Bootstrap Switch Work
Introduction
Each day| Every day} we pay nearly equivalent time applying the Internet on our computers and mobile gadgets. We got so used to all of them so even several typical things directly from the everyday discussions get transferred to the phone and get their answers since we go on speaking to one more real world man-- like it is intending to rain today or maybe just what time the movie launches. So the smart phones with the convenience of possessing a bunch of answers in your pocket undoubtedly got a component of our life and with this-- their system for giving easy touch navigating throughout the web and adjusting several settings on the device itself with similar to the real life objects graphic user interface like the hardware switches styled switch controls.
These particular are actually just ordinary checkboxes under the hood however look in a way closer to a real life hardware makes it so much more direct and comfortable to employ given that there actually might probably exist a person not knowing exactly what the thick in a box implies yet there is certainly nearly none which have never ever changed the light turning up the Bootstrap Switch Toggle.
Efficient ways to put into action the Bootstrap Switch Form:
Considering that the moment anything goes validated to be functioning in a sphere it usually becomes also transferred to a comparable one, it's kind of common from a while the requirement of applying this kind of Bootstrap Switch Form visual appeal to the checkboxes in our standard HTML web pages at the same time-- obviously inside more or less limited cases when the entire design line appears using this particular component.
Whenever it refers to one of the most famous framework for developing mobile friendly home page-- its fourth edition which is still located in alpha release will possibly consist of some natural classes and scripts for accomplishing this job still, as far as knowned this particular is yet in the to do list. Nonetheless there are some useful 3rd party plugins that can help you get this look conveniently. Additionally many programmers have provided their approaches like markup and designing good examples all over the net.
Over here we'll have a glance at a 3rd party plugin involving straightforward style sheet as well as a script file which is really adjustable, simple to use and very important-- extremely well recorded and its webpage-- full of clear example snippets you can easily employ like a beginning place for understanding the plugin much better and after that-- accomplishing just exactly what you had in mind for styling your form controls at the beginning. Yet as usually-- it is definitely a give and take game-- similar to the Bootstrap 4 framework in itself you'll need to spend time being familiar with the thing, exploring its own possibilities just before you ultimately choose of it is undoubtedly the one for you and exactly how exactly to perform exactly what you really need with its help.
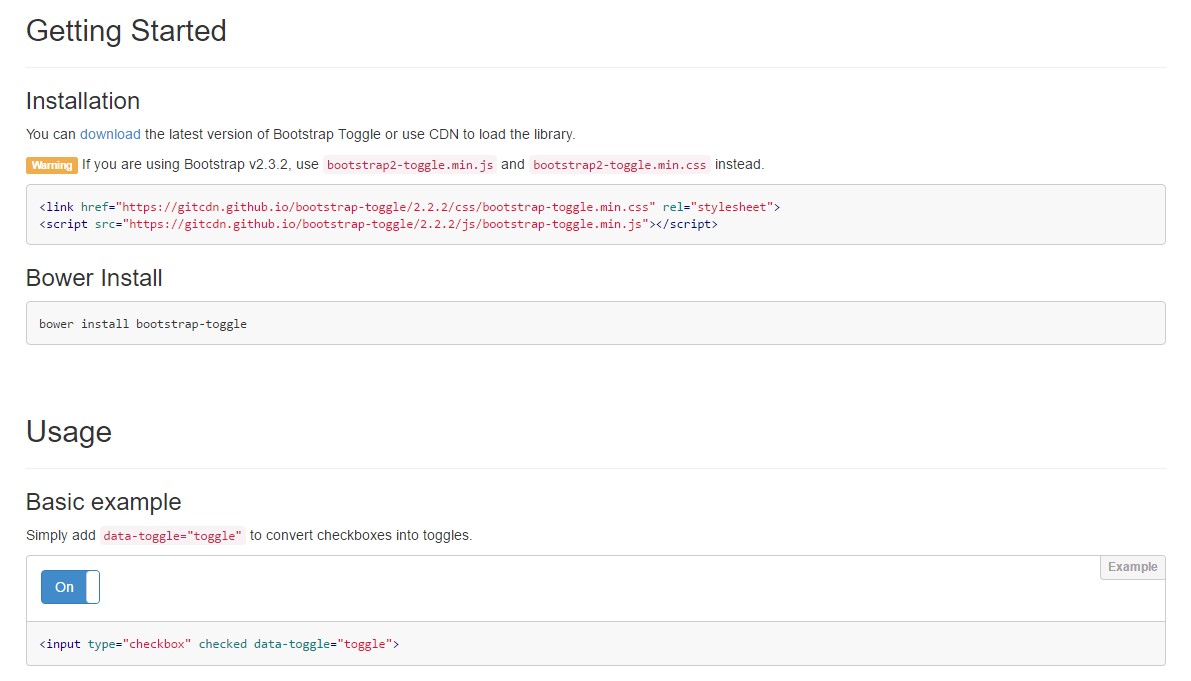
The plugin is titled Bootstrap Toggle and dates back form the very first editions of the Bootstrap framework increasing together with them so in the main web page http://www.bootstraptoggle.com you will additionally see several ancient history Bootstrap editions standards along with a download web link to the styles heet and the script file demanded for featuring the plugin in your projects. These files are as well presented on GitHub's CDN so in case you choose you can in addition apply the CDN links which in turn are in addition presented.
