Bootstrap Offset Mobile
Overview
It is definitely wonderful when the material of our webpages just fluently arranges over the entire width accessible and conveniently updates scale and also disposition when the width of the display screen changes yet in certain cases we need giving the features some area around to breath without extra elements around them since the balance is the basic of obtaining light and helpful appearance quickly relaying our information to the ones checking the webpage. This free territory as well as the responsive activity of our web pages is truly an important feature of the layout of our web pages .
In the current edition of probably the most favored mobile phone friendly system-- Bootstrap 4 there is actually a special set of instruments assigned to setting our elements just exactly where we need them and changing this arrangement and appeal according to the width of the display webpage gets displayed.
These are the so called Bootstrap Offset Example and push / pull classes. They function absolutely convenient and in intuitive way being actually mixed with the grid tier infixes like -sm-, -md- and so on.
How you can work with the Bootstrap Offset HTML:
The fundamental syntax of these is pretty simple-- you have the action you ought to be used-- like .offset for instance, the smallest grid sizing you need to have it to employ from and above-- like -md and a value for the wanted action in variety of columns-- such as -3 for instance.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This entire detail built results .offset-md-3 that are going to offset the chosen column feature together with 3 columns to the right starting with its default position on medium screen sizings and above. .offset classes typically transfers its content to the right.
Representation
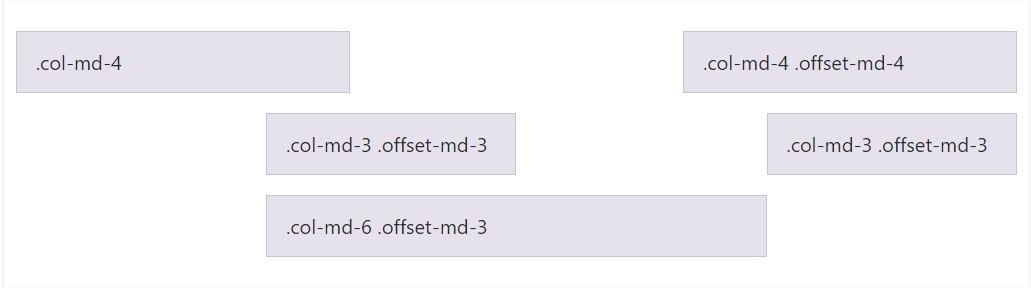
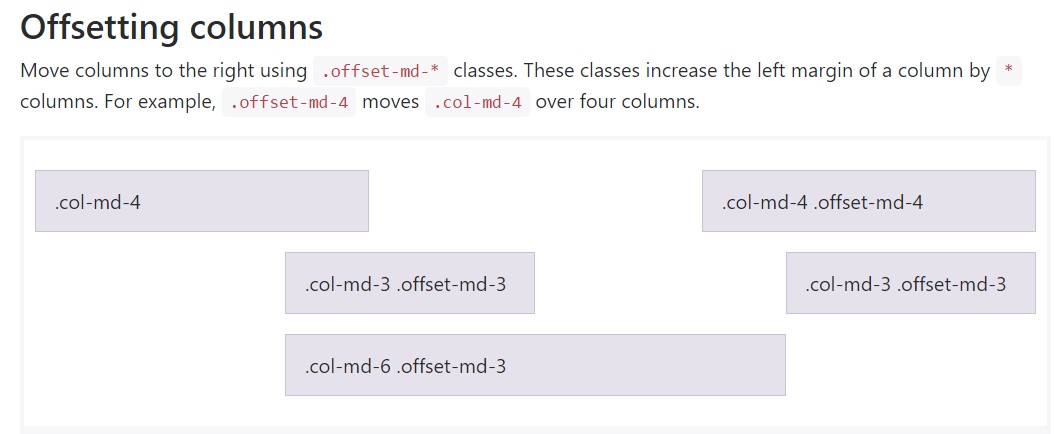
Push columns to the right operating .offset-md-* classes. These classes increase the left margin of a column by * columns. As an example,.offset-md-4 lead .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Necessary item
Important thing to take note here is up out of Bootstrap 4 alpha 6 the -xs infix has been simply dropped so for the smallest screen sizes-- under 34em or else 554 px the grid sizing infix is left out-- the offsetting instruments classes get followed with desired quantity of columns. And so the example directly from above is going to transform into something like .offset-3 and will operate on all display scales unless a standard for a bigger viewport is specified-- you are able to do that by just designating the suitable .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the very same element.
This solution operates in situation when you require to design a particular component. On the occasion that you however for some kind of reason need to displace en element baseding on the ones besieging it you have the ability to work with the .push - and also .pull classes which in turn generally carry out the exact same thing yet filling up the free living space left with the following element if possible. So for example in case you come with two column features-- the first one 4 columns large and the second one-- 8 columns large (they both fill the whole entire row) putting on .push-sm-8 to the first feature and .pull-md-4 to the second will effectively reverse the order in which they get showcased on small viewports and above. Eliminating the –xs- infix for the smallest display screen sizes counts here as well.
And at last-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for positioning content you have the ability to likewise utilize these for reordering your web content utilizing classes like .flex-first and .flex-last to set an element in the start or at the finish of its row.
Conclusions
So commonly that's the solution one of the most important elements of the Bootstrap 4's grid system-- the columns get delegated the wanted Bootstrap Offset Class and ordered exactly in the manner that you desire them no matter the way they take place in code. Still the reordering utilities are quite impressive, the things must be presented first really should likewise be determined first-- this are going to in addition make things a much easier for the guys going through your code to get around. But certainly it all depends upon the certain instance and the targets you're focusing to achieve.
Check a few youtube video guide about Bootstrap Offset:
Linked topics:
Bootstrap offset official records

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub