Bootstrap List Example
Introduction
List group is a impressive and versatile element which is discovered in Bootstrap 4. The component is used for displaying a string or 'list' web content. The list group things can be modified and enhanced to provide almost any sort of information within using a number of features provided for customization inside the list itself. These kinds of list groups can possibly additionally be used for site navigation with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Class is a component which styles the unordered lists in a certain approach as it paves the way for generating custom-made material in structure lists without any having to think about the performance complication ( due to the fact that the language looks after that on its own).
Capabilities of Bootstrap List View:
Delivered here are the properties that are readily available inside of the list group component within Bootstrap 4:
• Unordered list: The absolute most common form of list group that you can produce in Bootstrap 4 is an unordered list that has a variety of objects by having the correct classes. You have the ability to built upon it using the various other alternatives which are provided in the element.
• Active stuffs: You are able to pointed out the current active choice by just adding in the .active direction to a .list-group-item. This is practical for once you would like to generate a list of objects that is able for clicking.
• Disabled stuffs: You can additionally de-highlight a list stuff to make it appear as although it has been disabled. You just simply need to bring in the .disabled extension to the .list-group-item for doing so.
• Hyper-links and Buttons: With help from the buttons tag, you have the ability to effortlessly create an actionable element in the Bootstrap List Css which means that you will definitely have the ability to provide hover, active, and disabled states to these kinds of things with installing the .list-group-item-action opportunity. { You can easily split these types of pseudo-classes from the remaining classes in order to guarantee that the non-interactive features in your code for example, <div>-s or <lis>s are workable or not clickable as well. It is recommended that you do not really apply the typical button classes such as .btn here.
• Contextual classes: This is an additional excellent capability that is part of the list group element which permits you to design each list item alongside a definitive color and background. These are mainly handy for highlighting special objects as well as sorting all of them according to color-'s code.
• • Badges: You have the ability to additionally bring in badges to a list material to demonstrate the unread counts, activity on the thing, and allow additional interactive features through utilize some other utilities.
Let us see a number of examples
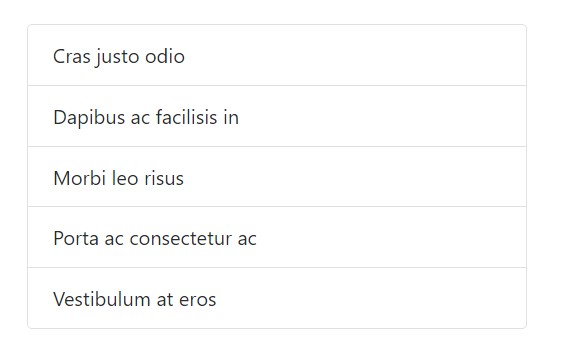
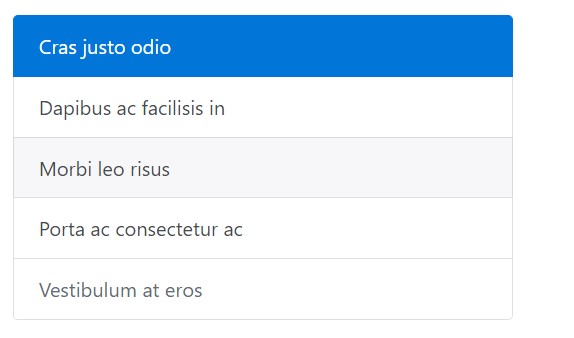
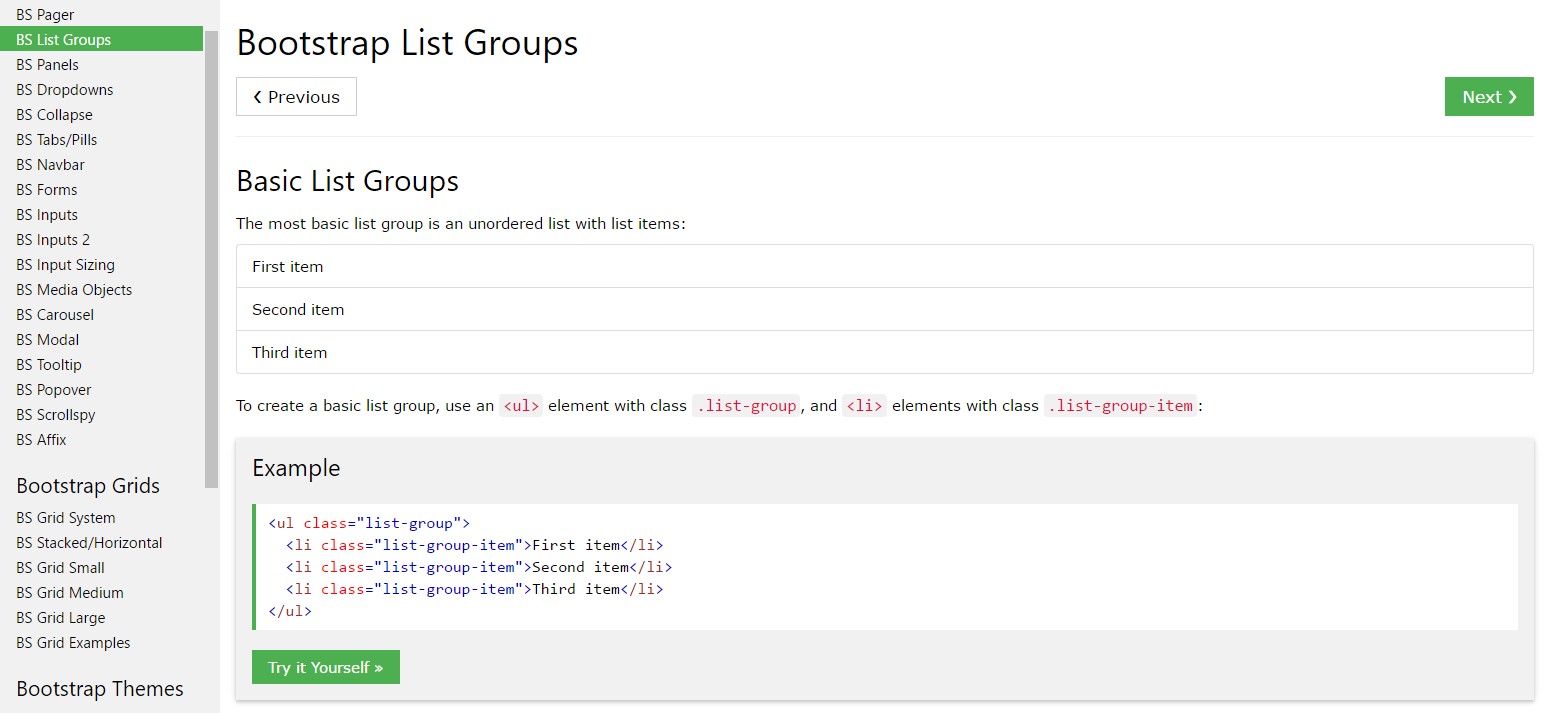
Standard type
One of the most standard list group is an unordered list with list items and the appropriate classes. Build upon it by using the approaches that follow, alternatively having your special CSS as wished.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
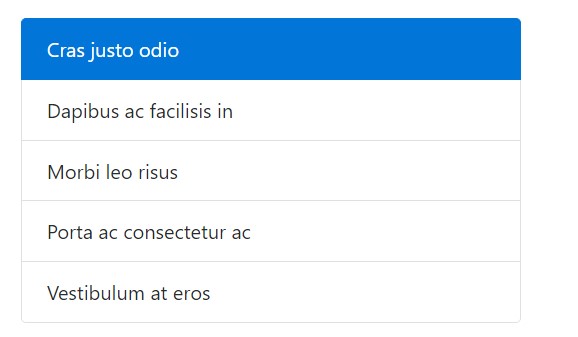
</ul>Active elements
Enhance a .active to a .list-group-item to show the present active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
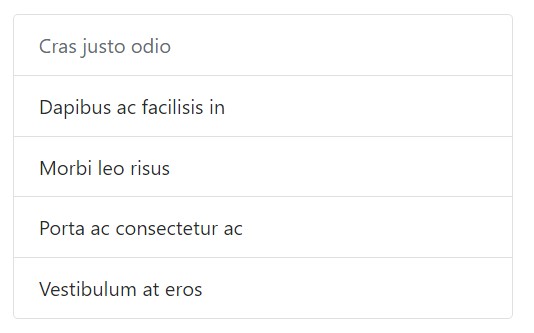
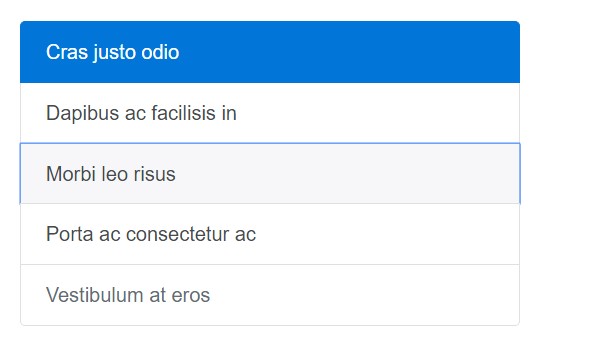
</ul>Disabled objects
Bring in .disabled to a .list-group-item making it appear like disabled. Keep in mind that a number of elements with will definitely also expect custom made JavaScript to totally eliminate their mouse click situations (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyper-links and buttons
Employ <a>-s or <button>-s to produce actionable list group elements with hover, disabled, and active conditions by incorporating .list-group-item-action. We sort these kinds of pseudo-classes to ensure list groups constructed from non-interactive elements (like <li>-s or else <div>-s) don't deliver a click or else touch affordance.
