 The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao The Caribbean island of Curaçao
The Caribbean island of Curaçao
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 slideshow javascript
Easy Layout
with Page Effect
slideshow javascript
Easy Layout
with Page Effect
-
 html5 slider
Sunny Layout
with Fade Transition
html5 slider
Sunny Layout
with Fade Transition
-
 Plastic Theme
with Squares Effect
Plastic Theme
with Squares Effect
-
 Cloud Theme
with Fly Transition
Cloud Theme
with Fly Transition
-
 Calm Style
with Ken Burns Animation
Calm Style
with Ken Burns Animation
-
 Pinboard Layout
with Fly Animation
Pinboard Layout
with Fly Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
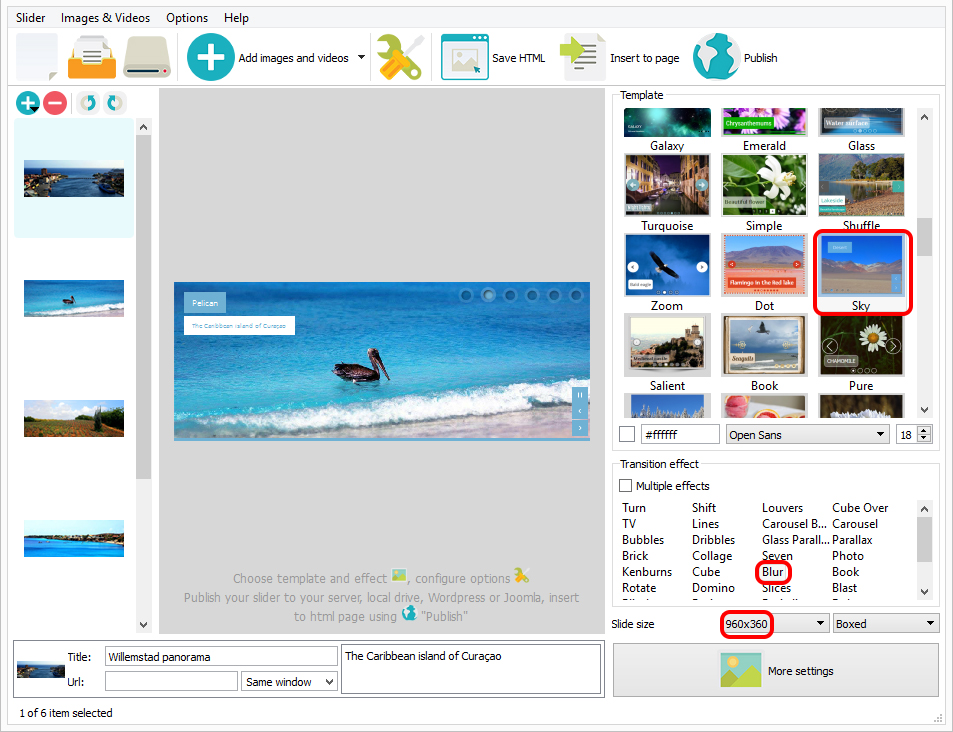
 Blur Effect &
Sky Skin Wordpress gallery
Blur Effect &
Sky Skin Wordpress gallery
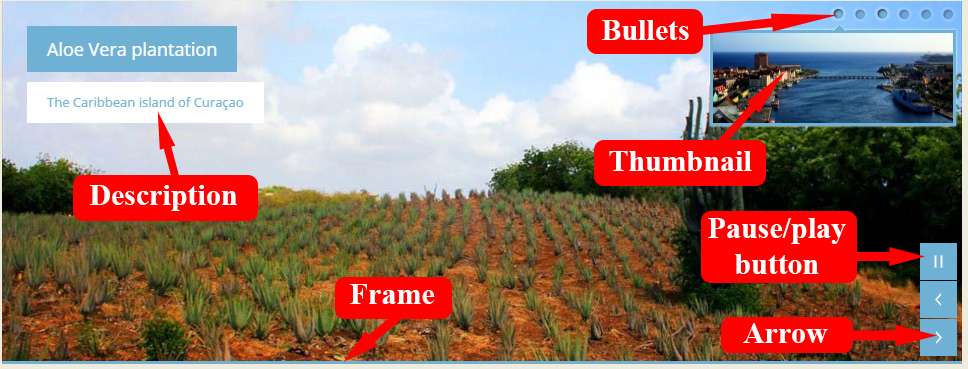
Questo slider ha un design pulito e minimalista caratterizzato dall'uso dei colori blu e bianco.

Lo slider ha un bordo blu sottile lungo la parte inferiore dell'immagine principale, ed è privo di bordi sui restanti lati. Una caratteristica che dona spazio e aria. Il bordo blu garantisce una resa ottimale sia su sfondi scuri che chiari.
Troviamo poi uno spazio didascalia nell'angolo alto a sinistra. Il titolo principale è il testo bianco su sfondo blu, mentre il sottotitolo è caratterizzato dal testo blu su sfondo bianco. Il titolo principale scorre dall'alto e il sottotitolo scorre da destra, creando un movimento squadrato che rende allo slider un'atmosfera attraente e moderna.
Il font utilizzato nella didascalia è “Open Sans”, un carattere sans-serif moderno e pulito.
In alto a destra troviamo una serie di cerchi grigi con un leggero bordo bianco semi-trasparente. Ogni cerchio rappresenta una slide e quando il cerchio è collegato con la rispettiva slide visualizzata, il cerchio da grigio diventa blu e il bordo diminuisce la trasparenza. Un leggero effetto ombra applicato sui cerchi dona un'apparenza tridimensionale ai cerchi, come se fossero sovrapposti rispetto all'immagine visualizzata.
Passando il mouse sopra i cerchi si visualizza, all'interno di una cornice blu, un'immagine di anteprima della rispettiva slide identificata. Un leggero effetto bagliore bianco accompagna ogni immagine di anteprima, permettendo così di distinguersi l'una dall'altra. Cliccando su un cerchio si caricherà la slide selezionata, permettendo agli utenti di navigare in modo semplice e veloce tra le diverse immagini.
Nell'angolo in basso a destra sono presenti una serie di controlli/comandi. Troviamo un pulsante 'pausa', e un altro pulsante 'precedente' con freccia e infine un pulsante 'prossimo' con un'ulteriore relativa freccia. Icone bianche su quadrati blu, distribuite su un layout verticale. Ancora una volta, la sensazione generale è di un ambiente semplice e pulito. Passando il mouse sopra un pulsante si attiva un effetto di semi-trasparenza che suggerisce all'utente che si tratta di un pulsante con cui si può interagire.

L'effetto transizione preimpostato 'blur' è attraente e semplice. L'immagine si "offusca" in quella successiva. Una transizione che funziona bene con il design. Altri effetti utili sono il 'glass parallax' e il 'kenburns', entrambi con transizioni semplici e pulite.
In definitiva, uno slider semplice e pulito. Utile per un agente di viaggio o una catena alberghiera, ma anche per una società di navi da crociera, grazie alla combinazione di colori blu e bianco che dona uno stile nautico. Da non escludere anche ristoranti e industrie di servizi specializzati, che potrebbero trarre vantaggio dal design semplice, pulito e funzionale di questo slider.
 wordpress slider examples
wordpress slider examples image effects wordpress
image effects wordpress circles gallery wordpress
circles gallery wordpress wordpress circle gallery
wordpress circle gallery wordpress gallery example
wordpress gallery example circle gallery wordpress
circle gallery wordpress