Bootstrap Popover Options
Intro
The versions
Bootstrap belongs to the greatest free of cost and handy open-source platforms to build sites. Newest version of the Bootstrap platform is known as the Bootstrap 4. The program is currently in its alpha-testing stage and yet is readily available to internet developers worldwide. You can also make and show modifications to the Bootstrap 4 just before its final version is released.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you will create your site now much faster than ever. Also, it is quite incredibly much easier to make use of Bootstrap to build your internet site than other programs. Having the integration of HTML, CSS, and JS framework it is among the most leading platforms for website growth.
Certain capabilities and tricks in Bootstrap 4
A number of the most effective functions of the Bootstrap 4 feature:
• An improvised grid complex that makes it easy for the user to obtain mobile device responsive along with a fair amount of convenience.
• A number of utility direction sets have been incorporated in the Bootstrap 4 to help with very easy studying for starters in the field of online creation.
Factors to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been completely cut off. The web developers have guaranteed that the Bootstrap 3 does get regular improve and problem resolve alongside improvements. It will be performed even after the end produce of the Bootstrap 4.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for a variety of internet browsers along with running systems has been involved in the Bootstrap 4
• The overall scale of the font is enhanced for relaxing viewing and web site construction practical experience
• The renaming of many components has been completed to guarantee a speedier and more trusted web-site development activity
• Using new customizations, it is possible to generate a extra active website with very little efforts
Bootstrap Popover Container
And right away let us access the main topic.
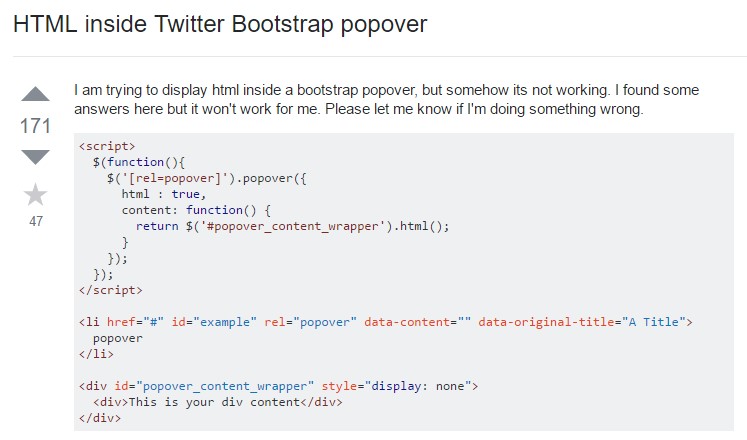
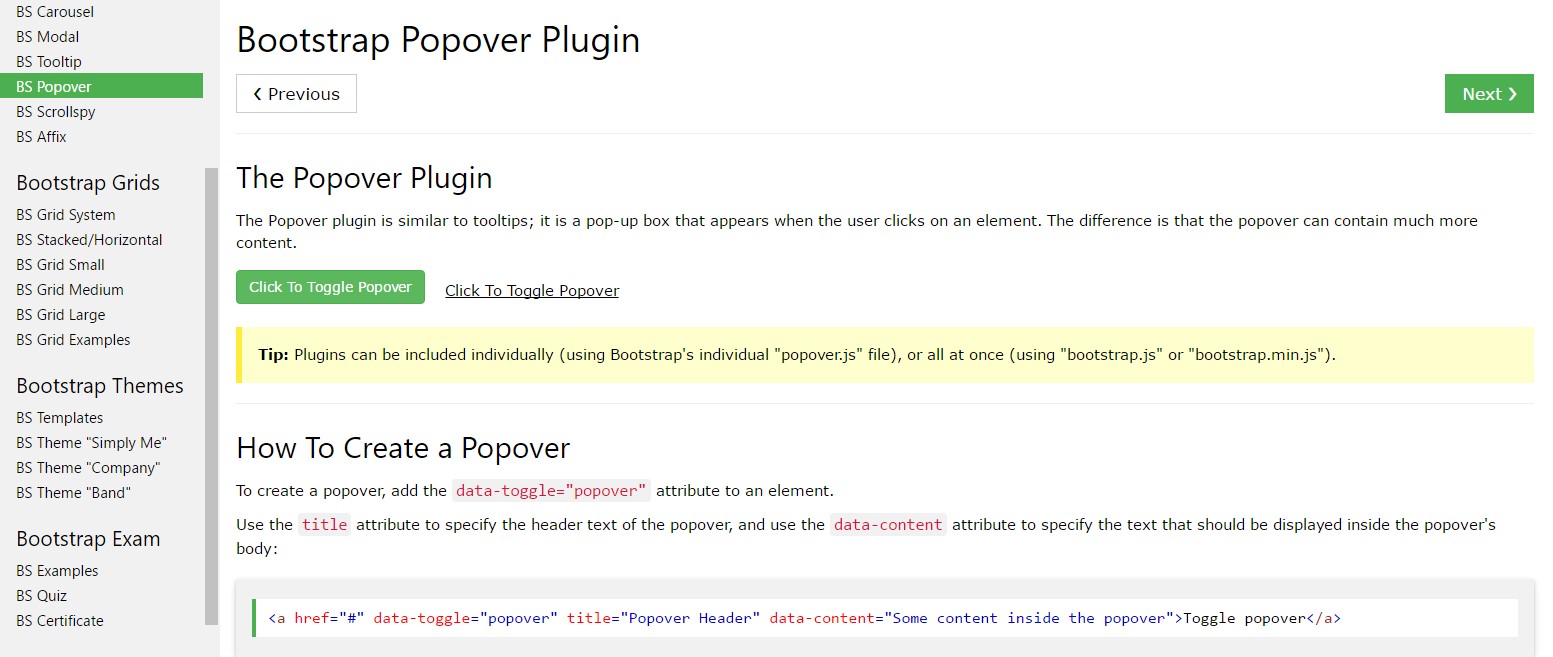
In case you like to incorporate special supporting data on your website you can absolutely work with popovers - simply just bring in small overlay content.
