Bootstrap Textarea Line
Overview
In the pages we create we utilize the form elements to get several info directly from the visitors and send it back to the internet site owner completing numerous functions. To complete it effectively-- suggesting obtaining the right responses, the correct questions have to be questioned so we architect out forms system with care, consider all the conceivable circumstances and forms of relevant information needed and actually presented.
Yet it doesn't matter exactly how correct we operate in this, there certainly regularly are some cases when the relevant information we need to have from the site visitor is instead blurry right before it becomes in fact delivered and needs to disperse over far more than just the normal a single or a number of words typically filled in the input fields. That is definitely where the # element comes in-- it is actually the irreplaceable and only element through which the site visitors are able to easily write back some sentences providing a feedback, sharing a purpose for their activities or just a number of ideas to hopefully support us creating the product or service the page is about much much better.
The ways to use the Bootstrap textarea:
Inside newest version of one of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Working element is fully sustained immediately adapting to the width of the display page gets presented on.
Creating it is pretty uncomplicated - all you really need is a parent wrapper <div> element holding the .form-group class employed. Within it we need to place a label for the <textarea> element possessing the for = “ - the textarea ID - " and necessary inscription in order to make things convenient for the visitor to comprehend just what sort of information you would need filled in.
Next we ought to generate the <textarea> element in itself-- assign it the .form-control class and an appropriate ID. Do note the ID you have assigned inside the for = "" attribute in the case that the former <label> should really match the one to the <textarea> element. You must in addition add in a rows=" ~ number ~ " attribute in order to specify the lines the <textarea> will initially extend when it gets presented when the web page initially loads-- 3 to 5 is a nice value for this one given that if the text message gets too much the individual can always resize this regulation by dragging or just use the inner scrollbar showing up whenever message gets excessive.
Given that this is actually a responsive component by default it extends the whole width of its parent element.
Even more suggestions
On the opposite-- there are certain situations you would certainly intend to limit the feedback supplied inside a <textbox> to a specific size in characters-- if this is your scenario you should as well include a maxlenght = " ~ some number here ~ " attribute establishing the characters limit you want-- do keep in mind very carefully though if the limitation you set will suffice for the details you need to be composed appropriately and revealed enough-- don't forget just how irritated you were when you were actually asked something and in the middle of the answer were not able to compose additionally-- this is certainly important given that it it feasible reaching the limit might just potentially annoy the site visitors and drive them away from sending the form and even from the webpage itself.
Examples
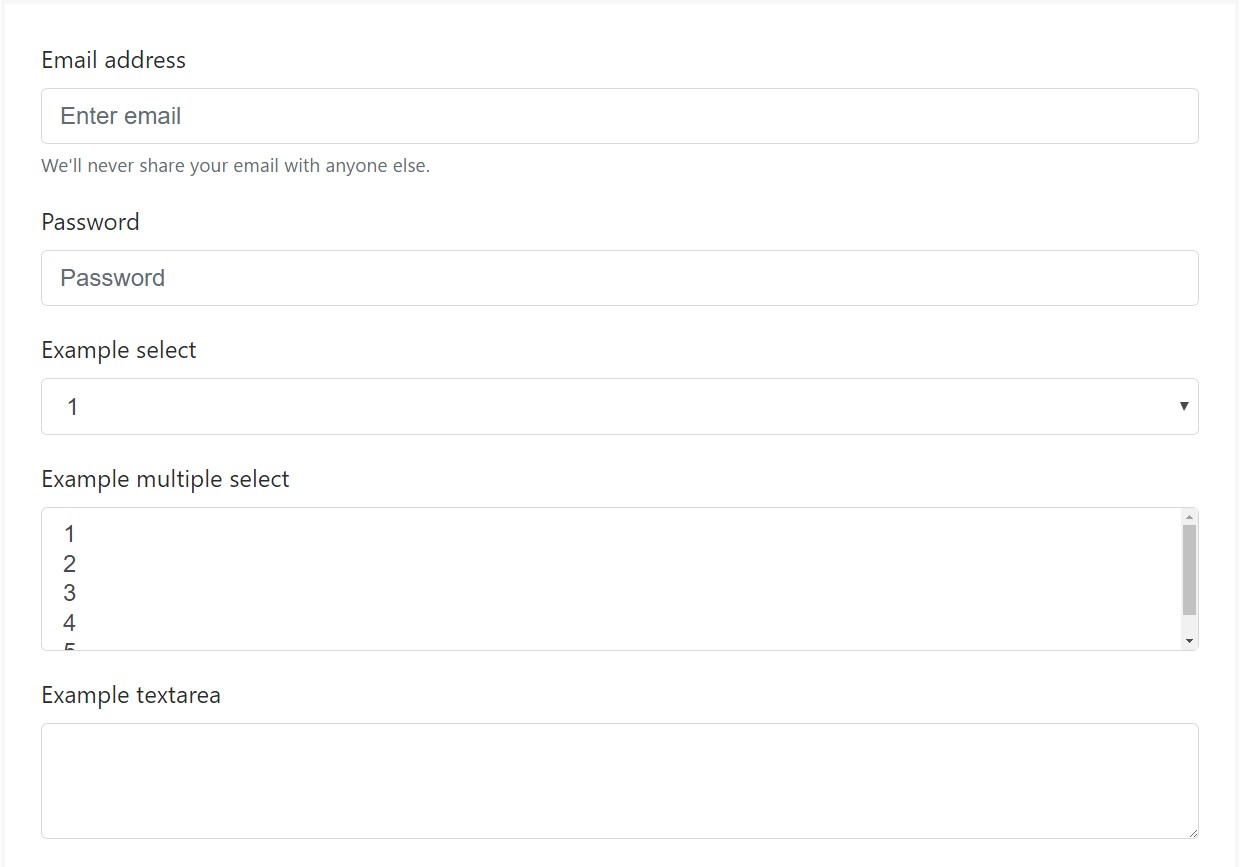
Bootstrap's form manages increase on Rebooted form styles using classes. Utilize these particular classes to opt in their customised displays for a extra steady rendering across gadgets and web browsers . The example form listed below indicates common HTML form elements which receive up-dated formats from Bootstrap with added classes.
Keep in mind, due to the fact that Bootstrap applies the HTML5 doctype, all of the inputs need to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
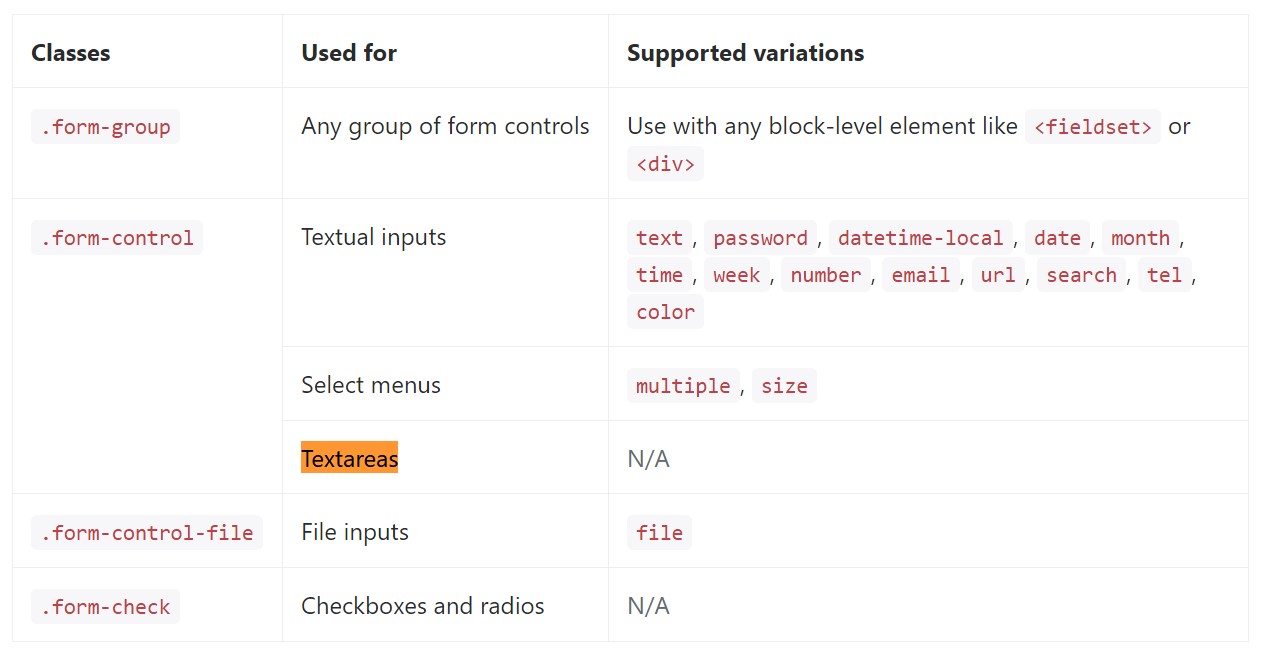
</form>Listed here is generally a full list of the certain form commands sustained simply by Bootstrap and the classes that modify them. Additional documentation is accessible for every group.

