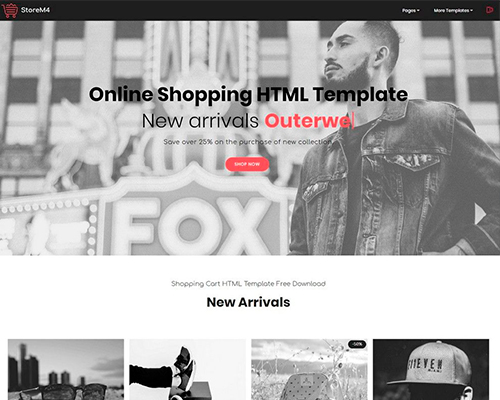
Bootstrap Carousel Slide
Introduction
Who exactly doesn't love sliding pics plus amazing cool titles and text message detailing just what they represent, better carrying the information or else why not indeed preferable-- additionally providing a number of buttons as well talking to the website visitor to have some action at the very start of the webpage ever since all of these are commonly localised in the start. This stuff has been certainly handled in the Bootstrap framework through the integrated in carousel feature which is totally supported and extremely convenient to acquire as well as a clean and plain design.
The Bootstrap Carousel Effect is a slideshow for cycling into a set of content, developed with CSS 3D transforms and a little bit of JavaScript. It collaborates with a series of illustrations, message, or custom made markup. It additionally includes assistance for previous/next commands and hints.
Ways to work with the Bootstrap Carousel Position:
All you require is a wrapper component with an ID to feature the whole carousel feature having the .carousel and in addition-- .slide classes ( in case the second one is omitted the images are going to just shift without having the cool sliding transition) and a data-ride="carousel" property in the event that you want the slideshow to automatically begin at page load. There really should additionally be some other element in it carrying the carousel-inner class to incorporate the slides and as a final point-- wrap the images right into a .carousel-inner element.
Some example
Slide carousels really don't instantly change slide dimensions. As such, you may will need to work with additional utilities or even custom made designs to appropriately shape web content. Although carousels support previous/next controls and signals, they're not explicitly demanded. Modify and add in as you see fit.
Ensure to establish a unique id on the .carousel for optional controls, especially in the event that you're working with several carousels on a single webpage.
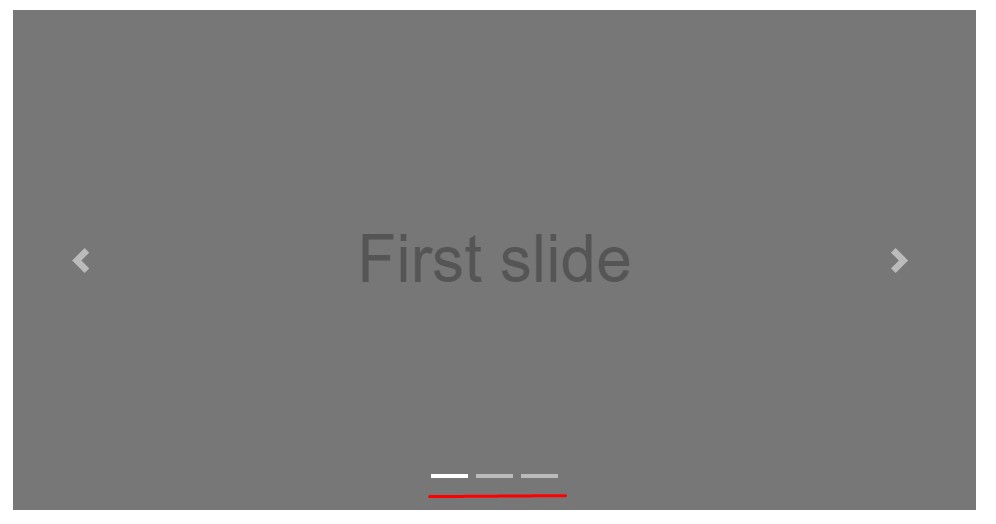
Only slides
Here's a Bootstrap Carousel Responsive together with slides only . Note the existence of the .d-block and .img-fluid on carousel images to prevent web browser default picture arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can additionally establish the time each and every slide becomes shown on page via adding in a data-interval=" ~ number in milliseconds ~" property to the major . carousel wrapper in case you wish your images being actually viewed for a several amount of time than the predefined by default 5 secs (5000 milliseconds) time.
