 jquery slider plugins
jquery slider plugins
 bildershow erstellen
bildershow erstellen
 galeria de imagenes css
galeria de imagenes css
 jquery carousel
jquery carousel
 Immagini Galleria
Immagini Galleria
 网络幻灯片: 效果的幻灯片
网络幻灯片: 效果的幻灯片
 Galeria De Imagens
Galeria De Imagens
 слайдер изображений, слайдшоу, CSS слайдер
слайдер изображений, слайдшоу, CSS слайдер
 Bild Galleri
Bild Galleri
 画像のスライダー&ギャラリー
画像のスライダー&ギャラリー
 Afbeeldingen Caroussel
Afbeeldingen Caroussel
Recent Demos
-
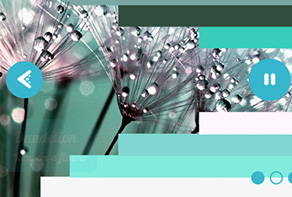
 full screen carousel
Slim Style
with Lines Effect
full screen carousel
Slim Style
with Lines Effect
-
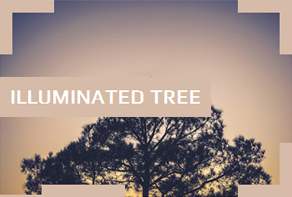
 jQuery image slideshow
Flat Template
with Slices Animation
jQuery image slideshow
Flat Template
with Slices Animation
-
 HTML slideshow
Cloud Design
with Fly Animation
HTML slideshow
Cloud Design
with Fly Animation
Slider Demos
-
 angular slider example
Angular Design
with Collage Effect
angular slider example
Angular Design
with Collage Effect
-
 Slideshow software with music
Zoom Style
with Domino Animation
Slideshow software with music
Zoom Style
with Domino Animation
-
 Jquery image scroller
Silence Style
with Blur Effect
Jquery image scroller
Silence Style
with Blur Effect
More Demos: bootstrap slide show, AI Website Builder, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Related
More questions
 The jquery sliding gallery caption pops up before the corresponding image is fully loaded
The jquery sliding gallery caption pops up before the corresponding image is fully loaded
Q: Considering purchasing your wowslider, but clients aren't yet happy with
how it behaves compared to the demo on your site.
On both latest Safari and FF (Wordpress site), the caption pops up roughly
6 seconds before the corresponding image is fully loaded. The blur in-out
time seems to be much longer and I can't find any setting in the builder
program to shorten the time.
Here's what would be ideal:
load image1& caption --> Begin image1-out blur --> load image2 caption -->
being image2 in-blur.
Right now it's loading image2 caption while image1 is still fully loaded.
so it all appears out of sync.
How can I solve this?
A: The thing that the value of delay between slides should be more than the value of duration effect.
You can change these parameters here:
Gallery->Properties->Images, see "Delay between slides" and "Effect duration" parameters.



 Youtube & Vimeo
Youtube & Vimeo How to slide show of web pages in dreamweaver using html
How to slide show of web pages in dreamweaver using html How to show images grup in jquery slider in one time
How to show images grup in jquery slider in one time How to implement thumbnail using jquery in html page
How to implement thumbnail using jquery in html page How to create a html slideshow code html
How to create a html slideshow code html