Bootstrap Media queries Example
Overview
Just as we talked previously in the present day net that gets explored pretty much in the same way simply by mobile and desktop computer devices having your web pages calibrating responsively to the display screen they get showcased on is a condition. That is actually exactly why we possess the highly effective Bootstrap system at our side in its newest fourth edition-- yet in growth up to alpha 6 produced now.
But what is this aspect under the hood which it certainly works with to do the job-- precisely how the web page's content gets reordered as needed and what helps to make the columns caring the grid tier infixes like -sm-, -md- and more present inline to a specific breakpoint and stack over below it? How the grid tiers actually operate? This is what we are simply planning to check out at in this one.
Effective ways to use the Bootstrap Media queries Css:
The responsive behavior of some of the most prominent responsive framework located in its own newest 4th version comes to do the job with the help of the so called Bootstrap Media queries Class. What they work on is taking count of the size of the viewport-- the display of the device or the size of the web browser window in case the web page gets displayed on desktop and applying a wide range of styling regulations as required. So in common words they use the basic logic-- is the size above or below a special value-- and pleasantly trigger on or off.
Each viewport dimension-- such as Small, Medium and more has its own media query determined with the exception of the Extra Small screen size that in newest alpha 6 release has been actually applied universally and the -xs- infix-- dismissed so that right now as an alternative to writing .col-xs-6 we simply just need to type .col-6 and obtain an element dispersing fifty percent of the display screen at any size.
The major syntax
The typical syntax of the Bootstrap Media queries Example Usage inside the Bootstrap framework is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which limits the CSS standards defined to a specific viewport overall size however eventually the opposite query could be made use of just like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn are going to be applicable to reaching the specified breakpoint size and no further.
Another factor to take note of
Important idea to observe right here is that the breakpoint values for the different display scales vary by a specific pixel depending to the fundamental that has been actually used like:
Small display scales - ( min-width: 576px) and ( max-width: 575px),
Medium screen scale - ( min-width: 768px) and ( max-width: 767px),
Large size display dimension - ( min-width: 992px) and ( max-width: 591px),
And Additional big display sizes - ( min-width: 1200px) and ( max-width: 1199px),
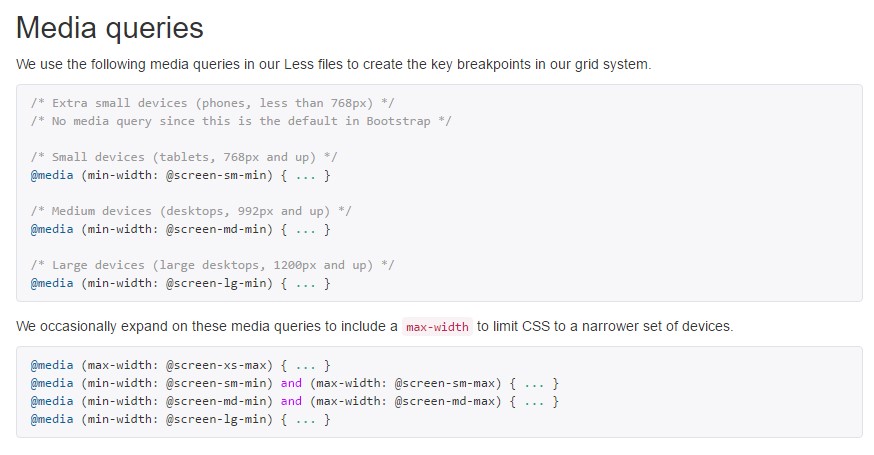
Responsive media queries breakpoints
Considering Bootstrap is undoubtedly designed to get mobile first, we apply a small number of media queries to generate sensible breakpoints for layouts and softwares . These breakpoints are primarily based on minimal viewport widths as well as allow us to size up factors while the viewport changes.
Bootstrap mostly applies the following media query extends-- or breakpoints-- in source Sass files for format, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create resource CSS in Sass, all of media queries are certainly readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries that move in the other path (the granted display size or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are as well accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific part of display sizes applying the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen scale variety would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice once again-- there is actually no -xs- infix and a @media query for the Extra small-- lower then 576px display size-- the rules for this one become universally applied and handle trigger once the viewport gets narrower than this particular value and the bigger viewport media queries go off.
This improvement is intending to brighten both of these the Bootstrap 4's design sheets and us as developers due to the fact that it complies with the regular logic of the method responsive content does the job stacking up right after a specific spot and together with the dropping of the infix there will be less writing for us.
Check a few youtube video training regarding Bootstrap media queries:
Related topics:
Media queries main documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach