 Apple pie
Apple pie Curd buns
Curd buns Amazing cookies with coconut
Amazing cookies with coconut Chocolate croissant
Chocolate croissant Two pieces of lemon pie
Two pieces of lemon pie Fresh pie
Fresh pie Grapefruit sorbet
Grapefruit sorbet Tea and cake
Tea and cake
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image carousel
Book Theme
with Dribbles Transition
image carousel
Book Theme
with Dribbles Transition
-
 html5 gallery
Puzzle Template
with Collage Transition
html5 gallery
Puzzle Template
with Collage Transition
-
 wordpress gallery plugin
Grafito Theme
with Seven Transition
wordpress gallery plugin
Grafito Theme
with Seven Transition
-
 css3 image slider
Book Style
with Book Transition
css3 image slider
Book Style
with Book Transition
-
 html5 slideshow
Luxury Skin
with Slices Animation
html5 slideshow
Luxury Skin
with Slices Animation
-
 Elemental Template
with Slices Transition
Elemental Template
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
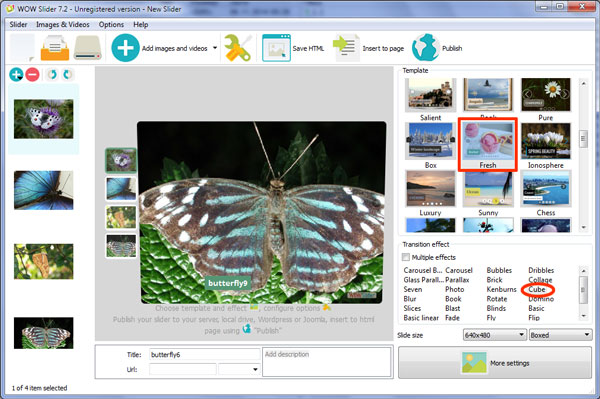
 Cube Animation &
Fresh Theme 3d slider jquery
Cube Animation &
Fresh Theme 3d slider jquery
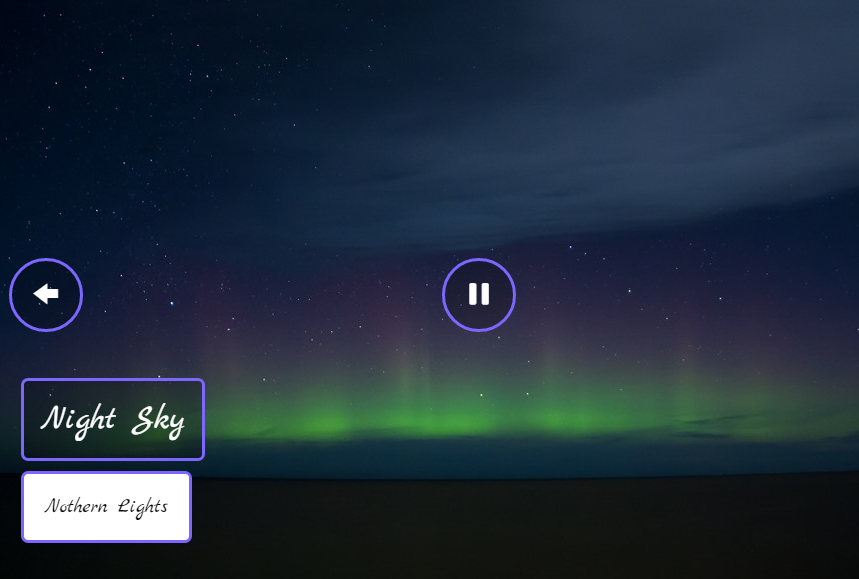
Questo slider ha un aspetto sia affabile che moderno. Impiega un effetto di transizione unico da una slide all’altra che cattura l’attenzione e funziona a meraviglia. Inoltre, è user-friendly grazie all’uso delle immagini di anteprima.
Le slide principali non hanno cornice o bordo, ma hanno degli angoli leggermente arrotondati. Questi angoli arrotondati aiutano ad ammorbidire le estremità dell’immagine, e creano un feeling amichevole mentre la mancanza di cornici o bordi da una sensazione moderna allo slider.

In basso a sinistra dello slider si trovano una serie di immagini di anteprima, impilate verticalmente. Ciascuna ha un bordo bianco con cornice arrotondata, la quale di nuovo dà una sensazione cordiale seppur moderna e pulita. Quando appare la slide corrente nello slider, il bordo dell’immagine di anteprima passa ad un attraente verde/blu.
Passando con il mouse sulla parte superiore o inferiore dell’immagine di anteprima, potete scorrere tuttte le immagini di anteprima e selezionare quella che volete guartdare. Inoltre, ciascuna immagine sulla quale passate cambia leggermente colore, diventando un po’ più scura e ricca. Questo aiuta a segnalare all’utente che si può fare clic sull’immagine di anteprima per cambiare la slide principale.
Sulla slide principale, c’è posto per una didascalia. Troviamo un titolo principale, in scrittura bianca grassettata su sfondo verde scuro/blu ed un sottotitolo, in testo grigio più piccolo su sfondo bianco.
Il font utilizzato nella didascalia è ‘open sans’, un font sans serif umanista dall’aspetto naturale ed amichevole, rimanendo moderno grazie al suo aspetto pulito e alle forme aperte.
Quando si passa sulla slide principale, appaiono due cerchi grigi semi-trasparenti, contenenti una freccia completamente trasparente. Queste frecce di navigazione vi consentono di cliccare attraverso le slide ad un ritmo sostenuto. Hanno un aspetto sottile, ma l’uso della forma circolare rinforza i bordi arrotondati delle slide ed il feeling generale ‘morbido e affabile’ dello slider.

L’effetto di transizione di default è ‘cube’, che agisce come se ciascuna slide fosse incollata sui lati di un cubo. Quando il cubo gira, appare una nuova imagine. È una reminiscenza dei blocchi per costruzioni dei bambini, che di nuovo rafforza la sensazione amichevole e quasi giocosa dello slider.
Ci sono numerosi effetti di cambio fra cui scegliere. ‘Brick’ e ‘book’ mantengono entrambi il feeling amichevole a blocchi dell’effetto di transizione di default ma potrebbero funzionare meglio per un pubblico leggermente più maturo.
Dato che questo slider è sia amichevole che moderno, funzionerebbe bene per quasi ogni sito web che si rivolge direttamente al cliente. In particolare, siti web mirati a genitori e bambini trarrebbero beneficio da questo slider, così come i ristoranti a tema famigliare. Anche i blogger trarrebbero beneficio dalla combinazione di cordialità e linee pulite.








