Bootstrap Glyphicons Button
Introduction
In the previous handful of years the icons received a significant part of the web pages we got used to equally viewing and creating. Having the pure and representational natural explanations they basically immediately deliver it became much less troublesome to prepare a target point, highlight, support as well as reveal a specific detail without loading using tons of time looking for or forming appropriate illustrations and including all of them to the load the web browser has to bring each and every time the page gets revealed on website visitor's display screen. That is generally the reason why eventually the so admired and handily featured in probably the most prominent mobile friendly framework Bootstrap Glyphicons Social got a long-term place in our system of thinking when even developing up the pretty following web page we're about to design.
More solutions
Although the many things do progress and definitely not back and using existing Bootstrap 4 the Glyphicons got thrown off because already there are actually quite a few suitable substitutions for all of them offering a much more selection in shapes and looks and the similar ease of use. And so why narrow down your creativity to simply just 250 icons while you can easily have many thousands? In this degree the developer stepped back to experience the growing of a huge selections of absolutely free iconic font styles it has evolved.
In this way in order to get use a number of awesome looking icons along with Bootstrap 4 all you desire is picking up the assortment applicable best for you and include it within your web pages as well with the assistance of its own CDN link or possibly simply by getting and hosting it locally. The latest Bootstrap version has being really thought wonderfully work together with them.
Efficient ways to use
For productivity causes, all icons require a base class and separate icon class. To employ, place the following code almost everywhere. Make sure to make a space between the icon as well as text for correct padding.
Don't ever mix including some other components
Icon classes can not be straight away combined having other types of elements. They really should not be applied along with various classes on the same element. In its place, provide a embedded <span> and apply the icon classes to the <span>.
Basically only for usage on clear components
Icon classes must only be employed for components that contain no text web content and have no child components.
Substituting the icon font location
Bootstrap suspects icon font files should be positioned within the ./ fonts/ web directory, about the compiled CSS files. Shifting or even renaming these font files represents upgrading the CSS in one of three approaches :
- Update the @icon-font-path and/or @icon-font-name variables within the origin Less files.
- Include the connected URLs selection provided from Less compiler.
- Update the url() paths within the compiled CSS.
Employ just about any selection best matches your unique development system.
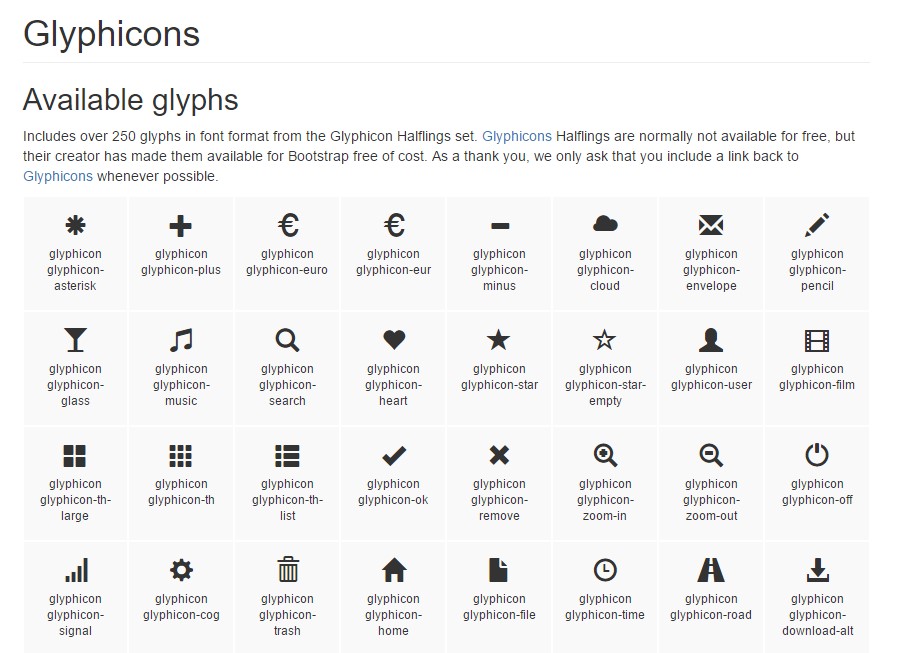
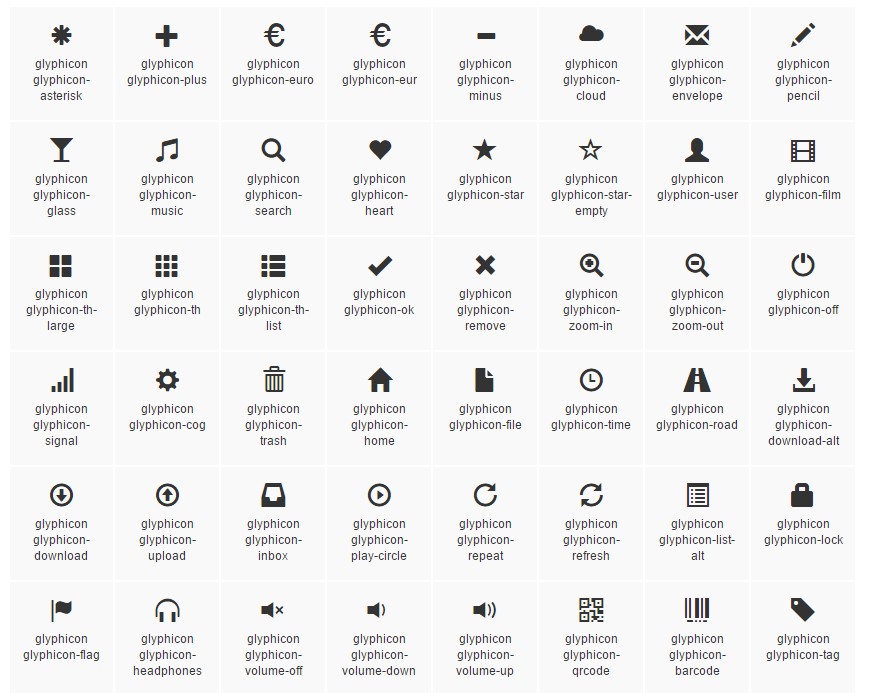
Available icons
Present day models of assistive systems will definitely reveal CSS produced material, together with specific Unicode aspects. To evade unforeseen and complicated output in display readers ( specifically once icons are employed just for decoration ), we disguise them together with the aria-hidden="true" attribute.
