 Amazing nature, Norway
Amazing nature, Norway In the mountains of Norway
In the mountains of Norway Kjeragbolten is a boulder wedged in a mountain crevasse
Kjeragbolten is a boulder wedged in a mountain crevasse City in Norway
City in Norway Town by the sea
Town by the sea Snowy landscape
Snowy landscape
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 jquery carousel
Animated Design
with Parallax Transition
jquery carousel
Animated Design
with Parallax Transition
-
 slideshow javascript
Easy Layout
with Page Transition
slideshow javascript
Easy Layout
with Page Transition
-
 wordpress gallery plugin
Grafito Design
with Seven Animation
wordpress gallery plugin
Grafito Design
with Seven Animation
-
 Quiet Template
with Rotate Effect
Quiet Template
with Rotate Effect
-
 Elemental Theme
with Slices Animation
Elemental Theme
with Slices Animation
-
 Noir Template
with Squares Animation
Noir Template
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Transition &
Flat Template
Slices Transition &
Flat Template
Questo slider ha un design luminoso e di stile. Usa rosa acceso, bianco e nero con un effetto che colpisce.
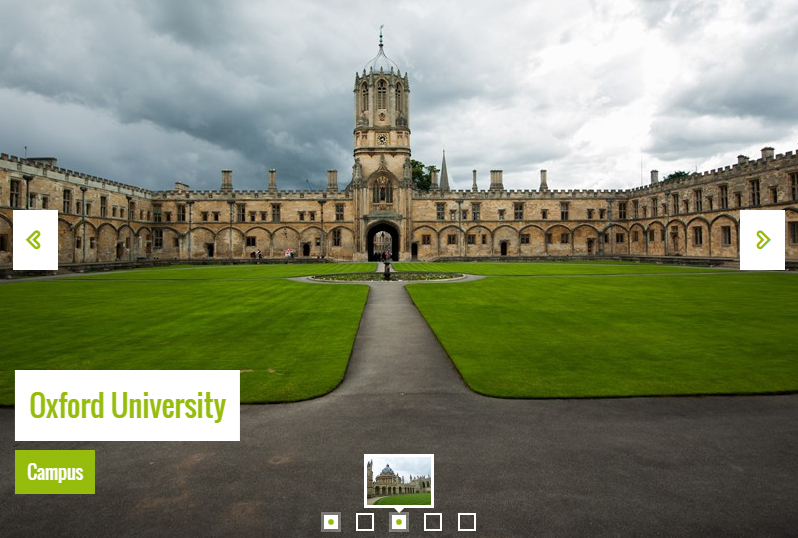
L’immagine principale ha un sottile bordo rosa accesso sopra e sotto, che fa davvero spiccare lo slider. Questo slider funzionerebbe bene su siti web con sfondi scuri o neri, che farebbe sembrare davvero spettacolare il rosa acceso.
Passare sull’immagine fa apparire le frecce di navigazione. Queste sono piuttosto discrete. La punta della freccia è solo una sottile linea bianca, e viene mostrata sullo sfondo di un riquadro nero semi-trasparente che si estende direttamente dal bordo dello slider. Passare sulla freccia di navigazione trasforma il riquadro di sfondo dello stesso rosa acceso della cornice, e lo fa immediatamente risaltare di più. Cliccare sulle frecce fa scorrere l’utente tra le slide.

C'è una didascalia nell’angolo in basso a sinistra dello slider. La voce ha un titolo principale in un grande testo bianco su sfondo rosa acceso e un sottotitolo di testo bianco più piccolo su sfondo nero. La didascalia è semi trasparente e si estende direttamente dal bordo della cornice. Questo lo aiuta a restare abbastanza discreto. Il font utilizzato è 'Signika’, un font senza grazie che è stato progettato per la leggibilità in condizioni di basso contrasto. Come tale, nonostante la semi-trasparenza dei sottotitoli, il testo è chiaro e di facile lettura.
In basso a destra c'è una sottile linea semi-trasparente nera della stessa larghezza del bordo. Essa è suddivisa in sezioni, e ad ognuna corrisponde ad un’immagine nella presentazione. Passando su un tratto della linea la trasforma in grigia e apre un'anteprima della diapositiva in una cornice bianca con un’ombra. Cliccare su tale sezione permette di caricare l'immagine nel dispositivo di scorrimento principale e consente all'utente di navigare su qualsiasi slide desideri.
La sezione della linea corrispondente all'immagine attuale diventa rosa acceso, rendendo chiaro che la linea è collegata alla presentazione e incoraggiando gli utenti di interagire con esso.
L’impatto complessivo di questa linea è di stile e unico, piuttosto diverso dagli altri slider che usano pallini o numeri.

L’effetto di cambiamento di default si chiama ‘slices’. Questo effetto fa transitare ogni immagine alla seguente dividendo l’immagine in principali fette sottili e rimpiazzandole in vari modi. È una transizione pulita ma con stile, che si adatta al design dello slider. C’è un’ampia gamma di altri effetti di cambiamento che funzionerebbero con questo slider, inclusi ‘bubbles’ e ‘dribbles’, entrambe divertenti e insolite e ‘glass parallax’ che ha stile.
Questo slider sarebbe perfetto per un sito web che vuole avere un look spettacolare e di stile. Funzionerebbe bene per aziende di moda che vendono abiti “alternativi”, siti web che vendono trucchi e prodotti di bellezza, e sicuramente chiunque venda prodotti divertenti e insoliti, blogger e siti web personali. Sarebbe anche ottimo per compagnie teatrali e siti web d’intrattenimento.
 1
1 2
2 3
3 4
4 5
5 6
6