Conclusions
So currently you know the best ways to create a <textarea> element in your Bootstrap 4 powered website page-- now all you require to determine are the suitable questions to ask.
Check several on-line video guide about Bootstrap Textarea Value:
Related topics:
Essentials of the textarea

Bootstrap input-group Textarea button along with

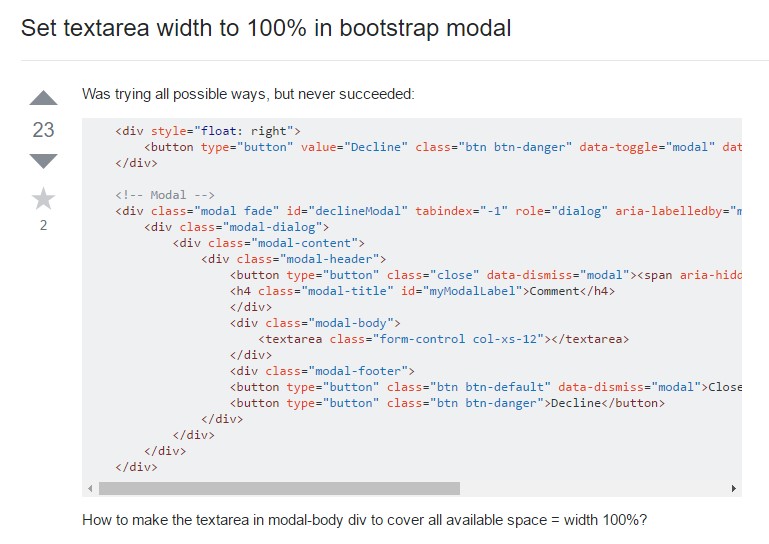
Establish Textarea size to 100% in Bootstrap modal