Bootstrap Pagination Tutorial
Overview
An upward tendency in the front-end community is the use of the CSS frameworks together with basic styles with regards to our website. Rather than beginning each and every project from scratch, forming each design in the hand , there are frameworks which already bring a whole developed base where we are going to launch our app. There are different solutions, but Bootstrap is quite possibly some of the most popular. It was launched as open source and the project has progressed in completion and usefulness in the market.
Bootstrap gives a quantity of features:
● Reset CSS
● Base graphic look for most tags
● Icons.
● Grids ready for usage.
● CSS Components.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name proposes, it is a method to start off the project soon with a very simple form and components without losing design time in the start.
Standard pagination methods.
When we have a page with different objects to demonstrate, paging gets important. We realize that when it comes to catalogs, such as demonstrating items in web shops or search results in systems, the need is not to show all of the objects instantly, but rather to handle them properly, preparing them much easier to have access to, quicker and more standard webpages.
Shown below are some effective tactics in the use of Bootstrap Pagination Twitter, despite the technology chosen:
Pagination: an unneeded headline.
Paging dispenses the title when well designed. That is , if you had to write "Pagination" for the user of Bootstrap Pagination Demo to work with, there is some thing incorrect: look into redesigning it!
Great visualness and positioning.
Paging is a completing site navigation and should certainly provide really good placement and really good visibility. Make use of fonts with sizes and color options that follow the pattern of webpage usage, offering very good presence and positioning it properly after the item list ends.
Be simple.
Several paging instruments give advanced navigating functions such as going straight to a specific page or perhaps developing a certain amount of web pages instantly. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Produce ordering methods.
A good and strongly recommended function is to deliver grouping solutions to enhance their usage.
Do not work with subscript designs on hyperlinks.
In paging devices, all of these capabilities are excessive, because the urls are noticeable and the subscript design will simply just keep the visional filled.
Provide desirable place for clickable locations.
The larger the clickable area the more accessible the buttons get and as a result much easier to work with.
Provide fields in between urls
Place starting with one tab to another will generate paging much more comfortable and user-friendly , staying away from undesirable connection.
Detect the present web page and deliver the practical site navigation urls.
The paging feature is to facilitate user navigation, so the device should keep it very clear precisely where the user is, precisely where he has been and the place he has the ability to proceed.
Deliver primary site navigation web links like "Previous Page" together with "Next Page", always fixing them at the start and finish.
Produce useful shortcuts and supplemental details
Links to the "first page" and "last page" are frequently useful, think about them assuming that it is important!
Work with a wrapping <nav> element to determine it as a site navigation element to screen readers and other types of assistive technologies.
In addition, as pages most likely have more than just one such navigation area, it's a good idea to present a descriptive aria-label for the <nav> to demonstrate its goal. If the pagination component is used to navigate between a set of search results, an appropriate label could be aria-label="Search results pages".

<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Standard Bootstrap Pagination Demo
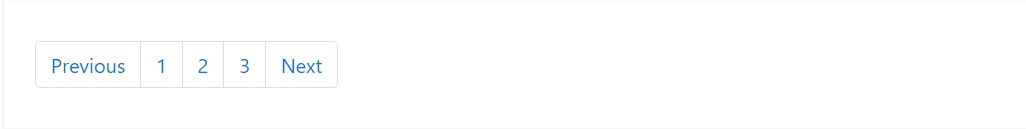
You may want to add some kind of pagination to each page if you have a site with many pages.
To produce a basic pagination, add the .pagination class to an <ul> element.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only demands the .pagination class.
Bootstrap 4, as well as the .pagination class, also involves the .page-item class to get put on every <li> element and .page-link to each <a> element.
Using icons
Seeking to work with an icon or symbol instead of words for several pagination hyperlinks? Don't forget to produce appropriate screen reader assistance with aria attributes and the .sr-only utility.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active condition
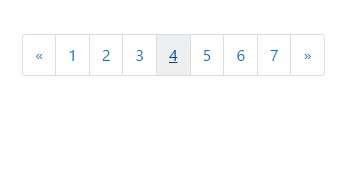
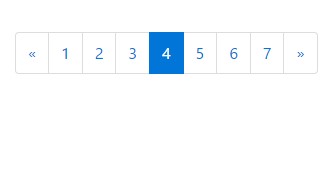
The active state shows precisely what the current page is.
Add .active class to ensure that the user realises which webpage he is.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Condition
A disabled link can not be clicked on:
Add .disabled class if a link for some reason is disabled.

<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
Paging blocks can additionally be scaled to a bigger or small-scale proportions.
Add .pagination-lg class to larger blocks or .pagination-sm to more compact blocks.

<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Improve the positioning of pagination components with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Take a look at several online video guide relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination approved records

W3schools:Bootstrap pagination tutorial

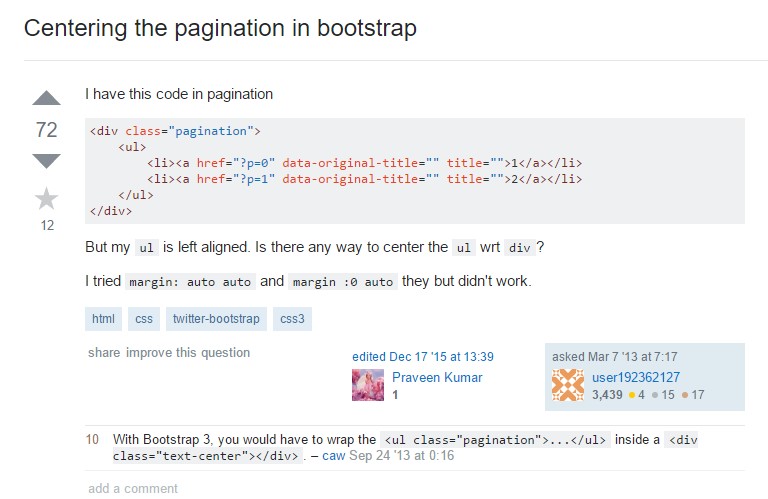
Centering the pagination in Bootstrap