This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 full screen slider
Slim Skin
with Lines Transition
full screen slider
Slim Skin
with Lines Transition
-
 slideshow creator
Turquoise Skin
with Stack Vertical Effect
slideshow creator
Turquoise Skin
with Stack Vertical Effect
-
 javascript slider
Ionosphere Layout
with Stack Transition
javascript slider
Ionosphere Layout
with Stack Transition
-
 Chess Design
with Blinds Animation
Chess Design
with Blinds Animation
-
 Prime Time Layout
with Basic linear Transition
Prime Time Layout
with Basic linear Transition
-
 Flux Layout
with Slices Effect
Flux Layout
with Slices Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
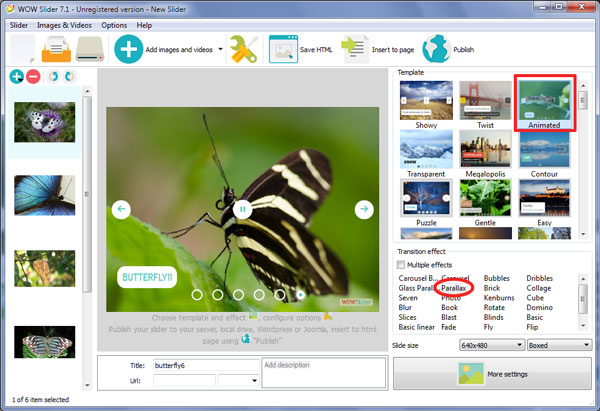
 Parallax Effect &
Animated Theme Jquery carousel
Parallax Effect &
Animated Theme Jquery carousel
Questo slider è un design divertente e insolito, che si libera delle tradizionali forme quadrate ‘rigide’ del moderno web design. Dà una sensazione vagamente retrò, con angoli arrotondati e cerchi, ma è un tocco leggero e complessivamente questo slider sembra solo ‘divertente’.
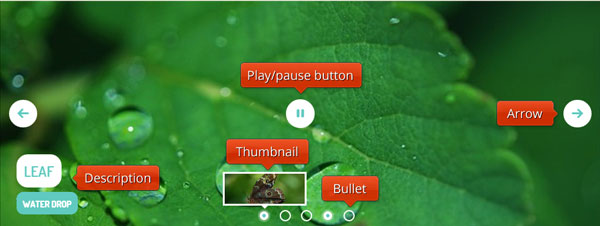
Una delle scelte di design più uniche di questo slider è l’uso del bottone pausa/play nel centro di ciascuna immagine. È un’affermazione coraggiosa, e rende chiaro che questo è uno slider che è pensato per essere effettivamente usato per navigare tra le immagini.
Il bottone pausa/play si allinea con le due frecce successive/precedente su ciascun lato. Le frecce sono di un attraente colore turchese. L’elemento retrò si mostra di nuovo nella scelta di una vera freccia. Le frecce e il bottone play sono all’interno di un cerchio bianco.

Quando passi su qualunque degli elementi di navigazione i colori si invertono, e la freccia diventa bianca e lo sfondo diventa turchese. Un bordo attraente e semi-trasparente completa l’effetto.
L’attenzione al dettaglio è superba. Per esempio, la transizione tra i due schemi di colore quando ci passi sopra è ben fatta. Invece di un cambiamento improvviso, i colori svaniscono nel cambiamento. Le frecce di navigazione scorrono su un lato, e la freccia che le rimpiazza entra dal lato opposto. È un tocco adorabile, e rende questo slider quasi organico.
Un simile effetto di transizione avviene con la freccia play/pausa, tranne che in questo caso il bottone play scivola dall’alto, e il bottone pausa scivola dal basso.
In basso al centro nelle slide ci sono una serie di cerchi trasparenti con bordi bianchi. Essi rappresentano ciascuna slide, e permettono all’utente di saltare tra le slide senza dover cliccare su tutte loro. Quando una slide è attiva, il cerchio diventa bianco con un bordo semi-trasparente, e un punto turchese appare al centro. L’effetto risultante è un po’ come un bersaglio, ed è molto attraente.
Anche le didascalie sono interessanti. Ci sono due spazi per ciascuna slide, una un titolo più grande e prominente, la seconda un sottotitolo più piccolo e meno prominente. Il titolo appare come un testo turchese su sfondo bianco. Lo sfondo ha gli angoli arrotondati. Il sottotitoli appare in un testo bianco su uno sfondo turchese, anch’esso con angoli arrotondati.
Il font usato è Dosis, un interessante font arrotondato senza grazie. Questo font è molto pulito e moderno, in contrasto con la leggera atmosfera retrò delle altre scelte di design e aggiornando lo slider.

Questo slider è perfetto per un’ampia gamma di siti web. I blogger beneficerebbero dell’estetica divertente e insolita. Il design è molto amichevole, il che lo renderebbe una buona scelta per i siti web destinati a bambini e famiglie. in particolare usando ‘Bubbles’ come effetto di cambiamento. Sarebbe anche una buona scelta per un caffè o un ristorante a misura di famiglia.
 Morpho Peleides
Morpho Peleides Teardrop
Teardrop Hoverfly
Hoverfly Water Drop
Water Drop Larva
Larva 1
1 2
2 3
3 4
4 5
5