Fantastic JS Responsive Carousel Demos
While making a site appear very active and mega innovative, web designers can easily use many tricks like a photo or video slide show. However that's a challenge for most people to produce one themselves. This is exactly why many creators use a predefined responsive carousel layout in order to improve as well as enrich their web pages. This article is actually there for you to help you out of hassles concerning establishing your personal webpage by having a mobile-friendly responsive carousel.
In this article you can discover the trendiest Bootstrap slider examples presented to you on a silver platter and expecting you to simply use them on your web site with no troubles at all.
HTML Bootstrap Image Slider Template
When it's important not only to get a professional attractive Bootstrap image slider, but also to figure out the best ways to deal with it effortlessly, this particular web page is surely an outright need for you. It demonstrates a modernized slider along with several instructions and articles regarding the best ways to utilize slider in Bootstrap on your web page.
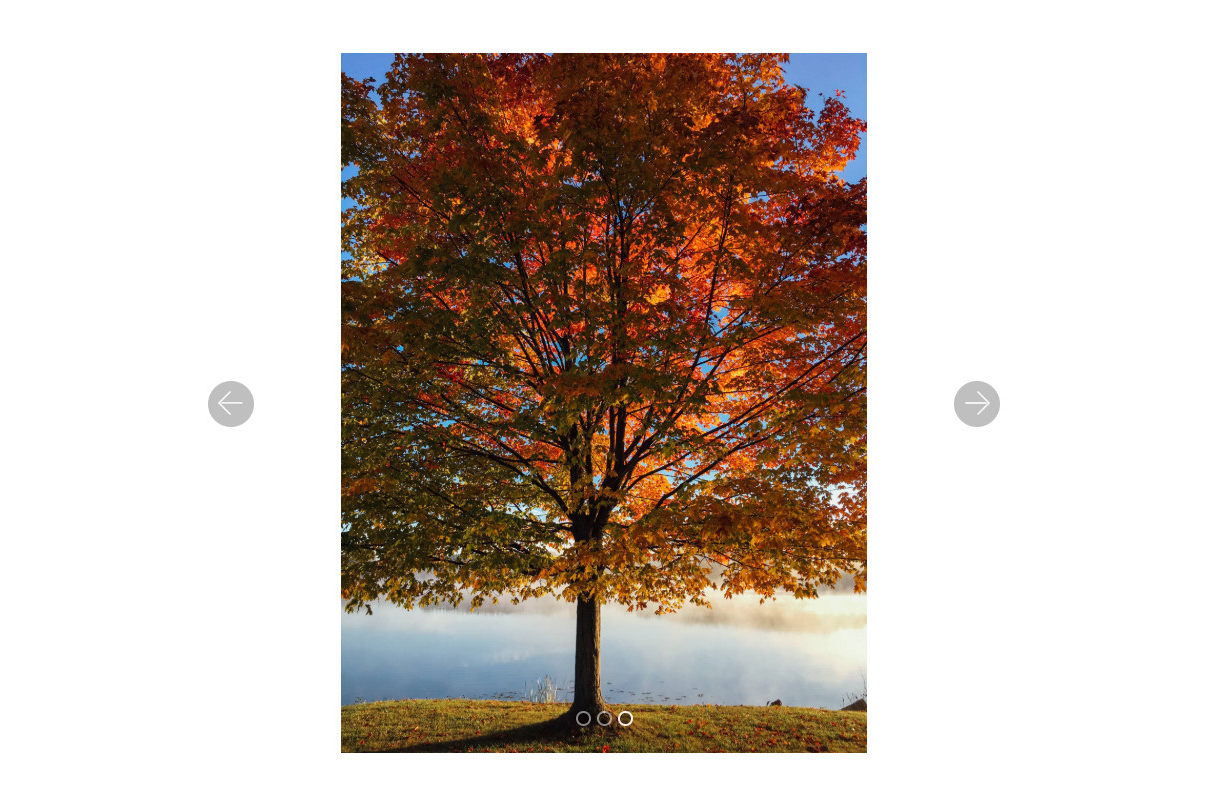
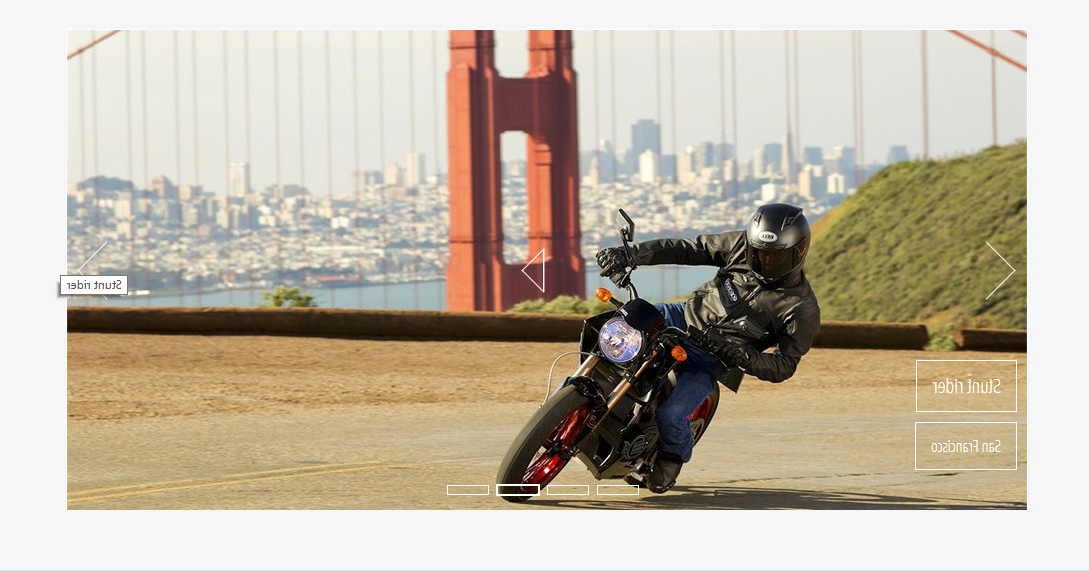
Mobile Bootstrap Carousel Slider Responsive Example