In case you are actually using an icon to share significance ( instead simply as a aesthetic element), make sure that this interpretation is equally carried to assistive systems-- as an example, involve added information, visually concealed using the . sr-only class.
On the occasion that you're building controls with no additional message ( for example, a <button> which simply just provides an icon ), you should constantly present alternative material to find out the goal of the control, so that it will certainly make good sense to operators of assistive modern technologies. Within this situation, you could incorporate an aria-label attribute on the control itself.
Ultimate prominent icons
Below is a list of the very most famous absolutely free and superb iconic fonts which may possibly be efficiently utilized as Glyphicons alternatives:
Font Awesome-- utilizing much more than 675 icons and more are up to come. These as well come in 5 added to the default scale and the web site provides you with the selections of purchasing your own changeable embed web link. The application is quite easy-- simply include an <i> or else <span> element and also apply the suitable classes to it appearing from the convenient Cheat Sheet they have provided over here http://fontawesome.io/icons On top ofthat you can pick to either include the fonts collection as js file plus some accessability solutions or like a plain stylesheet.
Yet another collection
Material Design Icons-- a collection including overly 900 icons applying the Google Fonts CDN. In order to incorporate it you'll need only the url to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you can also notice a precise catalog of each of the readily available icons over here https://material.io/icons coupled with the code required for installing each one. The process is practically the same excepting that only the major . material-icons class becomes selected to the span element also its content in fact identifies what icon will get featured on your page-- pretty much the names of the icons themselves with the area switched by underline _ character. The method for downloading single items as image or vector file is provided too.
A little bit smaller sized library
Typicons-- a little smaller assortment by having about 336 objects which main page is similarly the Cheet Sheet http://www.typicons.com/ where you can easily get the specific icons classes from. The utilization is practically the exact same-- a <span> plus the proper classes assigned. They are however a self-hosted property-- you'll need to download them and have on your own server.
Final thoughts:
And so these are some of the another options to the Bootstrap Glyphicons Button out of the old Bootstrap 3 edition that may possibly be applied with Bootstrap 4. Using them is simple, the documentation-- typically large and near the bottom line just these three selections present pretty much 2k well-maintained interesting iconic pictures that compared to the 250 Glyphicons is almost 10 times more. And so now all that is actually left for us is having a look at all of them and purchasing the suitable ones-- luckily the online collections do have a useful search function too.

The best way to work with the Bootstrap Glyphicons Download:
Connected topics:
Bootstrap Icons main documentation