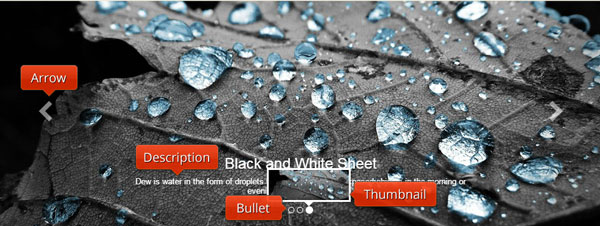
 Bird feather with dew drops.
Bird feather with dew drops. Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges.
Because dew is related to the temperature of surfaces, in late summer it forms most easily on surfaces that are not warmed by conducted heat from deep ground, such as grass, leaves, railings, car roofs, and bridges. Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
Dew is water in the form of droplets that appears on thin, exposed objects in the morning or evening due to condensation.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 gallery jquery
Tick Layout
with Book Effect
gallery jquery
Tick Layout
with Book Effect
-
 Vernisage Skin
with Stack vertical Transition
Vernisage Skin
with Stack vertical Transition
-
 Flat Design
with Slices Animation
Flat Design
with Slices Animation
-
 Subway Layout
with Basic Effect
Subway Layout
with Basic Effect
-
 Catalyst Theme
with Fade Animation
Catalyst Theme
with Fade Animation
-
 Mac Template
with Stack Animation
Mac Template
with Stack Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
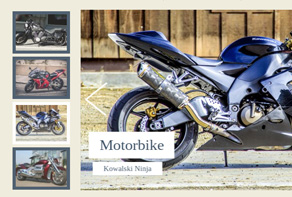
 Carousel Effect &
Bootstrap Style Bootstrap carousel
Carousel Effect &
Bootstrap Style Bootstrap carousel
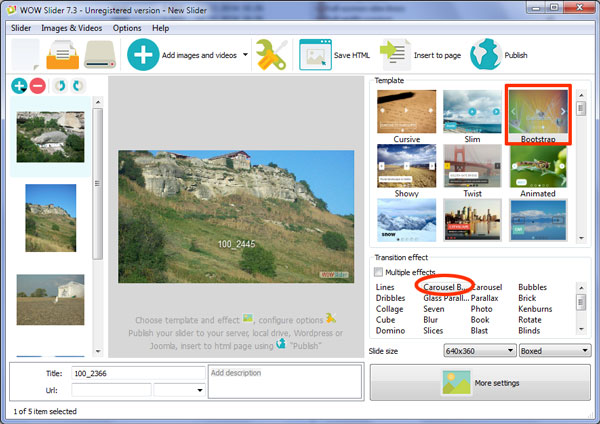
Questo slider è basato sulla popolare struttura per sviluppo web ‘Bootstrap’. Usa colori semplici ed elementi di IU per mantenere un look pulito e minimalista, usando lo stesso font e le stesse scelte di design di Bootstrap. Come tale, sarebbe facile integrare questo slider in qualsiasi sito web costruito con questa struttura.
La parte del design di questo slider più notevole è l’effetto di cambiamento. Usa un effetto carousel basico, dove ogni slide “ruota” via da un lato. Questo effetto crea un effetto 3D che aiuta lo slider a risaltare, e crea molto movimento che attrae l’occhio.
Puoi anche scegliere tra una gamma di altri effetti di cambiamento, ma per creare lo stesso look che cattura lo sguardo vorrai sceglierne uno con molto movimento. ‘Book’ e ‘Blinds’ sono due buone scelte,
Lo slider usa un colore singolo per il testo e gli elementi di navigazione. In questa demo è il bianco, che contrasta bene con le immagini scure e colorate. Puoi cambiare facilmente il colore, a seconda del tipo di immagine che stai usando o perché si abbini al resto del tuo sito web.

Le frecce di navigazione sono semplici punte di freccia bianche. Esse sono semi-trasparenti finché l’utente non interagisce con loro, dopodiché diventano opache. Cliccare sulle frecce permette all’utente do scorrere avanti o indietro tra le slide.
L’utente può anche interagire con lo slider usando i pallini al fondo dell’immagine. Ogni pallino rappresenta una slide, e cliccando su di esse l’utente può saltare tra le slide. Questo è utile se hai molte slide, e l’utente non vuole aspettare un intero ciclo per vedere quella che più gli interessa. L’utente è incoraggiato ad usare i pallini di navigazione con l’uso di immagini di anteprima che compaiono quando l’utente passa col mouse sopra un pallino. Inoltre, il pallino associato alla corrente slide è evidenziato (il cerchio trasparente con un bordo bianco diventa bianco opaco), il he aiuta l’utente a capire comke funziona la navigazione coi pallini.
La didascalia contiene un titolo e una descrizione. Il font è Helvetica Neue, lo stesso usato nella struttura Bootstrap. È un font senza grazie pulito e moderno. Una leggera ombreggiatura aiuta a sollevare il testo dalla pagina e a farlo risaltare.

Questo slider è completamente reattivo, funziona su smartphone, tablet, computer fisso o smart TV. Su uno schermo più piccolo, gli elementi di navigazione come le frecce e i pallini spariscono, creando più spazio per le immagini e permettendo loro di usare tutto lo spazio. Tuttavia, la didascalia rimane.
Questo design di slider sarebbe perfetto per qualunque azienda che voglia presentare un’apparenza moderna e professionale ai suoi visitatori. È particolarmente adatta a design minimalisti, siti web di tecnologia e blogger.
 carousel bootstrap 4 fade
carousel bootstrap 4 fade bootstrap carousel full screen
bootstrap carousel full screen ui bootstrap carousel
ui bootstrap carousel