Utilize this specific rich Bootstrap carousel slider. Responsive, spectacular and contemporary. That carousel is actually quite easy to use: correct responsive carousel height comfortably, write your message straight in your carousel and share it in order to make an impact on your web page users. Moreover, this one is the most ideal solution with regards to professional photographers and artists.
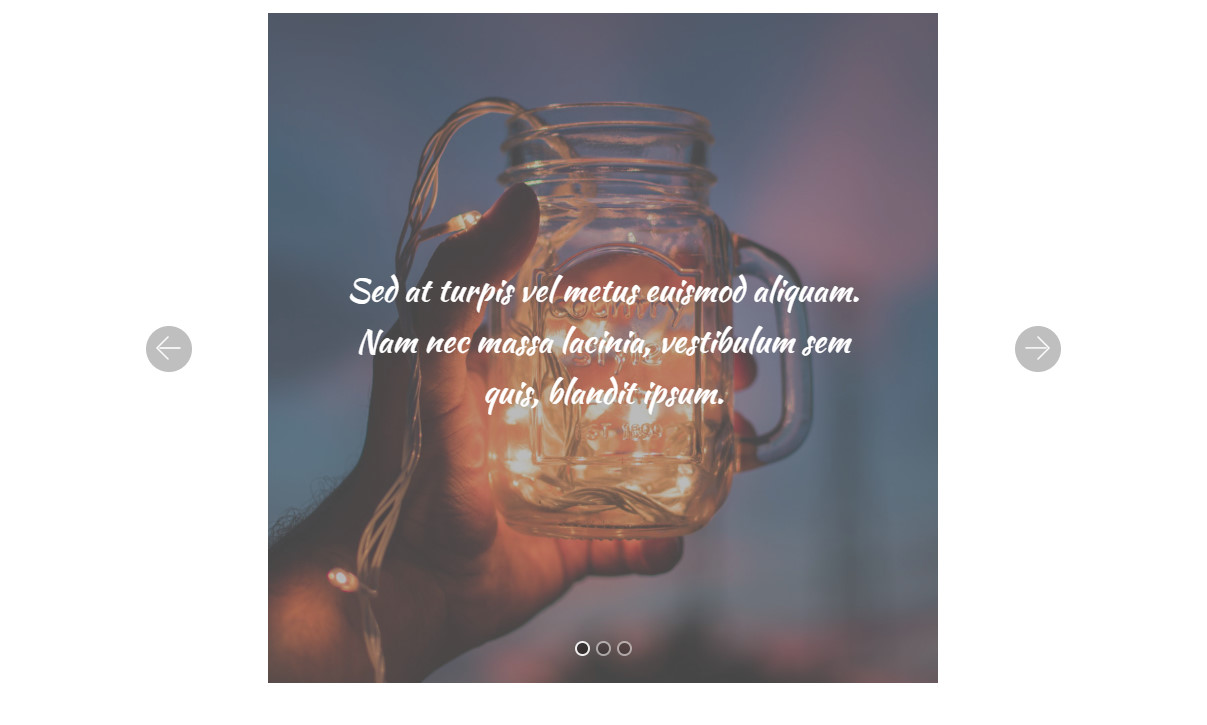
Free Bootstrap Carousel Fade Design
Assuming that you prefer to achieve a Bootstrap carousel fade effect for your slider, just consider that here. This makes it easy for people to place unlimited