Bootstrap Table Tutorial
Introduction
Tables are present in most applications (web, desktop or mobile app) and they are a key component in delivering data to the end user. The HTML tables are actually used to present information in framework method like columns and rows . With working with Bootstrap 4 framework you are able to easily improve the appearance of the table.
These days, with the significance that the user interface has, realising how to enhance the appearance of a Bootstrap Tables Example comes to be as relevant as it is. In this situation, one of the technologies that have come to be reference is Bootstrap. This front-end framework, along with a lot of other features , gives a amount of components for designing and improving the display of different elements, such as tables.
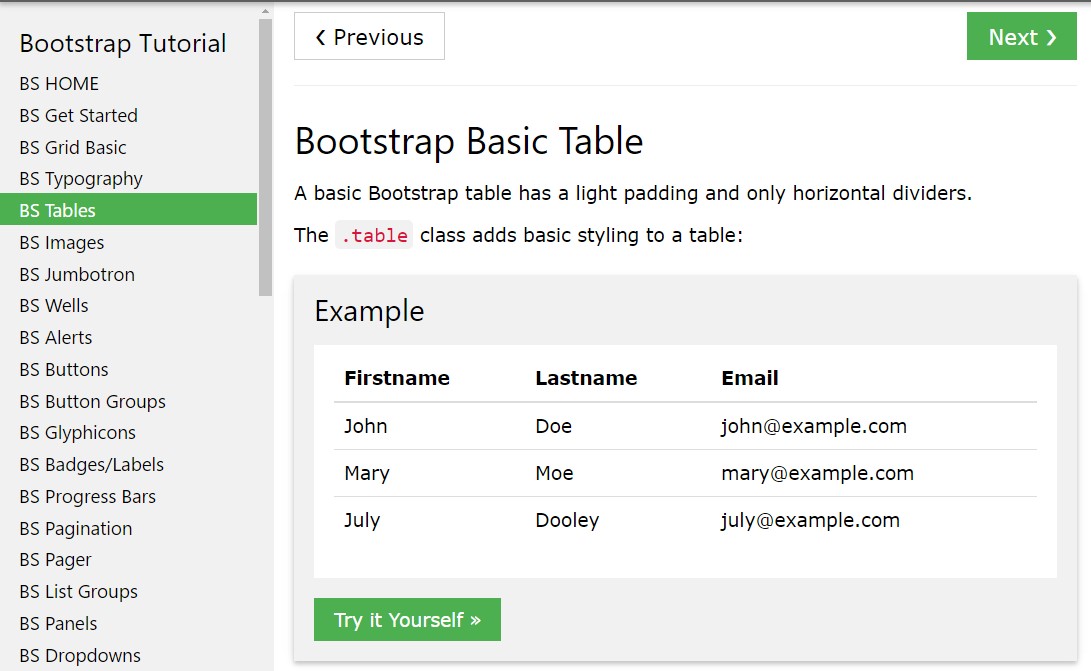
Classic table in Bootstrap
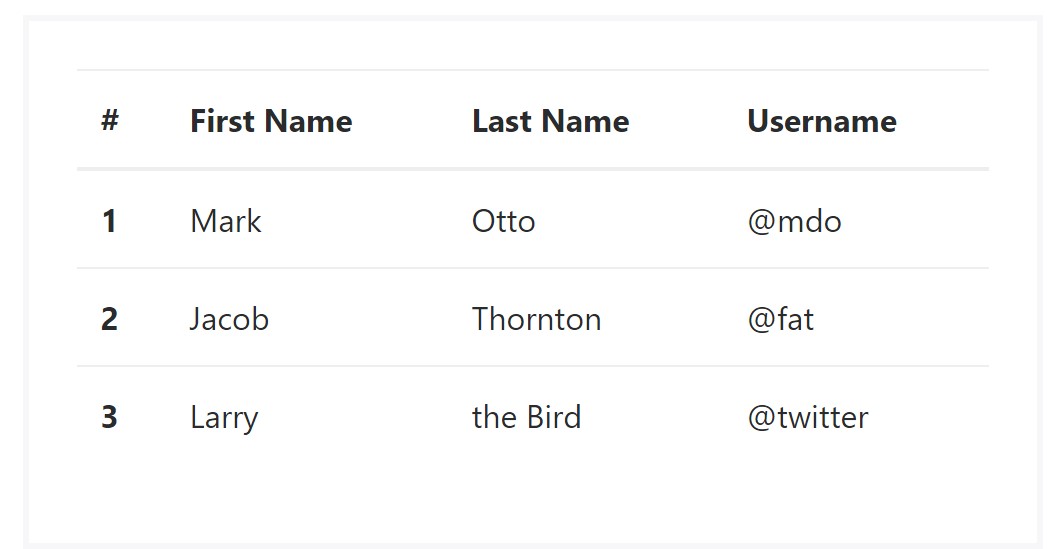
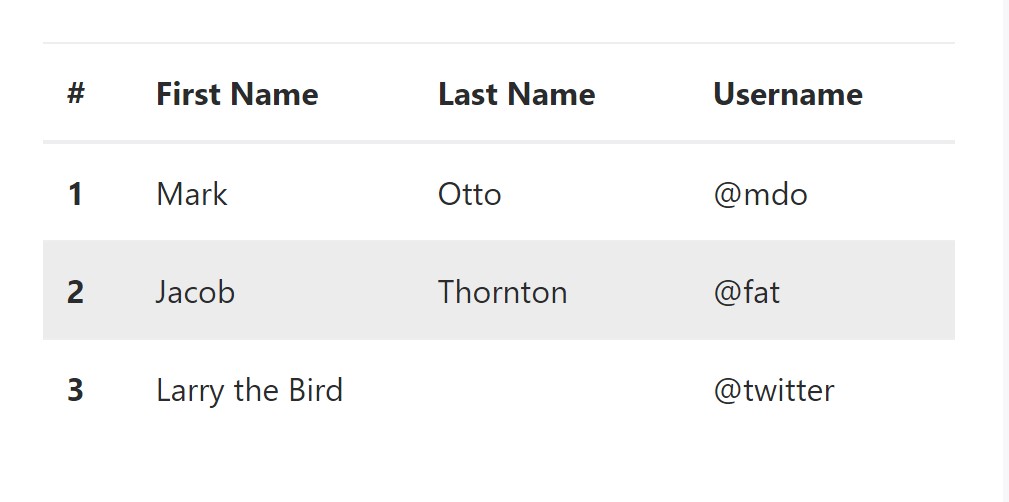
To style a table using Bootstrap, just simply bring in the table class to the <table> tag, and some visual formatting will actually be applied , as demonstrated on the screenshot .

