Bootstrap Label Button
Intro
As explored earlier, located in the webpages which we are setting up, we commonly desire including uncomplicated or else more complicated forms to question the visitor for a position, feedback, certain private information or preferences. We do that including the correct regulations in our forms cautiously taking into account the form design and the precise commands that should certainly be utilized referring to the details we require and the particular circumstance involved-- like we just can't have an order for a single colored phone case that is both blue and white , an individual can not be both male and female in gender or else a product need to be followed with numerous supplements that do not really omit each other so selecting each one should include it not leaving out the others currently picked. Sometimes, certainly, we do require a precise mail given or a telephone number that in turn needs the input that should comply with certain format just to be correct and obviously at certain cases we simply just require site visitor's thoughts on a subject the manner they feel it-- in their very own words.
For all of these kinds of situations we employ the proper commands-- like radio tabs, checkboxes, input fields, content area elements and so on still there is actually an necessary element bound to each one of such fields that helps make our forms easily readable and pleasant for the website visitor to browse through knowing at any times what's required and effortlessly managing even the small regulations like radio tabs and checkboxes. Specially currently when the internet changes into more mobile having web pages featured on numerous small sized displays this element is critical in granting productiveness and swiftness in filling out our form.This element is a Bootstrap Label Align.
Steps to put into action the Bootstrap Label Text:
What already has been mentioned deal with the <label> component that is totally provided inside the most recent edition of the absolute most prominent mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart with desirable appearance or else various functionalities but it works the perhaps most important goal in our forms-- lets the individuals have an idea precisely what communicating having a specific form regulation will produce and including some clickable living space for switching on the control itself which in cases of little controls like radio or checkboxes and mobile device screens is critical.
The system is pretty uncomplicated-- simply just set a <label> element within your markup specifying it the for =" ~ labeled form control ID ~ " attribute and create the necessary content you need to be demonstrated in it. The for="" attribute directs the browser what form regulation in order to get switched on in case the visitor clicks the <label> component and has the ability to be left out helping keep the very same behaviour if you just wrap the required regulation in the <label> itself.
However covering form regulations in labels is somewhat complicating the code and it is definitely better to omit it-- additionally utilizing the for ="" attribute you acquire some freedom in building your form's layout and so it is definitely the much better way to go for.
Together with ordinary text within the <label> you have the ability to additionally set some simple HTML tags just like a heading or a short paragraph maybe-- that is definitely not a basic case but is achievable and undoubtedly it all relies on the special purpose of the form you are simply dealing with.
Representation of form without label
Should you receive no content within the <label>, the input is positioned just as you would certainly look for. Currently only does work on non-inline checkboxes and radios. Always remember to currently supply some form of Bootstrap Label Example for assistive modern technologies ( for example, utilizing aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting item to keep in mind
Fascinating matter to mention about labels inside Bootstrap 4 if that in the new model of the framework this variety of component's styling has been modified a little. The <label> elements now are not displayed just as inline-block that attains much better versatility within placement helping certain margins to be established.
Conclusions
So currently you figure out just what the # elements are for and how they function in Bootstrap 4-- all that's left is thinking of the suitable form fields you need to connect them to.
Inspect some on-line video tutorials relating to Bootstrap label
Related topics:
Operation of the label in in Bootstrap Forms: formal documents

Bootstrap label article

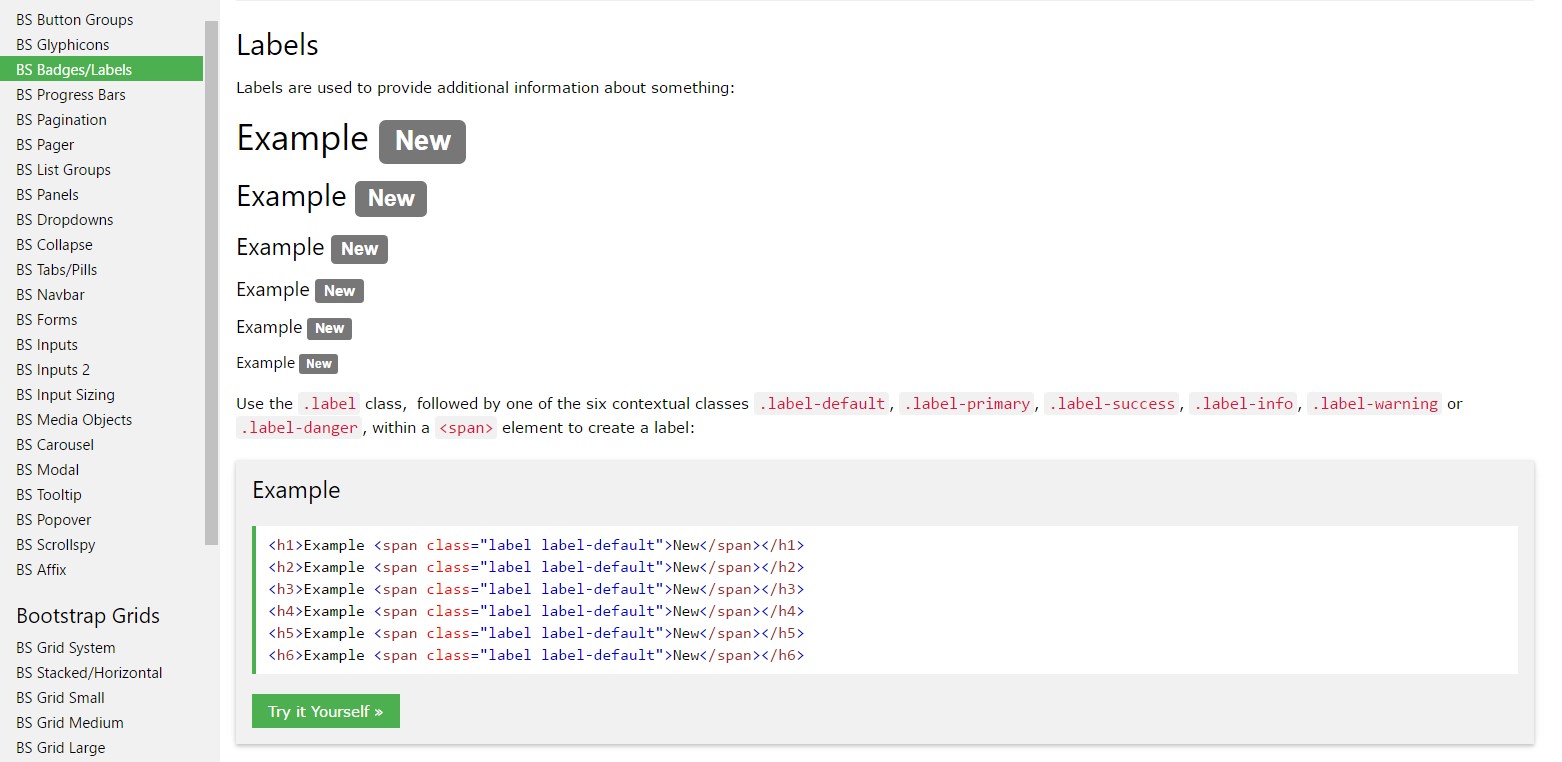
Getting rid of label in Bootstrap 4