pictures therein and you don't need to program anything. By having this simple and impressive responsive carousel you would enthuse everybody who exactly arrive at your web page.
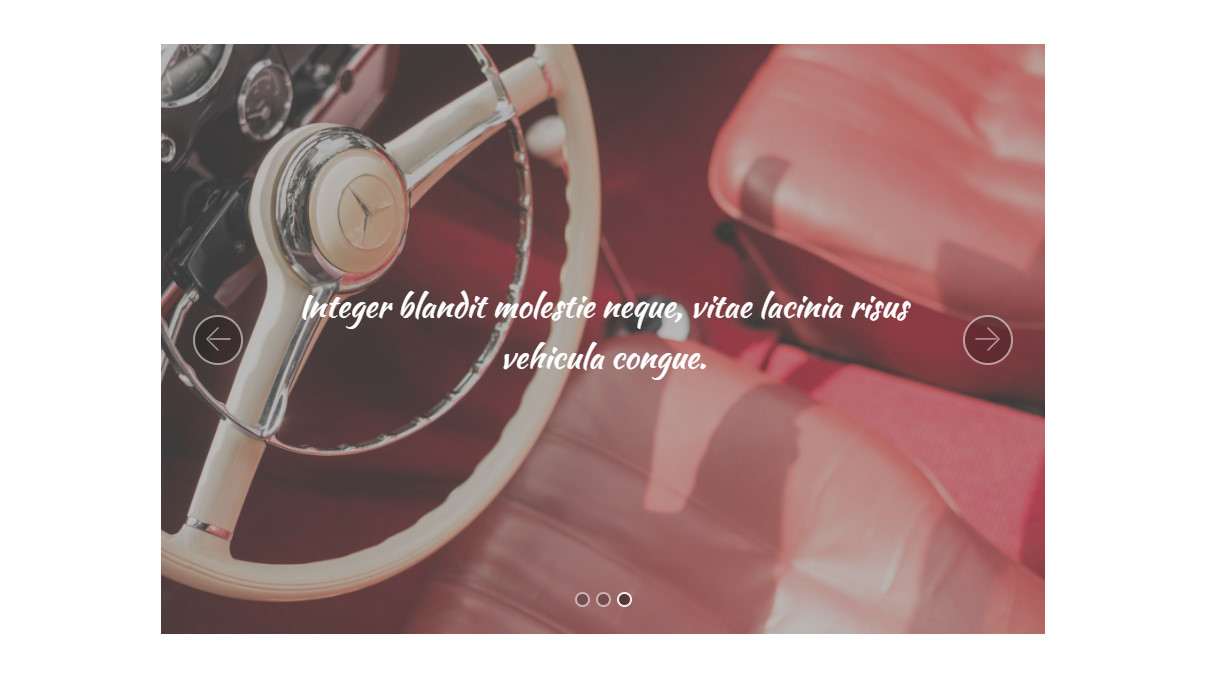
Mobile Bootstrap Carousel Autoplay Demo
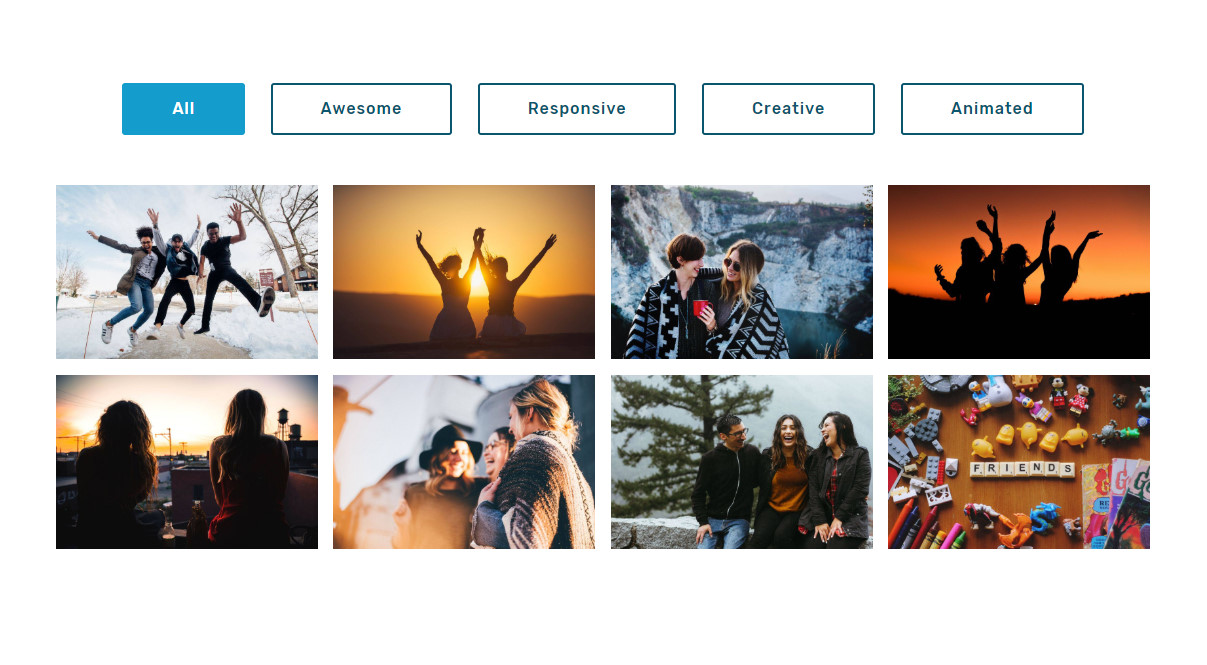
This particular slider with a bootstrap vertical slider autoplay characteristic is supposed to make your website visitors remain on your site for much longer. The full width slider fascinates with stylish photos and soft switches presenting your website a phenomenal look and feel. Easy-to-use and SE-friendly - it's all you really need.