Don't forget to not work with the common .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you are able to as well make use of the disabled attribute in place of .disabled the class. Sadly, <a>-s don't support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
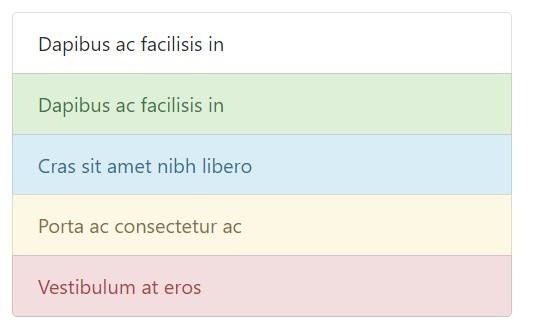
</div>Contextual classes
Use contextual classes to design list pieces using a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
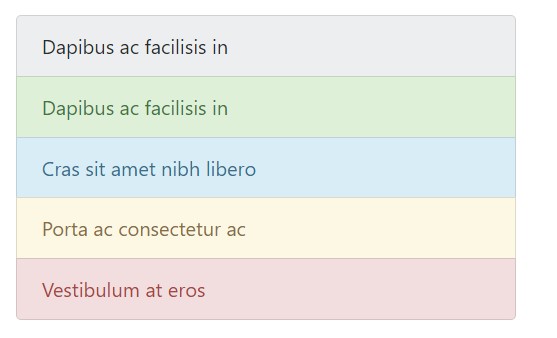
</ul>Contextual classes moreover work with .list-group-item-action. Note the attachment of the hover formats here not present in the earlier case. At the same time supported is the .active; implement it to signify an active selection on a contextual list group material.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning directed toward assistive modern technologies.
Putting into action color to incorporate indicating only presents a visional expression, which in turn will definitely not be shown to operators of assistive modern technologies -- for example, screen readers. Ensure that relevant information denoted by the color option is either clear from the content in itself (e.g. the exposed content), or is incorporated via other means, for example, additional text covered with the .sr-only class.
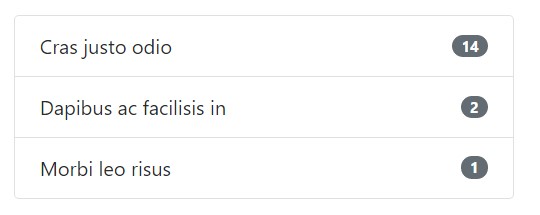
With badges
Include badges to any kind of list group item to display unread sums, activity, and even more using various utilities. Consider the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
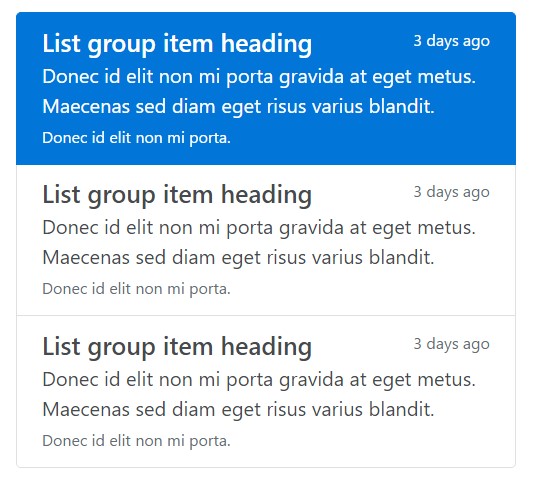
</ul>Customized content
Incorporate nearly any HTML inside, even for related list groups like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a helpful and powerful element in Bootstrap 4 which helps you to set up an unordered list even more prepared, interactive, and responsive with no giving in on the visual appeal as well as layout of the list objects themselves.
Take a look at several youtube video short training relating to Bootstrap list:
Related topics:
Bootstrap list official documentation

Bootstrap list training

Bootstrap list concern