Slide show plus manipulations
The navigation between the slides becomes completed simply by determining two web link components having the class .carousel-control plus an excess .left together with .right classes if you want to pace them appropriately. For target of these needs to be set the ID of the main carousel component itself plus certain properties such as role=" button" and data-slide="prev" or next.
This so far comes to assure the commands will do the job the proper way but to also ensure the website visitor understands these are there and realizes precisely what they are performing. It additionally is a great idea to apply certain <span> elements inside them-- one along with the .icon-prev plus one-- with .icon-next class together with a .sr-only revealing to the display readers which one is prior and which one-- next.
Now for the important aspect-- applying the concrete illustrations which ought to take place within the slider. Every picture component should be wrapped inside a .carousel-item which is a brand-new class for Bootstrap 4 Framework-- the older version used to implement the .item class that wasn't much natural-- we guess that is simply the reason that now it's substituted .
Providing in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of signs
You are able to as well add the indicators to the slide carousel, alongside the controls, too
Inside the major .carousel feature you could certainly also have an ordered listing for the carousel signs together with the class of .carousel-indicators with some list materials every coming with the data-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~" properties on which the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
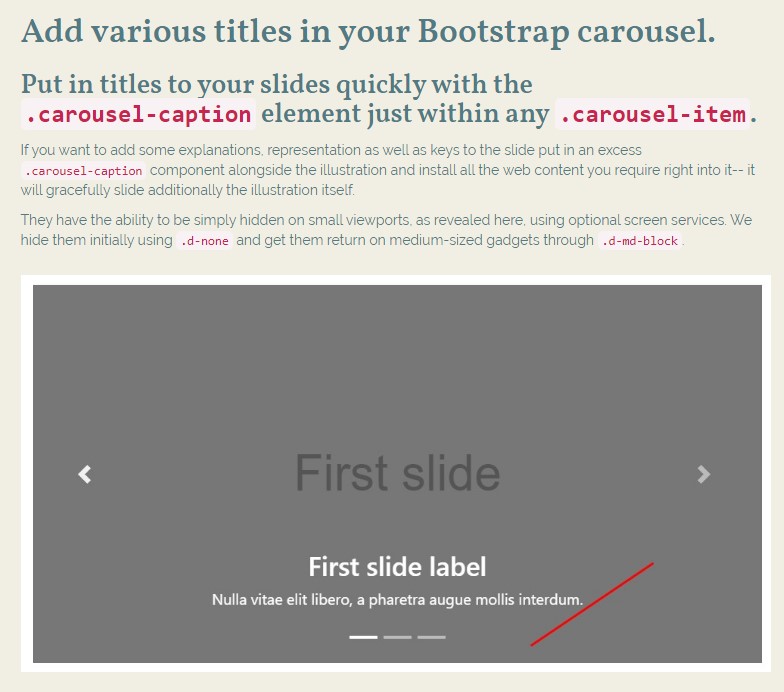
</div>Provide various subtitles in addition.