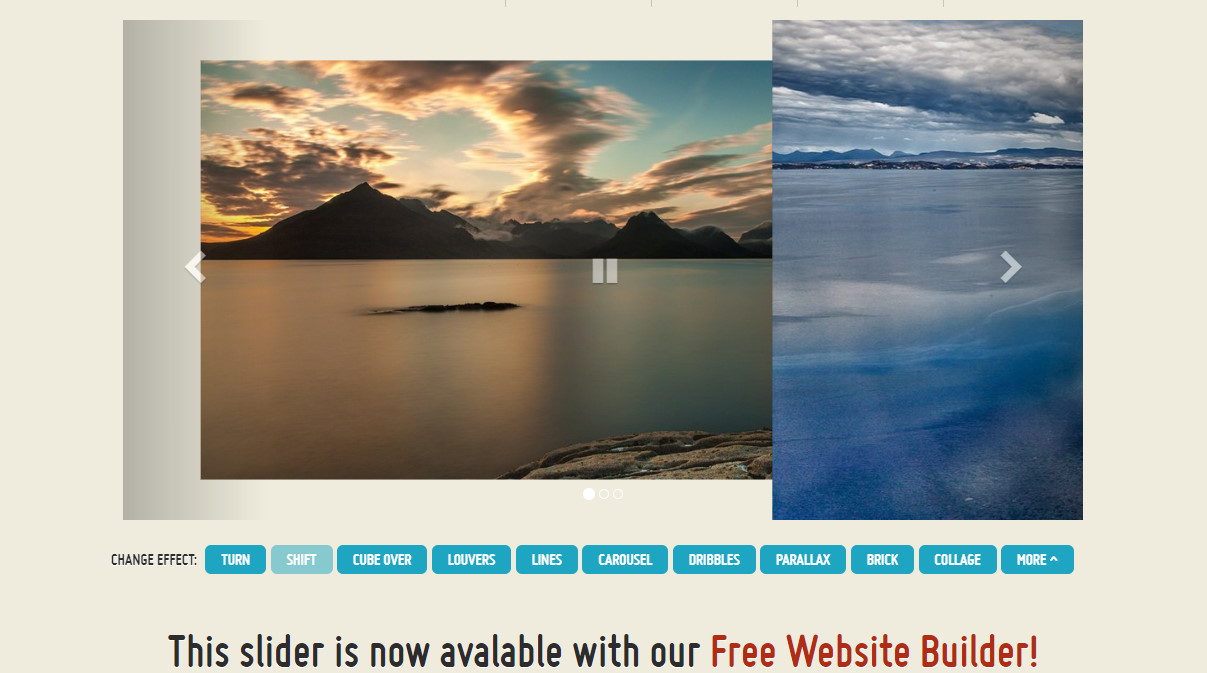
Javascript Bootstrap Slider Template
It is a delicate and great Bootstrap slider along with nice transition effects. You are able to perfectly navigate it utilizing arrows and bullets and what is more it has the touch-swipe functions once your site target market watches that on their phones. Apropos mobile phones, this resizes to fit the display screen of any type of device. Moreover the most important point - this responsive carousel example is presented for free!
Responsive Bootstrap Carousel Multiple Items Design
That is another no-coding slider that could be used as a responsive carousel with multiple items. You can easily set as many photos in there as you prefer. This carousel layout empowers you to put a horizontal photo and a business partners carousels on your webpage. Sketch out that slider in a handy Bootstrap design program: change images, hide/show bullets and arrows, add buttons and headlines.
Mobile-friendly Bootstrap Carousel Slider with Thumbnails Example
That example demonstrates to us best ways a Bootstrap carousel slider with thumbnails as well as tags is going to function on your page. That kind of responsive carousel can make it more convenient to users to navigate thoughout your picture slideshow and identify things they are searching for with ease.
Javascript Bootstrap Full Width Slider Template
In case you should build your net presense reliably and draw as much attention of web surfers as possible, you can examine this complete width responsive carousel. The benefit is you can manage the entire look of your slider along with just several user friendly options. Not to mention, the carousel looks truly brand-new and interesting.
