 WOWSlider
WOWSlider
 image slider
image slider
 galeria jquery
galeria jquery
 diaporama html
diaporama html
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
Demo Recenti
Altre domande
- slideshow immagini per sito web,
- slide immagini sito,
- slideshow immagini sito,
- slide immagini sito web,
- galleria fotografica su sito html,
- inserire galleria fotografica in un sito html,
- slide immagini per sito web,
- immagini slider jquery
- immagini slider joomla
- html slideshow di immagini
- immagini gallerie e slideshow html
- slider in jquery automatico,
- slider reattivo,
- slider immagine jquery
 Non riesco a far funzionare lo slider in un sito iWeb
Non riesco a far funzionare lo slider in un sito iWeb
Q: Ho scaricato una demo di WOWSlider e ho creato uno slider di base come prova che funziona bene di per sé.
Poi ho creato un semplice sito di due pagine in iWeb in modo da avere una pagina d'apertura e poi la pagina con lo slider.
Ma non riesco a far funzionare lo slider sulla seconda pagina, pur avendo provato di tutto. E' una cosa che si può fare, oppure sto perdendo tempo a provare di fare una cosa impossibile?
A: Puoi usare WOWSlider come file javascript standard.
Per installare WOWSlider nella tua pagina html:
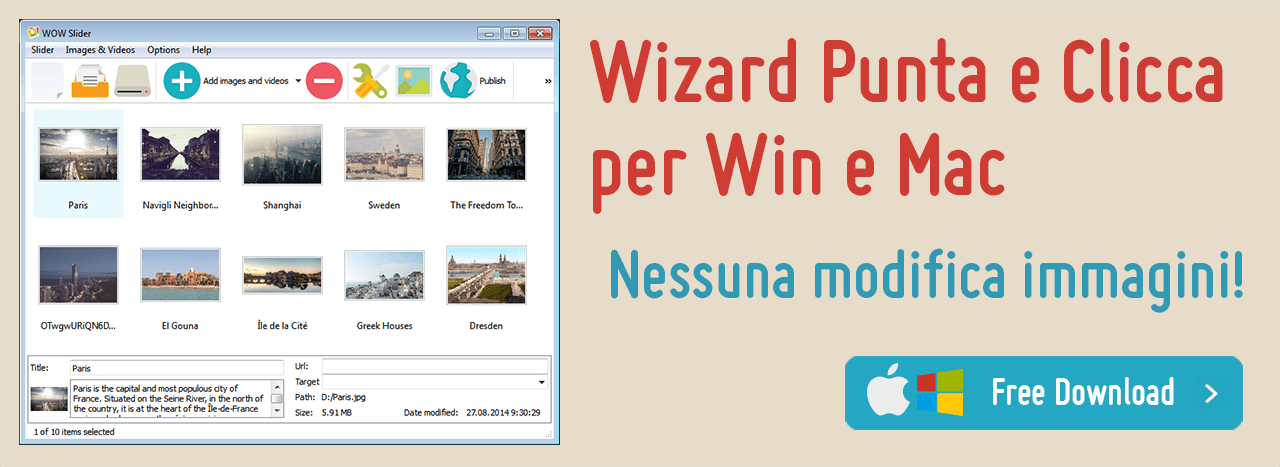
1) Crea la tua slideshow usando WOWSlider.
2) Pubblicala su qualunque cartella di prova su un drive locale:
- Apri Gallery->Properties->Publish, oppure clicca su 'Publish' nel menù della schermata principale;
- seleziona 'Publish to folder', clicca 'Browse' e seleziona qualunque cartella locale.
- Clicca 'Publish'
3) Apri il file index.html dalla cartella salvata con qualunque editor di testi (per esempio Notepad), oppure puoi:
- aprire la pagina index.html con qualunque browser
- clicca sulla pagina col tasto destro del mouse
- seleziona visualizza sorgente pagina.
In questa cartella troverai anche le cartelle "engine" e "data".
4) Copia il codice per le sezioni HEAD e BODY di WOWSlider nella sezione html, nel posto in cui vuoi che appaia lo slider, per esempio:
...
a#vlb{display:none}
...
...
...
5) Nota che devi copiare la cartella "data" con le immagini, e la cartella "engine" con tutti i file nella stessa cartella dalla tua pagina web.
6) Controlla in anteprima il sito web sul tuo browser.
E' tutto.
Nota che alcuni editor web non visualizzano le slideshow in javascript correttamente, quindi devi controllare l'anteprima con un browser. Devi assolutamente usare i percorsi per una corretta visualizzazione.
Vedere di più
- joomla slideshow non funziona,
- mettere uno slide foto si sito iweb,
- perche non si apre il sito del tempo,
- galleria fotografica iweb,
- perche non funziona slideshow,
- start slideshow non funziona,
- lo slideshow di tgcom24 non funziona,
- come far funzionare slide display,
- come vedere slide,
- non si vede lo slideshow word press,
- il sito slider kz non funziona piu,
- slider kz,
- slider kz non funziona più,
- slide vedo solo la prima,
- https wowslider com rq non riesco far funzionare lo slider sito I html



 Youtube & Vimeo
Youtube & Vimeo Slide Testo E Immagini Jquery
Slide Testo E Immagini Jquery Html Css Galleria Fotografica
Html Css Galleria Fotografica Slideshow Di Immagini Con Jquery
Slideshow Di Immagini Con Jquery Immagini Gallerie E Slideshow Html
Immagini Gallerie E Slideshow Html

