Bootstrap Layout Header
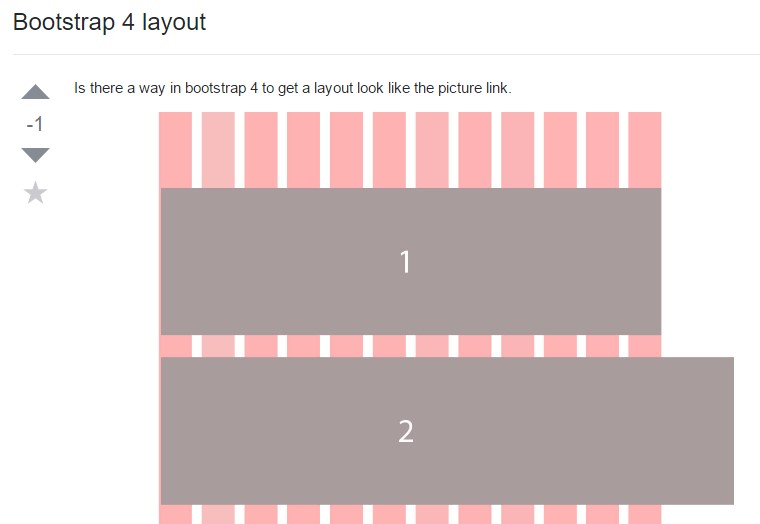
Introduction
In the last number of years the mobile gadgets developed into such critical part of our lives that the majority of us can not really visualize just how we came to get around without needing them and this is being stated not only for contacting others by speaking just as if you remember was certainly the initial mission of the mobiles but actually getting in touch with the whole world by having it straight in your arms. That's the key reason why it also turned into very important for the most common habitants of the Web-- the website page have to display just as great on the small-sized mobile displays as on the standard desktop computers which in turn meanwhile got even wider creating the scale difference even bigger. It is presumed someplace at the starting point of all this the responsive frameworks come down to appear supplying a helpful approach and a selection of brilliant tools for having webpages behave regardless of the device checking out them.
But what's certainly vital and stocks the structures of so called responsive website design is the approach itself-- it is really completely unique from the one we used to have actually for the corrected width pages from the very last years which subsequently is very much just like the one in the world of print. In print we do have a canvass-- we established it up once first of the project to evolve it up probably a few times since the work goes on but near the bottom line we end up utilizing a media of size A and also art work having size B set up on it at the defined X, Y coordinates and that's it-- if the project is completed and the sizes have been changed everything ends.
In responsive website design however there is certainly no such thing as canvas size-- the possible viewport dimensions are as pretty much unlimited so putting up a fixed value for an offset or a size can be fantastic on one display screen but quite irritating on another-- at the other and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its own current fourth edition present is certain smart ways the web pages are being developed so they systematically resize and reorder their certain elements adapting to the space the viewing screen provides and not flowing away from its width-- by doing this the site visitor has the ability to scroll only up/down and gets the content in a helpful scale for reading without needing to pinch zoom in or out to observe this section or another. Let us discover ways in which this basically works out.
Efficient ways to make use of the Bootstrap Layout Form:
Bootstrap consists of a number of components and alternatives for setting out your project, including wrapping containers, a strong flexbox grid system, a versatile media things, and also responsive utility classes.
Bootstrap 4 framework uses the CRc system to deal with the page's web content. Assuming that you are actually simply just beginning this the abbreviation keeps it easier to remember because you will possibly sometimes wonder at first what component provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework incorporates intended for making the web pages responsive. Each responsive website page consists of containers maintaining basically a single row with the required quantity of columns inside it-- all of them together forming a meaningful content block on webpage-- just like an article's heading or body , list of product's components and so on.
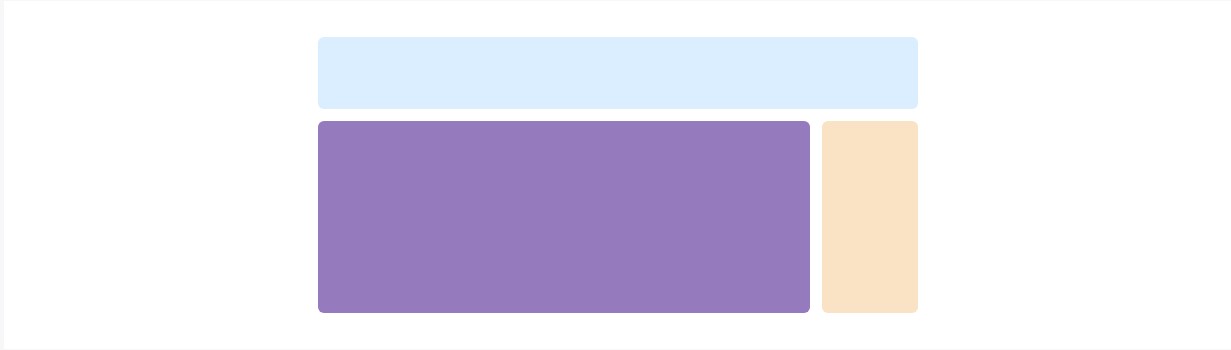
Let's take a look at a single material block-- like some features of whatever being really provided out on a page. First we really need wrapping the entire item in a .container it's type of the small canvas we'll place our content inside. What the container works on is limiting the size of the space we have accessible for putting our web content. Containers are adjusted to expand up to a particular width according to the one of the viewport-- regularly continuing to be a little bit smaller sized leaving a bit of free space aside. With the modification of the viewport width and feasible maximum width of the container feature dynamically changes too. There is another form of container - .container-fluid it always extends the entire width of the given viewport-- it's applied for developing the so called full-width webpage Bootstrap Layout Template.
Next within our .container we must place a .row component.
These are used for handling the alignment of the material features we place within. Due to the fact that the current alpha 6 edition of the Bootstrap 4 framework utilizes a designating technique termed flexbox with the row element now all kind of positionings setup, organization and sizing of the web content may possibly be accomplished with just adding in a basic class however this is a whole new story-- for right now do understand this is actually the element it is actually completeded with.
And finally-- within the row we should set several .col- features that are the real columns maintaining our valuable material. In the instance of the components list-- each and every feature gets maded in its own column. Columns are the ones which operating together with the Row and the Container components generate the responsive behaviour of the page. Things that columns ordinarily do is reveal inline to a specific viewport size getting the indicated section of it and stacking over each other when the viewport receives smaller sized filling all of the width accessible . So in the event that the display is bigger you can find a couple of columns at a time yet in the event that it becomes too small-sized you'll discover them by the piece therefore you do not need to gaze checking out the web content.
Standard layouts
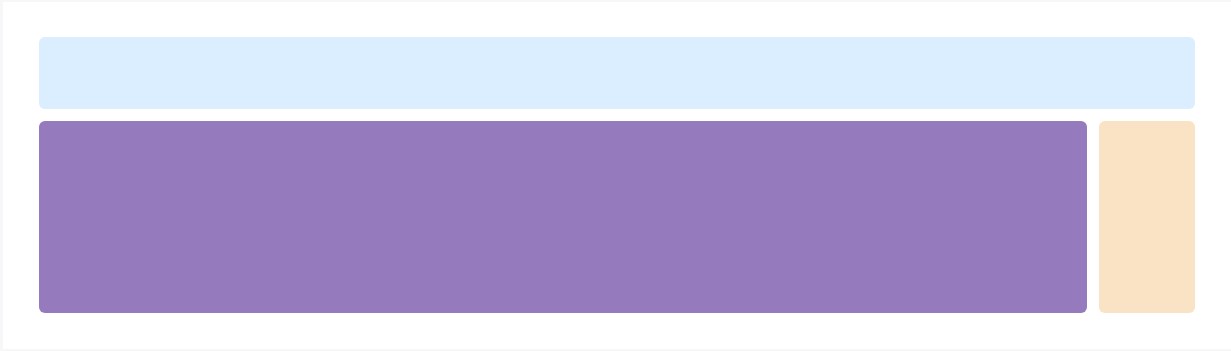
Containers are really one of the most fundamental format element in Bootstrap and are demanded if employing default grid system. Choose from a responsive, fixed-width container ( indicating its max-width changes with every breakpoint) or even fluid-width ( suggesting it is actually 100% wide constantly).
While containers may possibly be embedded, a large number of Bootstrap Layouts designs do not require a embedded container.

