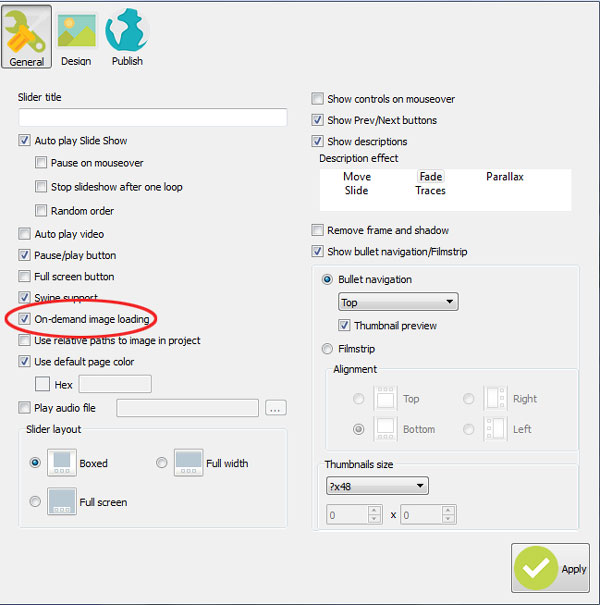
Gli elementi di testo della presentazione possono essere personalizzati mentre questa viene sviluppata. Ad esempio, il colore del fondo può essere scambiato per abbinarsi allo sfondo. Durante l'esempio, il testo appare a lettere grigie in un box bianco. Benché non ci siano link associati al testo di questa demo, nelle vostre presentazioni si tratterà semplicemente di utilizzare questo elemento per aiutare a dirigere i lettori verso parti differenti del vostro negozio on-line o sito. Questa demo è l'esempio dell'opzione di "caricamento immagine on demand”.

Quando accendete questa opzione, le vostre immagini saranno caricate dallo script, non dovete perdere tempo in attesa che tutte le vostre immagini siano caricate nella pagina. Ciascuna immagine si carica solo quando cliccate un punto appropriato oppure quando cliccate sulle frecce prossimo/precedente. Questa funzione fa lavorare più velocemente il vostro slider. Se desiderate abilitare questa funzione, fate clic su 'Slider' - 'Properties', li potrete vedere la casella 'On-demand image loading'. Selezionata. Adesso potrete generare il vostro slider con un numero enorme di immagini.
PRESENTAZIONE REATTIVA
Creata utilizzando la tecnologia Web più recente, la presentazione è riempita di elementi ad altre attività che svaniscono sullo sfondo quando il cursore non è attivamente sopra di essi. Ad esempio, gli elementi avanti e indietro (mostrati come cerchi verdi con le loro rispettive frecce) appaiono solo quando ce n'è bisogno. Lo stesso vale per tutti gli elementi, eccezione fatta l'immagine di sfondo. Questo permette alla gente di vedere quello che offrite, e di saperne di più rapidamente senza essere sommersa dal testo. Le transizioni sono fluide anch’esse, uscendo rapidamente dallo sfondo in maniera simile a quella di un vecchio proiettore. Questo da allo spettatore la possibilità di vedere rapidamente quello che arriverà dopo, pur potendo rimanere sulla stessa diapositiva se lo desidera.
Comunicare le specifiche del vostro prodotto ai consumatori è diventata una sfida in questo mondo mobile, dai ritmi serrati. Le persone semplicemente non hanno tempo da perdere a leggere pagine su pagine di testo. I media interattivi si sono dimostrati più efficaci per raggiungere clienti potenziali, e nell'aumentare il numero di vendite su un sito. I media interattivi, come le Presentazioni WOWSlider, possono essere utilizzati sia in ambienti tradizionali che mobili, e possono essere utilizzate per visualizzare materiale di ogni genere, dai siti per la produzione dei contenuti fino alle organizzazioni di e-commerce.

