Bootstrap Icons List
Intro
In the sites we develop one way or another happens the moment when we wish to declare at some point a whole topic with the minimum symbols possible or using a individual pleasing character in the end. At this point the ones we can't without are the icons - small in weight these vector symbols resize freely to display alike in small and even full screen sizes and a number of these icons are so thoughtful so a solitary icon can possibly be taken for showcasing a whole theme. And to make things even nicer - there are lots of free archives with thousands of these helpful things across the net free of charge.
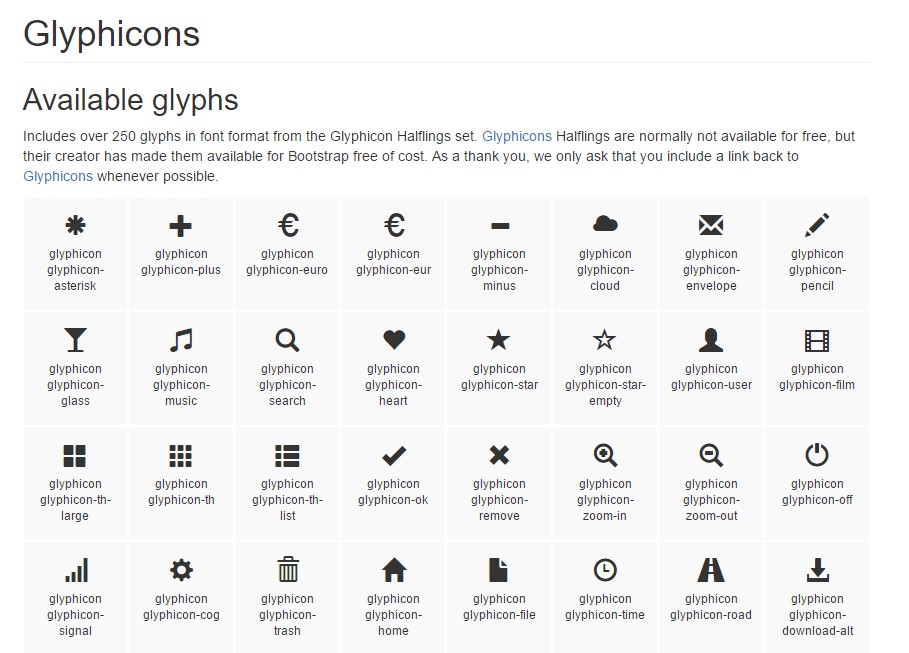
Even the Bootstrap framework used to come with about 250 icons featured and for some time they could be found in actually every third website or blog around but this disappears. By having the progressing acceptance of many different free of cost icon collections , the dev team has decided there is no requirement for a fixed in number icon libraries when our team can practically have the limitless variety of different symbols and use simply the ones we really need for our activities. So along with its fresh next version the Bootstrap framework went down the utilized in the past Bootstrap 3 icons (also known as Glyphicons) and not featuring one or a lot of the getting success icon fonts only had designed in a manner to work along smoothly with any of them offering the web designers the freedom to use whatever they prefer still making modest the server load - only the icons demanded get loaded and even more many of them do have own CDNs.
Another effective feature
When it refers to external iconfonts , one more advantage is that in addition to the CDN links the majority of them (or at least the most popular ones) come along well packed with detailed documentation, good examples, and the best component is many very useful tables, or Cheat Sheets, presenting all the available Bootstrap Icons Buttons along with the related classes, or in some cases - complete codes to get just copy/ pasted at the appropriate place in your sites.
While we took a thorough look at the most trendy iconic fonts in the Glyphicons library, with the ways of adding them and including some of their icons in our projects, right here we're planning to take a brief glimpse at them, along with the links to the sites you may get them from.
Precisely what do we need to utilize
Font Awesome - the undoubted favorite with numerous symbols with an available CDN option - people can download this here - http://fontawesome.io
Material Design - around 900 signs including a CDN directly from Google -
https://material.io
Usually, all these icons get used via a wrap in a <span> tag along with the needed symbol class applied and with the use of the cheatsheets people don't need to bother remembering something and only copy and paste certain snippets. Thus, Bootstrap 4 possibly simplifies the icon fonts insertion free from limiting people with a predefined list of symbols to pick from.
Mobirise Bootstrap Icons Class are actually yet another iconfont given by the group that produces the Mobirise Website Builder. This pack consists of 124 beautiful, pixel-perfect vector symbols. Available as web icon font and SVG files, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Check a number of video short training about Bootstrap Icons
:Linked topics:
Bootstrap Icons official information