<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Inverse tables.
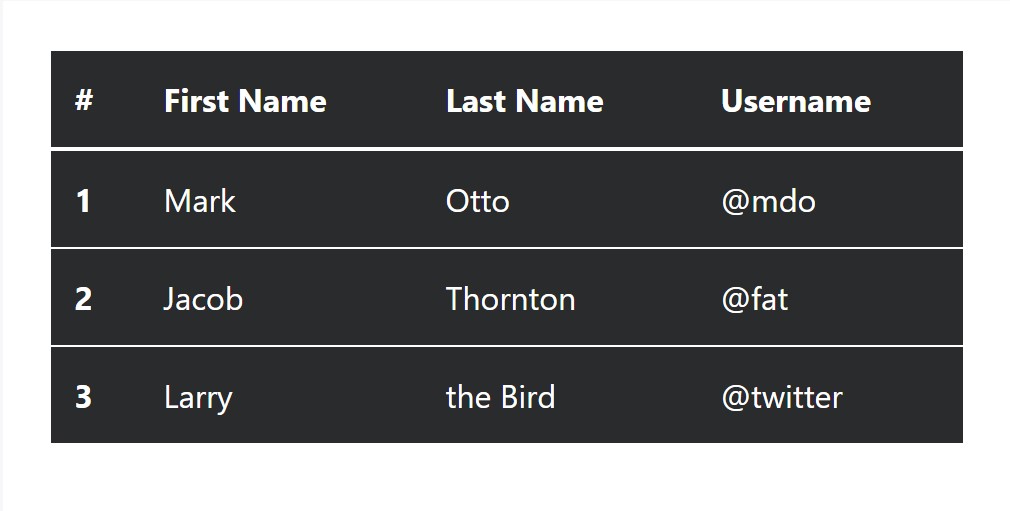
Some of the fresh tables in Bootsrap 4 is the inverse tables. Class .table-inverse has the ability to replace the colour of the table.