<div class="container">
<!-- Content here -->
</div>Use .container-fluid for a total size container, extending the entire width of the viewport.

<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Due to the fact that Bootstrap is developed to be definitely mobile first, we work with a number of media queries to generate sensible breakpoints for designs and user interfaces . These breakpoints are mostly built on minimum viewport sizes and enable us to size up components like the viewport changes .
Bootstrap primarily uses the following media query ranges-- as well as breakpoints-- inside Sass files for style, grid structure, and elements .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS inside Sass, all Bootstrap media queries are generally provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We once in a while operate media queries which work in the other course (the presented screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are likewise available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a particular section of display screen dimensions using the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may likely cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap parts utilize z-index, the CSS property that supports authority style by giving a next axis to arrange web content. We apply a default z-index scale inside Bootstrap that is simply been created for correctly level navigating, tooltips and popovers , modals, and more.
We really don't support personalization of these kinds of values; you alter one, you most likely have to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- just like the backdrops that enable click-dismissing-- have the tendency to reside on a lower z-index-s, whilst site navigation and popovers employ higher z-index-s to assure they overlay surrounding content.
One more tip
Utilizing the Bootstrap 4 framework you can easily install to 5 different column looks baseding upon the predefined in the framework breakpoints but typically two to three are pretty sufficient for getting best appearance on all displays.
Final thoughts
And so now hopefully you do have a simple suggestion just what responsive web design and frameworks are and precisely how one of the most well-known of them the Bootstrap 4 system works with the webpage information in order to make it display best in any screen-- that is actually just a fast peek however It's considerd the understanding just how the things work is the strongest foundation one needs to move on before digging in the details.
Check a couple of on-line video tutorials regarding Bootstrap layout:
Linked topics:
Bootstrap layout authoritative information

A way in Bootstrap 4 to prepare a intended configuration

Design examples around Bootstrap 4