CSS3 Bootstrap Full Screen Slider Design
This slideshow could certainly go to the top of your page as a main header. The full screen slider is actually good when presenting numerous huge background photos to consumers, putting even more presents at the top of the page. In addition, slider transitions make your web page seem lively, therefore this is a good way to advertise or distribute your services or products.
Mobile Vertical Slider Bootstrap Design
Vertical sliders are actually the most correct method in regard to showing or perhaps exhibiting your pictures, photos and other products on the smartphones. Make the most of it in order to display a few mobile screen shots, vertical pictures and phone-made photographes. The key function of this particular slider is simply that you are able to build that by yourself without any programming expertise.
HTML5 Bootstrap Image Center Design
This is a small slideshow that can possibly be set right in the middle of the page. There's no demand to produce this kind of slideshow from the ground up: bootstrap vertical slider makes you design your carousel simply by changing images, writing your titles and also linking buttons. You receive a constant control exactly how your slideshow displays no matter what gadget you have.
Responsive Video Slider Bootstrap Demo
All of us know photo carousels , however what about video slideshows? This particular layout displays the ways to work with a video carousel on your website effectively. An efficiently installed Bootstrap video carousel would have an ultra great influence on your web site guests, maximize your conversion since they wouldn't wish to surf further any longer.
HTML Bootstrap Responsive Slider Template
A pleasing and simple slider which is actually a must-have when constructing a web site for mobile phone users. That Bootstrap responsive slider has a touch-swipe option if your clients should access it using tablets what's significant nowadays. Nevertheless the carousel uses Javascript, it displays as swiftly as possible.
Free Bootstrap Slider Design
That responsive carousel template can certainly wow you by the assortment of switch effects turning your web page's visit right into an excitement. The carousel is based on a simple-to-use HTML builder which lets you create a mobile-friendly easily accessible slider without programming all alone. Use a few simple tutorials on the responsive carousel web page to be able to generate a carousel fast.
HTML5 Bootstrap Carousel Generator Example
This is simply a responsive carousel generator that permits you to establish any kind of Bootstrap carousel within a few seconds. Choose from good deals of transitions, slider formats, bullets and arrows styles and so much more. It is easy to generate a style you really want your slideshow to have due to this uncomplicated and cost-free tool.
Javascript Bootstrap Image Slider Template
Using this slider you will make your page appear not only a lot more gorgeous and enticing, but also much more dynamic and vivid. It's not gonna be difficult for anyone to follow a step-by-step tutorial and create a fresh and classy bootstrap vertical slider intuitively. This example is extremely responsive and mobile-friendly and that is why it delivers an impressive mobile phone user-experience.
CSS3 Bootstrap Carousel Responsive Demo
So as to have this slideshow, you do not have to recruit a website developer or perhaps other web experts. This slideshow comes along with a very easy carousel editor built especially for novices as well as individuals who don't have CSS expertise. Everything you need to prepare are superior quality pictures and little words for titles and your slider is ready to be published on line.
CSS Bootstrap Carousel Slider Example Demo
That slider may possibly be picked by both coders and web newbies as a typical Bootstrap carousel. It empowers you easily to put images and descriptions and add a basic yet impressive transition. You can easily apply it any place on your web page, it doesn't matter which case you have: in the post, in your web store webpage, in your business website and so much more.
jQuery Bootstrap Carousel Autoplay Demo
A straightforward and also productive responsive carousel that has thumbnails, bullets, forth and back arrows, a play button and titles. The design is created in Bootstrap 4 and that makes it perfectly mobile-friendly. In fact, the Bootstrap slideshow creation is reduced only by your creative thinking.
HTML Bootstrap Carousel Example
To excite and impress your web-site audience, you definitely need to have that responsive carousel example. This is absolutely free to set up and work with. Add more slides, swap out photos, type information to images and videos, pick an apropriate design - this all without any coding . When you place it on your web site, you will certainly realize that that improvement is simply worth it.