<table class="table table-inverse">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Various other classes
For tables there are also some classes that make it possible for you to use a variety of styles to a table, they are:
● table-striped Toggles the color option of table rows;
● table-bordered Adds border to table;
● table-hover Turns on the highlight of a Bootstrap Table Sortable line when we hover the mouse cursor over it;
● table-condensed Lowers the height of table rows, helping make it more compact.
To apply such designs, simply add in the wanted classes to the: <table>: <table class="table table-striped table-bordered table-condensed table-hover">
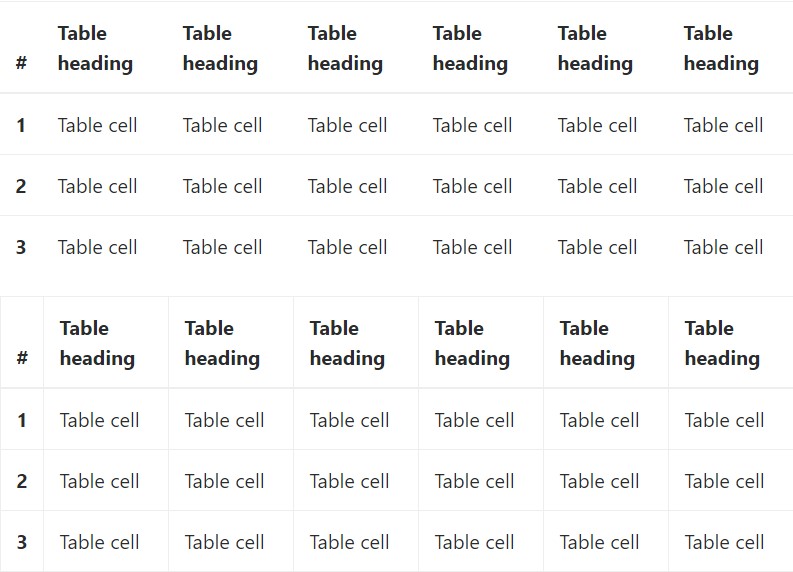
Table head features
The same as default and inverse tables, run one of two modifier classes to get <thead> show up dark or light gray.
img
<table class="table">
<thead class="thead-inverse">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table class="table">
<thead class="thead-default">
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
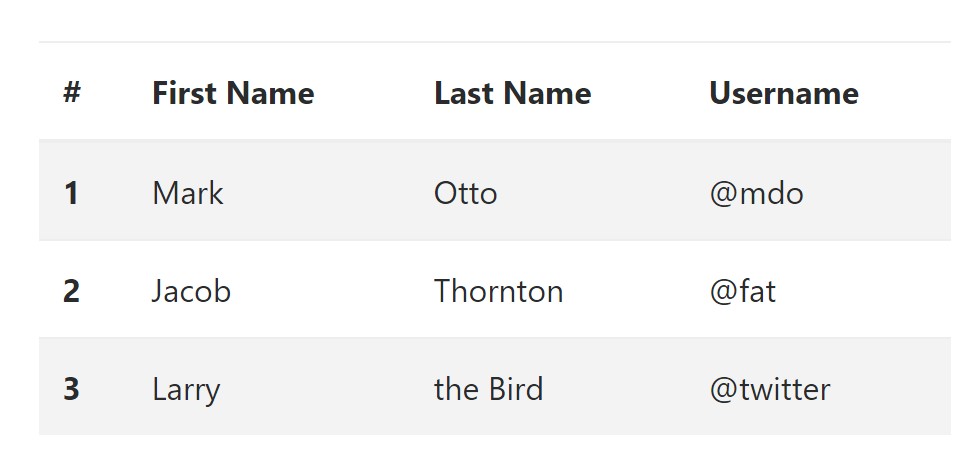
</table>Striped rows
Zebra-like stripes can be included with the .table-striped class, an example