Toggle states offered from Bootstrap buttons
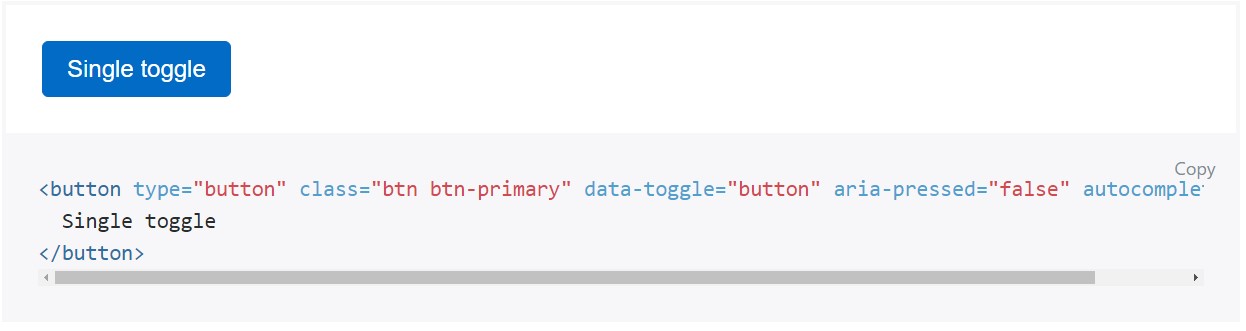
Put in data-toggle="button" to toggle a button's active condition. In case you are actually pre-toggling a button, you have to personally add the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Generally it's a great idea incorporating the style sheet link inside your webpages # tag and the # - in the end of webpage's # to ensure them load simply just once the whole entire web page has read and presented.
Check out some video information relating to Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

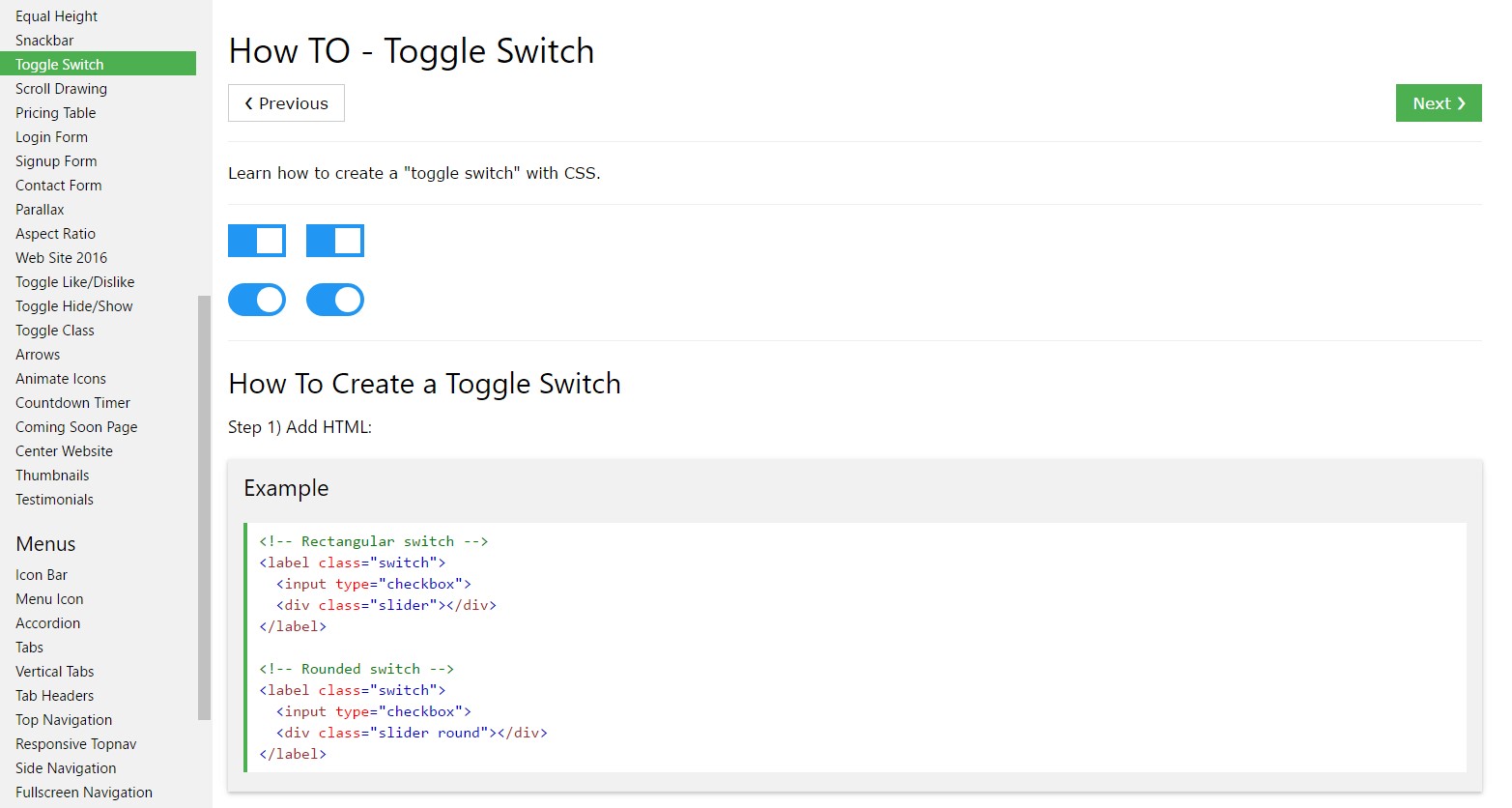
The best way to create Toggle Switch

Adding CSS toggle switch in Bootstrap 4