Bootstrap Navbar Working
Introduction
Regardless how complicated and well-thought internet site organization we build, it doesn't mean a lot if we do not provide the customer a practical and easy-to-use way accessing it and getting to the specific page needed quickly and with least efforts no matter the screen size of the gadget displaying the website. As soon as it goes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a display horizontal depending on how it looks and user sense. Listed here is exactly how:
The way to use the Bootstrap Navbar Working:
Here is actually what you need to know before getting started along with the navbar:
- Navbars need a wrapping .navbar with .navbar-toggleable-* for responsive collapsing as well as color arrangement classes.
- Navbars and their components are actually adjustable by default. Employ optionally available containers to bound their horizontal width.
- Navbars as well as their elements are established by using flexbox, delivering quick and easy positioning options with utility classes.
- Navbars are actually responsive by default, but you are able to conveniently modify them to improve that. Responsive activity accordings to Collapse JavaScript plugin.
- Insure availableness utilizing a <nav> component or else, if working with a more generic element just like a <div>, bring in a role="navigation" to every Bootstrap Navbar Dropdown to explicitly recognize it like a turning point place for users of assistive technologies.
As the flexible behavior it the basis of the Bootstrap framework we'll center on making flexible navbars because nearly these are the ones we'll mostly need.
Statin things by doing this the next step in designing the navbar is making a <div> element to hold the complete navbar and its items and collapse at the desired screen width-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you want it be hidden ~ for example - .navbar-toggleable-sm
Other point to mention
A detail to note is that in the latest Bootstrap 4 framework the ways of choicing the positioning of the navbar links has been revised a bit for different looks to be possibly assigned to different display sizes.
Keep reading to get an example and list of sustained sub-components.
As an examples
Provided material
Navbars involved built-in help for a variety of sub-components. Pick the following like wanted:
.navbar-brand for your product, project, or even company name.
.navbar-nav for a light-weight and full-height site navigation ( featuring help for dropdowns)..
.navbar-toggler for application along with collapse plugin and other navigating toggling actions.
.form-inline for any type of form controls as well as actions.
.navbar-text for adding vertically based strings of text message.
.collapse.navbar-collapse for assembling and disguising navbar contents through a parent breakpoint.
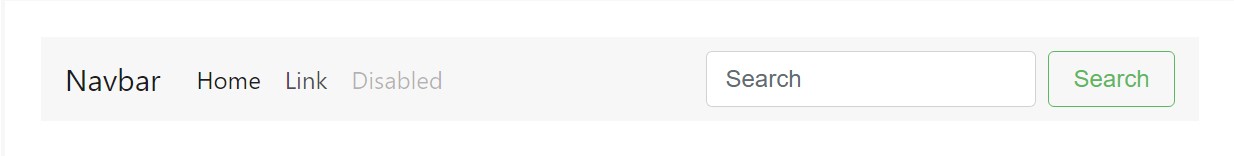
Here's an example of all the sub-components incorporated in a responsive light-themed navbar that instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
The .navbar-brand may be concerned most elements, still, an anchor operates best since certain aspects might call for utility classes or custom made varieties.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Providing images to the .navbar-brand will definitely usually call for custom looks as well as utilities to correctly scale. Here are some examples to illustrate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation hyperlinks improve .nav solutions with their personal modifier class and require the use of toggler classes for effective responsive styling . Navigating in navbars will as well develop to possess as much horizontal zone as available to maintain your navbar components safely and securely coordinated.
Active conditions-- with .active-- to indicate the recent page can be employed directly to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And given that we use classes for our navs, you can certainly stay clear of the list-based technique completely if you wish.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may as well utilize dropdowns in your navbar nav. Dropdown menus need a wrapping component for placing, so make sure to use embedded and individual elements for .nav-item and .nav-link like presented here.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Set various form controls and elements in a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Fix the components of your inline forms along with utilities just as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Several buttons are maintained like item of these navbar forms, too. This is in addition a fantastic reminder that vertical positioning utilities may possibly be employed to align several sized features.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
Navbars may have bits of content with the help of .navbar-text. This particular class changes vertical position and horizontal spacing for strings of content.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and match with various other elements and utilities like needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
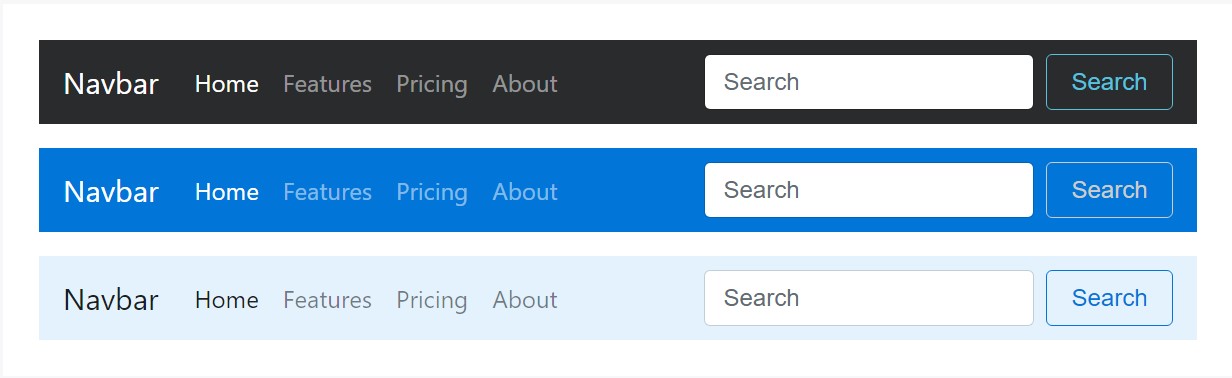
</nav>Color arrangement
Theming the navbar has certainly never been truly much easier thanks to the merger of theming classes and background-color utilities. Choose from .navbar-light for utilization with light background color options , or .navbar-inverse for dark background colors. After that, personalize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Regardless of the fact that it's not demanded, you can easily wrap a navbar in a .container to focus it on a webpage or else provide one within to only centralize the elements of a fixed or else fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>In the event that the container is in your navbar, its horizontal padding is eliminated at breakpoints beneath your defined
.navbar-toggleable-* class. This guarantees we are undoubtedly not doubling up on padding totally on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placement
Use placement utilities to set navbars inside non-static settings. Pick from settled to the top, installed to the bottom, or else stickied to the top . Notice that position: sticky, employed for .sticky-top, actually isn't absolutely sustained in each internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars can use .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to alter whenever their content collapses behind a button . In mixture with additional utilities, you can quite easily select when to display or hide particular elements.
Toggler
Navbar togglers can possibly be left or right fixed having .navbar-toggler-left or .navbar-toggler-right modifiers. These are without a doubt placed just within the navbar to stay clear of intervention with the collapsed state. You can surely likewise use your personal formats to position togglers. Listed below are good examples of different toggle styles.
Having no .navbar-brand demonstrated in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Along with a brand name revealed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Additional information
In certain cases you desire to operate the collapse plugin in order to activate covert material somewhere else on the web page. Because plugin handles the id and data-target matching, that is certainly conveniently carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So essentially these are the way a navbar need to be constructed in Bootstrap 4 and the fresh good modifications arriving with the latest version. What's left for you is considering cool page system and web content.
Examine a number of on-line video tutorials regarding Bootstrap Navbar:
Linked topics:
Bootstrap Navbar formal records

Align navbar object to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

HTML Bootstrap Hamburger Menu Templates
Mobile Bootstrap Toggle Menu Examples