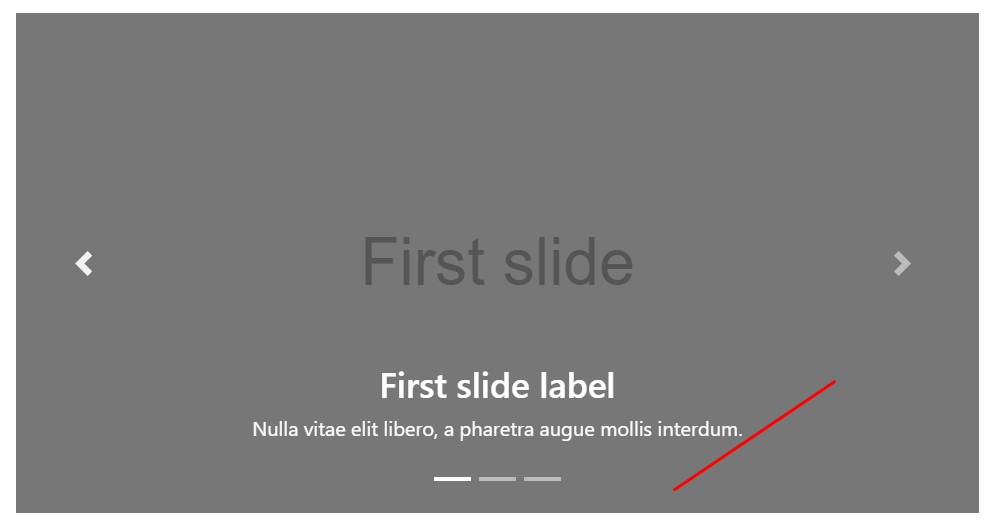
Add titles to your slides simply through the .carousel-caption element in any .carousel-item.
If you want to provide certain titles, representation and even tabs to the slide provide an excess .carousel-caption feature beside the pic and place all the web content you desire straight in it-- it will fantastically slide with the picture in itself.
They can surely be simply concealed on small viewports, as demonstrated below, using optionally available display services. We hide all of them initially using .d-none and provide them back on medium-sized gadgets by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More secrets
A beautiful method is anytime you really want a link or a button in your web page to guide you to the slide carousel but in addition a particular slide in it being viewable at the time. You may definitely do this by assigning onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. But make sure you've looked at the slides numeration actually starts with 0.
Application
By information attributes
