Bootstrap Progress bar Align
Intro
We realize pretty well this specific clear straight component being really displayed void initially and becoming filled with a vivid color tone bit by bit while an operation, a download of a file or commonly any type of action is being completed drop by drop-- we see it each day on our devices therefore the information it sends grew into quite natural to acquire-- something gets performed and now it's finished at this amount of percent or else if you like examining the clear area of the glass-- there is this much left before ending up . One more good point is that the information it provides doesn't meet any language barrier since it clean visuals and so whenever comes time for display the level of our various capabilities, or the status or different elements of a project or basically whatever having a full and not so much parts it is simply fantastic we are able to have this sort of graphical aspect installed straight within our web pages in a speedy and uncomplicated way.
What's updated?
Within the latest fourth edition of the absolute most well-known mobile friendly system this grows even much faster and easier along with simply a single tag element and also there are a lot of customizations easily available which in turn are completed with simply just designating the appropriate classes. What is really fresh here is since the Bootstrap 4 dismisses the IE9 support we can absolutely right now take complete advantage of the powers of HTML5 and as an alternative to making the outer so called empty container along with a <div> first and wrapping within the actual fill amount in one more <div> element inside it and styling its size to display the actual Bootstrap Progress bar Example as it used to be with the previous version currently we can just work with the HTML5 <progress> element specifying the max value and the value so far finished just as properties.
General features
In order to start simply generate a <progress> component along with the class .progress appointed to it and add the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is actually a important fact here-- these can certainly be any quantities in any way-- the logic is the max attribute value should always be larger than the value itself however in case you play around and make the maximum smaller sized than the progress value itself you'll just turn out to be with a complete progress bar exactly like the task's been completely finished. However you do not really should count anything in order to get those values in percentage or anything-- assuming that for example you own 2567 strawberries to eat and you have possibly taken in 378 of them-- record it precisely { in this manner and the progress bar will reveal effectively spreading the colored component as far as 378 associates to 2567-- fast and convenient .
And so now when we realize ways it works let us notice exactly how to help make it look more desirable specifying several colors and effects . First off-- we can easily apply the contextual classes mixed with the .progress- in a class-- such as .progress-warning , .progress-info and so on attached to the <progress> component. We can easily also put in several stripes to our progress bars using the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated applied.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And lastly if you need to obtain earlier browser compatibility you can certainly employ a pair of <div> elements-- as in the earlier edition outer one with just the .progress class and inner with all the visual aspect modification classes and an inline styling setting up the completed width like style = " width:23%; " - still performs as well.
Case studies and strategies
Effective ways to apply the Bootstrap Progress bar Form:
Bootstrap Progress bar Working items are designed with two HTML components, some CSS to set up the size, and also a few attributes.
We apply the .progress as a wrapper to identify the maximum value of the progress bar.
We apply the internal .progress-bar to reveal the progress so far.
The .progress-bar needs an inline design, utility class, or else customized CSS to set their width.
The .progress-bar also demands some role and aria attributes to make it easily accessible.
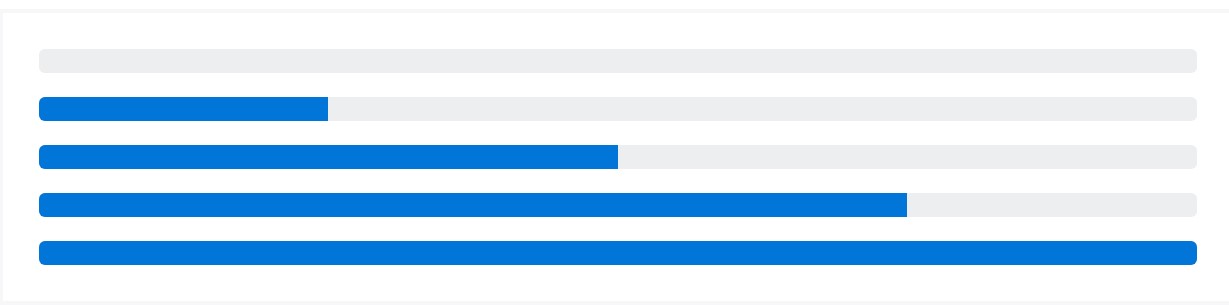
Set that all together, and you possess the following good examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a fistful of utilities for setting width. Depending on your demands, these may support with swiftly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customise the appearance of your progress bars with custom made CSS, background utilities, stripes, and far more.
Labels
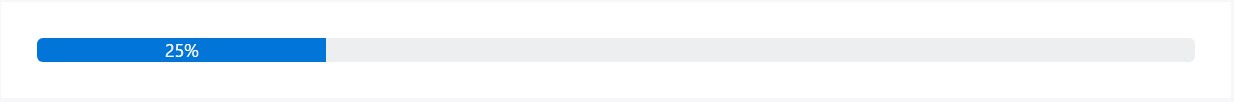
Add in labels to your progress bars through setting message inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a height value on the .progress-bar, therefore supposing that you change that value the outside .progress will instantly resize properly .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to transform the appearance of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
Feature numerous progress bars in a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate .progress-bar-striped to any .progress-bar to apply a stripe via CSS gradient over the progress bar's background colour.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
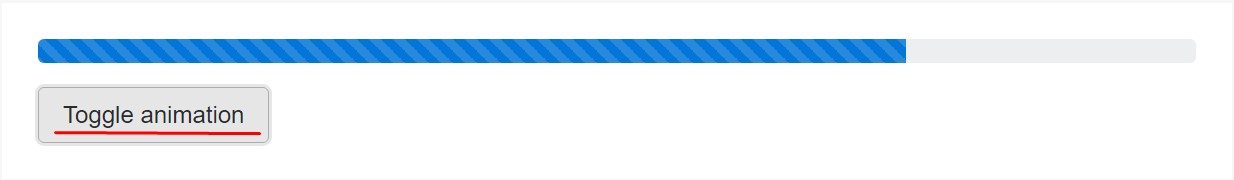
</div>Animated stripes
The striped gradient can surely likewise be simply animated. Add .progress-bar-animated to .progress-bar to animate the stripes right to left by using CSS3 animations.
