This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 full width slider
Cursive Design
with Collage Transition
full width slider
Cursive Design
with Collage Transition
-
 jquery 3d slider
Transparent Theme
with Brick Transition
jquery 3d slider
Transparent Theme
with Brick Transition
-
 slideshow html
Shuffle Layout
with Rotate Effect
slideshow html
Shuffle Layout
with Rotate Effect
-
 Chess Template
with Blinds Animation
Chess Template
with Blinds Animation
-
 Balance Style
with Blast Animation
Balance Style
with Blast Animation
-
 slider javascript
Emerald Layout
with Page Animation
slider javascript
Emerald Layout
with Page Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
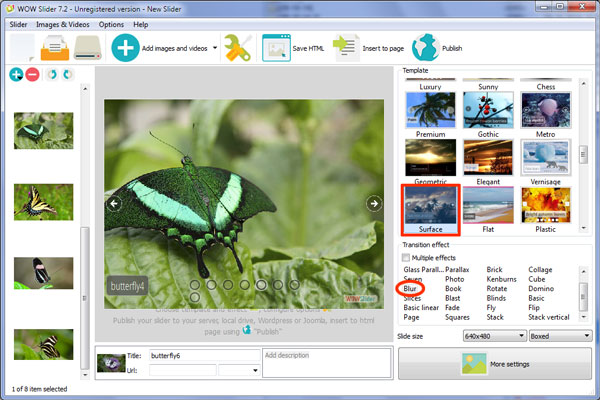
 Blur Transition &
Surface Layout
Blur Transition &
Surface Layout
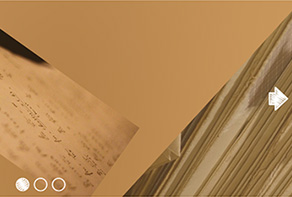
Questo slider ha un design molto chiaro e semplice, che è abbastanza flessibile da funzionare quasi con qualunque tipo di sito web. Usa il bianco e il grigio scuro.
Questo slider può essere sia ‘inscatolato’, che lo rende conforme alla parte principale del tuo sito web, o a ‘larghezza intera’, che gli permette di riempire orizzontalmente tutto lo schermo dell’utente.
L’immagine principale ha un bordo bianco molto sottile, che è giusto sufficiente ad aiutare le immagini a risaltare su sfondi colorati o scuri.

Passare col mouse sullo slider porta in vista due frecce di navigazione, una su ciascun lato dello slider. Esse sono due cerchi grigio scuro semi-trasparenti con un sottile bordo bianco che contiene una freccia in grassetto bianco. Passare sulle frecce rende il bordo meno trasparente e quindi più luminoso. È un effetto di cambiamento sottile che tuttavia fa sapere all’utente che può interagire con le frecce. Cliccare sulle frecce ti permette di navigare tra le slide.
C’è una didascalia nell’angolo in basso a sinistra. Ha un testo bianco su uno sfondo rettangolare grigio scuro. La didascalia è semi-trasparente, il che permette di mostrare l’immagine sottostante.
The font is Open Sans Condensed, a humanist sans-serif font that is fairly neutral, but still friendly. It is a font designed for screen, so is extremely legible.
Il font è Open Sans Condensed, un font senza grazie umanista che è piuttosto neutro, ma comunque amichevole. È un font ideato per lo schermo, dunque è estremamente leggibile.
Al fondo dello slider ci sono una serie di cerchi. Ogni cerchio è bianco, con un bordo grigio scuro e poi un bordo bianco. Il doppio bordo è una scelta di design attraente e di stile. Ogni cerchio è collegato ad una slide dello slide show. Essi sono semi-trasparenti, tranne per il cerchio collegato alla slide attualmente visualizzata. Questo aiuta a far capire all’utente come funzionano i cerchi e cosa rappresentano.
Passando col mouse su cerchio ne inverte i colori, così diventa un cerchio grigio scuro con un bordo bianco. Porta anche in primo piano un’immagine di anteprima della slide. Ogni immagine di anteprima ha un bordo bianco semi-trasparente. Cliccare su un cerchio ti porta all’immagine rilevante, e permette agli utenti di navigare direttamente all’immagine a cui sono interessati.

L’effetto di cambiamento di default è ‘blur’, che rende sfocata l’immagine precedente e porta quella successiva. È una transizione semplice, che funzionerebbe con qualunque tipo di immagine. Quasi tutte le scelte di transizione funzionerebbero con questo slider, ma un altro bello e piuttosto neutrale è collage.
Il design di questo slider è molto flessibile, e funzionerebbe con ogni tipo di sito web, dai blog ai negozi di e-commerce ai portfolio. È completamente reattivo, quindi sta bene allo stesso modo tanto su tablet e smartphone quanto su computer fissi e portatili.






 1
1 2
2 3
3 4
4 5
5 6
6