Put into action data attributes in order to simply control the setting of the carousel .data-slide recognizes the keywords prev or next, which changes the slide position relative to its present position. Additionally, employ data-slide-to to pass on a raw slide index to the slide carousel data-slide-to="2", that shifts the slide placement to a certain index beginning with 0.
The data-ride="carousel" attribute is used to note a carousel as animating beginning at webpage load. It can not be applied in mixture with ( redundant and unnecessary ) specific JavaScript initialization of the similar slide carousel.
By JavaScript
Employ slide carousel manually having:
$('.carousel').carousel()Capabilities
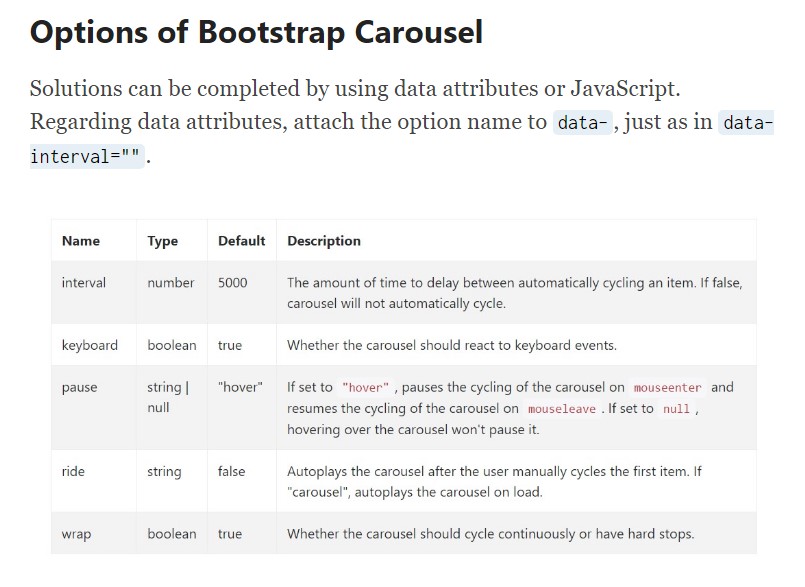
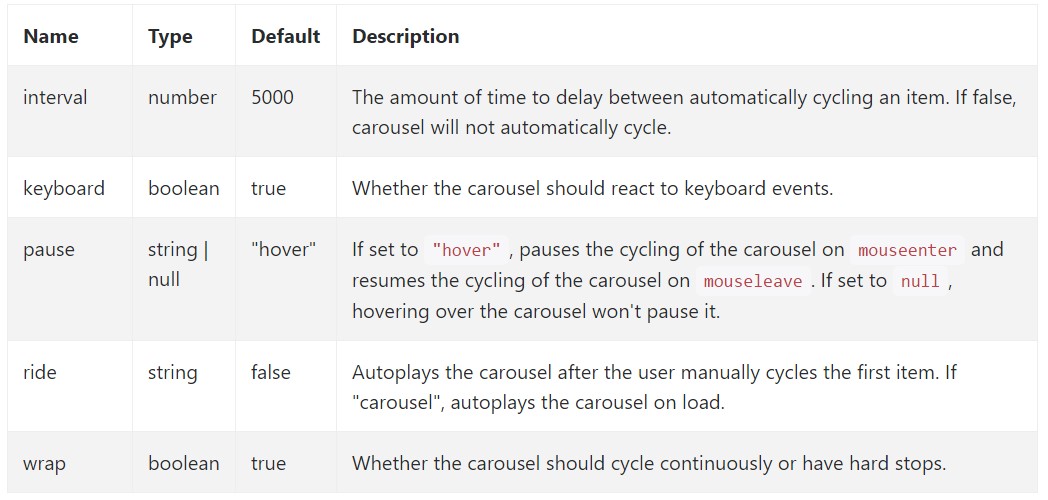
Options can possibly be completed through data attributes or JavaScript. With regard to data attributes, append the option title to data-, as in data-interval="".

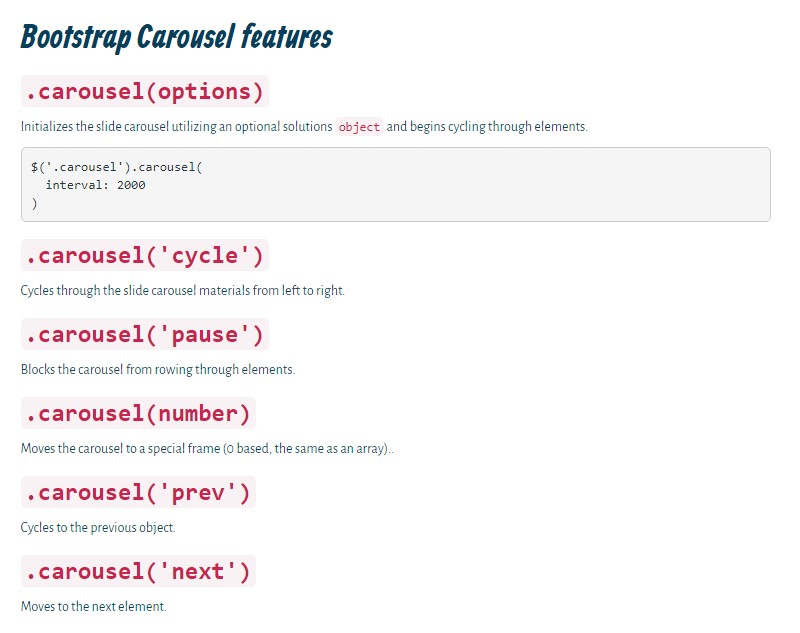
Practices
.carousel(options)
Initializes the slide carousel using an alternative options object and begins cycling through objects.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel materials coming from left to right.
.carousel('pause')
Prevents the slide carousel from cycling through things.
.carousel(number)
Moves the carousel to a particular frame (0 based, just like an array)..
