Bootstrap Radio Button
Overview
In some instances the little aspects occur to be certainly the very most necessary given that the whole entire image is really a whole containing many tiny features perfected and compiled for you to feature and view like a well-oiled bright machine. These powerful phrases might just appear a little bit too much when it comes down to develop commands but assuming that you just consider about it for a little there is actually only a single element permitting the website visitor to grab one out of a couple accessible solutions.So in the event you are actually having some forms having this form of options controls over your different websites does this suggest they are going to all look identical?And more importantly-- would you choose that?
Luckily for us the most recent version of the most popular mobile phone friendly system - Bootstrap 4 comes absolutely filled having a brilliant brand new method to the responsive activity of the Bootstrap Radio Button commands and just what is bright new for this version-- the so called custom-made form controls-- a palette of predefined visual appeals you are able to simply just involve and use if you want to incorporate the so desired these days selection in the visional performances of quite uninteresting form elements. Therefore let's inspect the way the radio tabs are aimed to be described and designated in Bootstrap 4.
Efficient ways to make use of the Bootstrap radio button:
For you to generate a radio tab we first need a <div> element to wrap it into with the .form-check or .form-check-inline utilized. The 1st class will appoint the Bootstrap Radio Event a block form and the next will coordinate the element inline together with ultimately a couple of more others like it. These are really brand-new classes for Bootstrap 4-- in the past versions they used to be specified as .radio and .radio-inline. On the occasion that you want the radio button to take place on webpage however to get disabled for clicking-- ensure you've likewise included the .disabled class here.
Within the .form-check element we should really primarily put in a <label> with the .form-check-label class assigned and within it an <input> with the .form-check-input class and several attributes used such as type = “radio”, name = “ ~ same name for all the options ~ ” in the event that you possess a several radio buttons characterizing a few methods a visitor should pick up from they really should carry the exact same name and yet other special id = “ ~ unique ID ~ “ attribute as well as a value=” ~some value here ~ ” attribute. Finally if you are actually targeting to disable the control -- additionally bring in the disabled attribute to the <input> element.
This is likewise the place to define supposing that you want the radio control to at first load like checked as soon as the webpage gets loaded. Supposing that this is certainly what you're looking for-- in place of disabled add the checked attribute to the <input>. If you happen to purposefully or else by mistake bring in a few radio buttons along with the checked attribute-- the last one read is going to be likewise the one showing as checked on web page load.
Checkbox and also Bootstrap Radio Using for examples
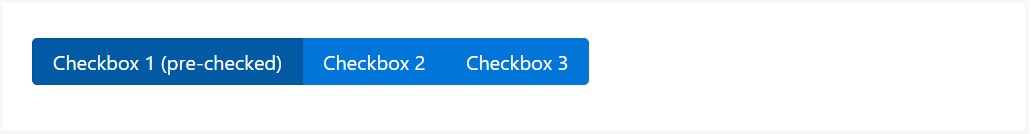
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons need you to manually bring in the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
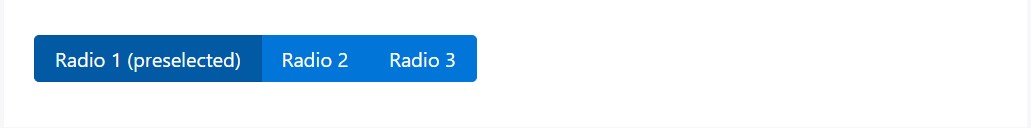
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
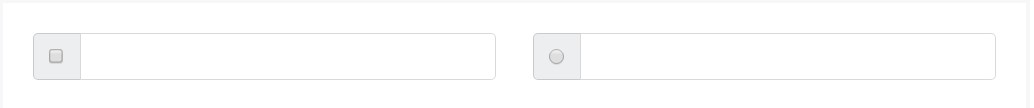
We can certainly apply input elements of the radio style anytime we prefer the user to go for only one of a variety of possibilities.
In the event that there is more than one element of this form together with the identical value inside the name attribute, just one can be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Essentially this is the approach the default radio switches get identified and perform throughout within Bootstrap 4-- right now all you need to have are some solutions for the users to select from.
Take a look at several video clip guide regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons official information

Bootstrap Radio button - training

Checkbox radio buttons break entire toolbar styling