<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Hover Rows
To create a hover effect in the rows of your table incorporate the .table-hover class:

<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Bordered Table
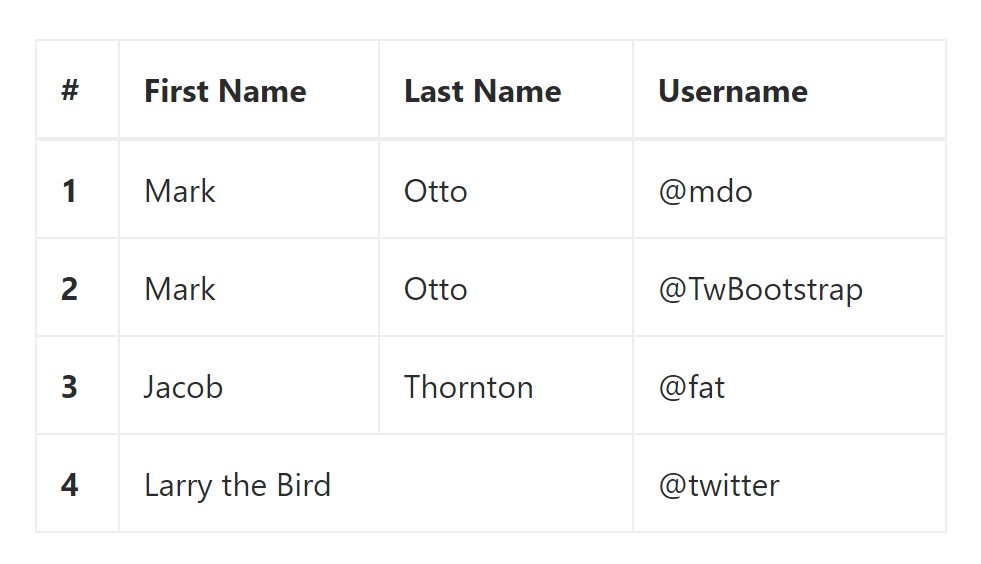
You can surely put in the borders on every single table slide and a cell by having the .table-bordered class:

<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Short Table
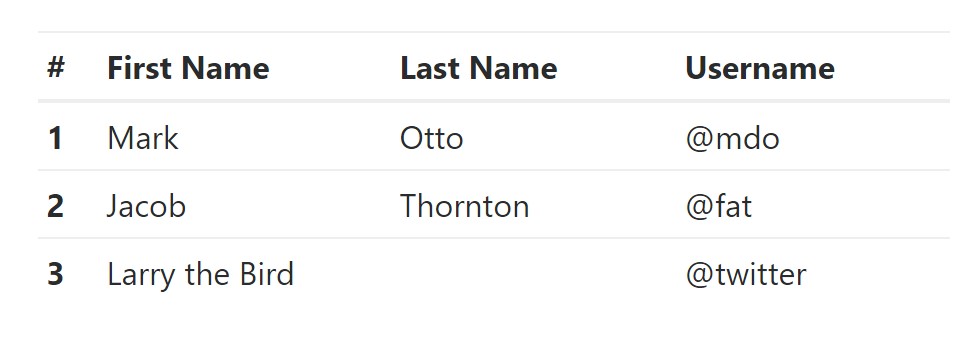
On the occasion that you like to make your table more compact - then you will be able to cut cell padding in half with this class: .table-condensed.
Take note that, while Bootstrap 4 uses .table-sm to condense a table, Bootstrap 3 uses .table-condensed. Each cut cell padding in half.