Animated progress bars don't do work in Opera 12-- since they don't help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that's the manner in which you are able to reveal your development in basically direct and bright progress bar elements with Bootstrap 4-- now all you need is some works in progress to get them display.
Check a number of video clip guide relating to Bootstrap progress bar:
Linked topics:
Bootstrap progress bar official records

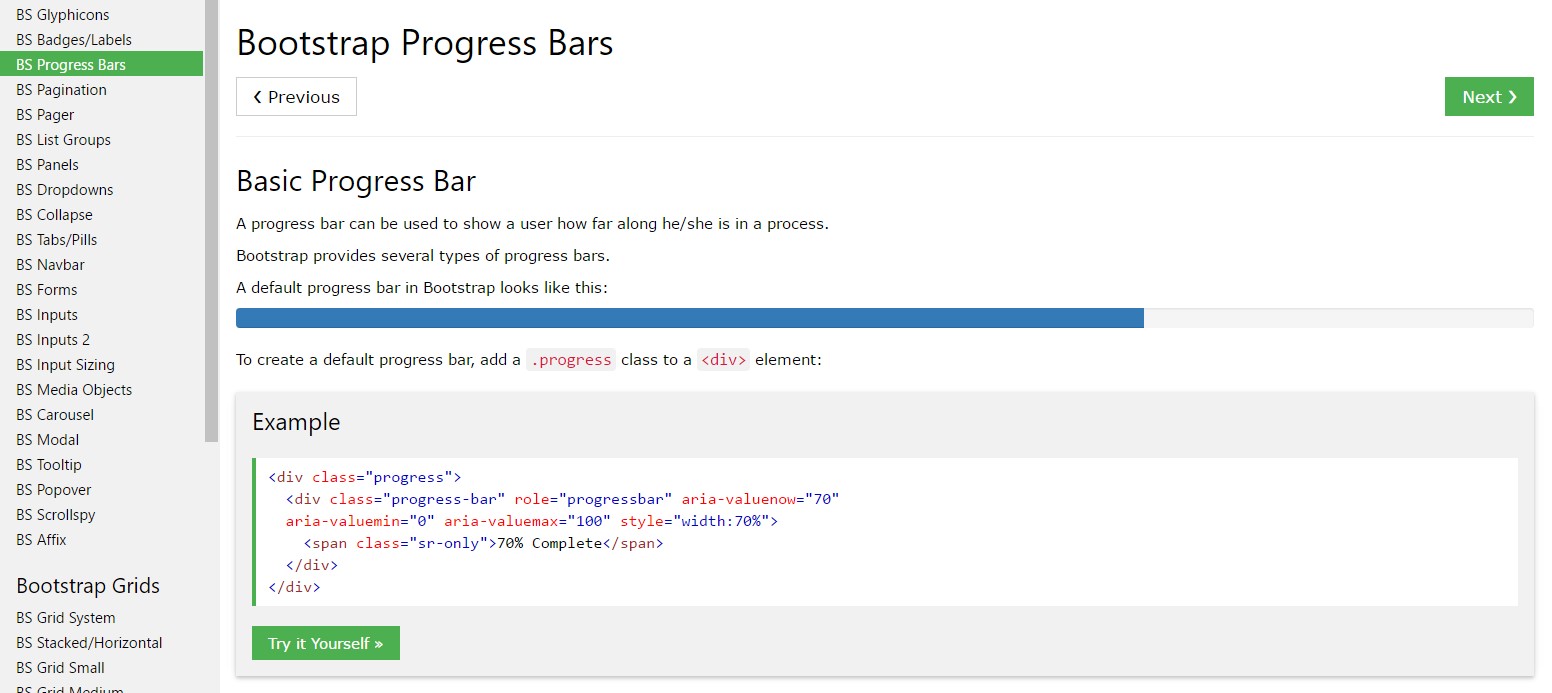
Bootstrap progress bar training

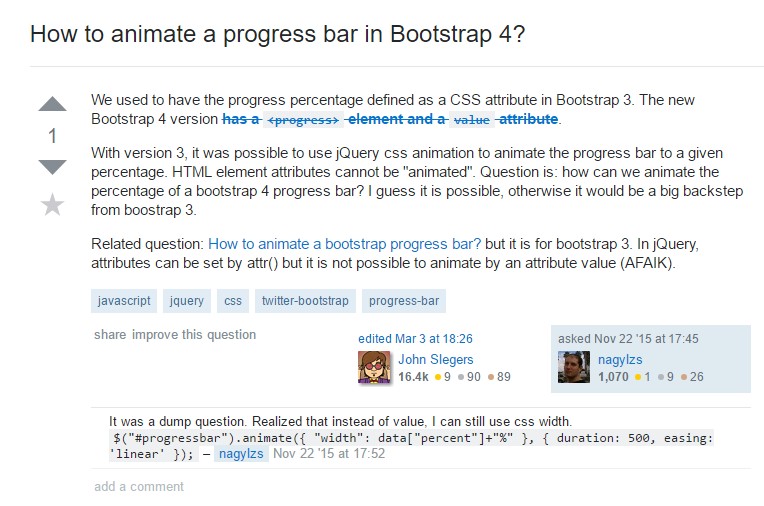
How to animate a progress bar in Bootstrap 4?