.carousel('prev')
Cycles to the previous item.
.carousel('next')
Cycles to the next element.
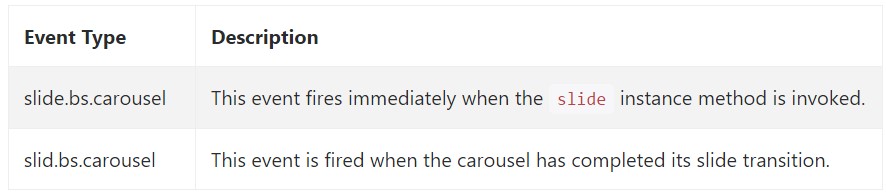
Occasions
Bootstrap's carousel class exhibits two events for connecteding in to slide carousel capability. Each ofthose activities have the following added properties:
- direction: The direction in which the carousel is sliding (either "left" or else "right").
- relatedTarget: The DOM feature which is being pulled in to place as the active element.
Each of the slide carousel occurrences are ejected at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the approach the carousel component is structured in the Bootstrap 4 framework. It's direct and really easy . Still it is very an useful and attractive method of feature a a lot of information in much less area the slide carousel feature should however be applied carefully thinking about the clarity of { the text message and the site visitor's satisfaction.
A lot of pics could be missed to get observed with scrolling downward the page and when they move way too speedy it might come to be very difficult certainly noticing all of them as well as read the text messages which could sooner or later confuse or frustrate the web page visitors or else an necessary call to behaviour could be skipped out-- we absolutely really don't want this particular to take place.
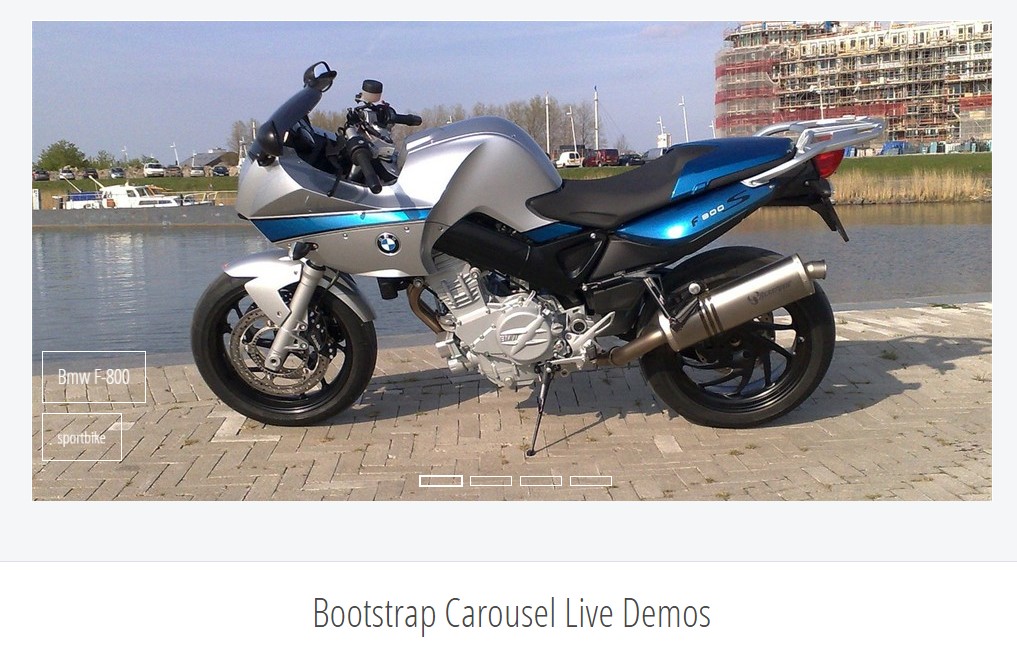
Check out a number of video tutorials relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel authoritative documents

Bootstrap 4 Сarousel issue