<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Contextual Classes of Bootstrap Tables Data
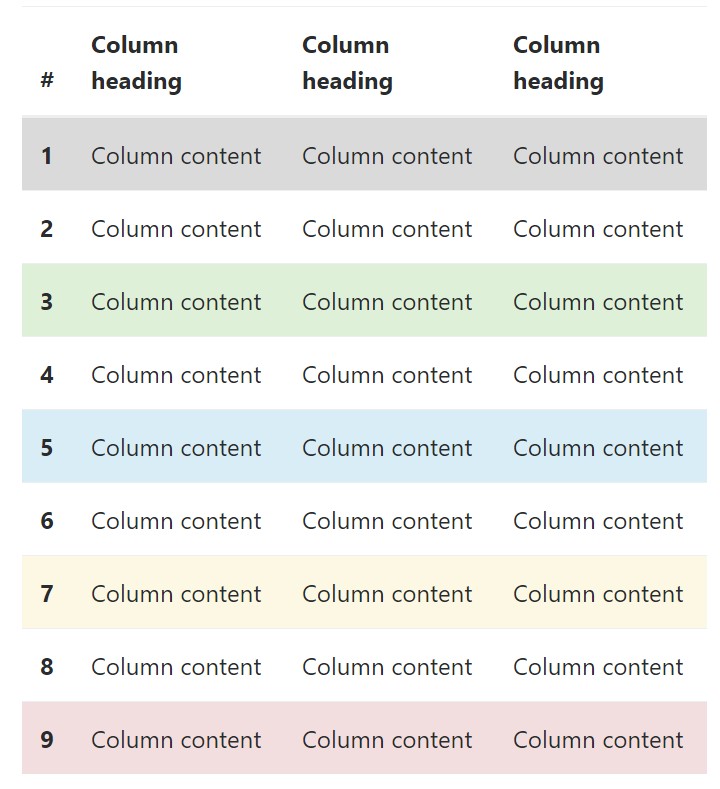
Use the contextual classes to color a table cells (<td>) and table rows (<tr>):

<!-- On rows -->
<tr class="table-active">...</tr>
<tr class="table-success">...</tr>
<tr class="table-warning">...</tr>
<tr class="table-danger">...</tr>
<tr class="table-info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="table-active">...</td>
<td class="table-success">...</td>
<td class="table-warning">...</td>
<td class="table-danger">...</td>
<td class="table-info">...</td>
</tr>Changing the rows of a table Bootstrap 3 doesn't use the .table- prefix for its contextual classes. Bootstrap 3 uses .active whereas Bootstrap 4 uses .table-active.
● active: Puts on the focus colour to the table row or table cell
● success: Indicates a successful or positive action
● info: Indicates a neutral information change or action
● warning: Signifies a notice that you may need care
● danger: Indicates a dangerous or potentially negative action
Responsive Tables
To create a responsive table - use the .table-responsive class. Table scrolls in the horizontal direction on devices that less than 768px. If the machine is larger than 768px wide, then you will see no difference :

Bootstrap 4 allows you to add the .table-responsive class to the actual <table> element. Bootstrap 3 tables required that you add that class to a parent <div> element.
Examine a couple of video clip guide regarding Bootstrap 4 tables
Related topics:
Bootstrap tables authoritative records

W3schools:Bootstrap table tutorial

Bootstrap Tables Lecture