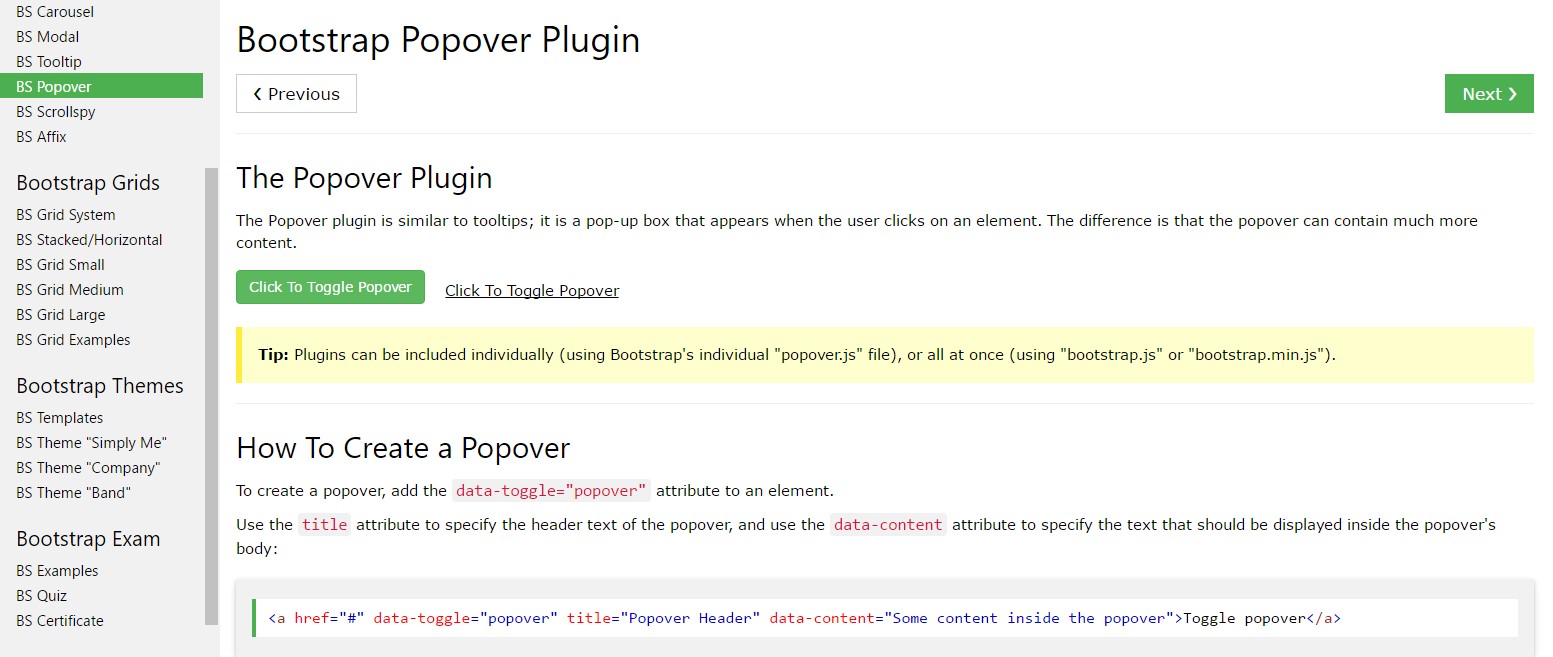
Exactly how to make use of the popover plugin:
- Bootstrap Popover Button lean upon the Third party library Tether for installing. You will need to provide tether.min.js just before bootstrap.js straight for popovers to run!
- Popovers require the tooltip plugin considering that a dependency .
- Popovers are opt-in for functioning factors, and so you must initialize them by yourself.
- Zero-length title and content values will definitely never ever present a Bootstrap Popover Example.
- Define container:'body' in order to avoid rendering concerns within more challenging components ( such as Bootstrap input groups, button groups, etc).
- Generating popovers on hidden components will definitely never work.
- Anytime triggered directly from links that span several lines, popovers will definitely be centralized. Apply white-space: nowrap; on your <a>-s to keep away from this actions.
Did you figured out? Good, let's discover exactly how they perform by using some examples.
You have to incorporate tether.min.js prior to bootstrap.js in order for popovers to work!
Example: Set up popovers anywhere
One method to activate whole popovers in a webpage would undoubtedly be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) As an example: Working with the container option
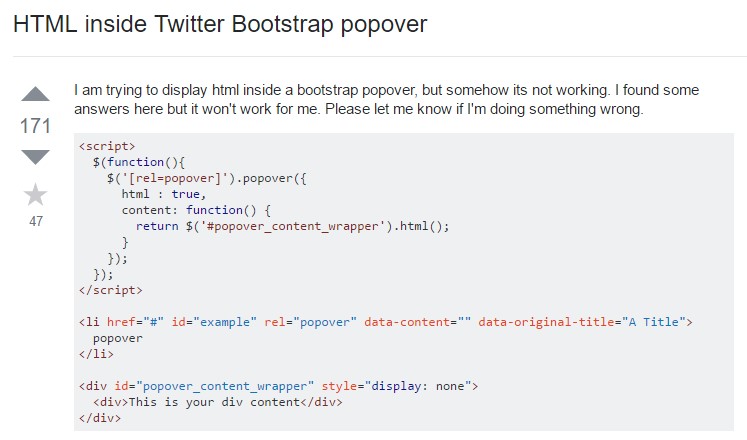
Whenever you obtain several looks on a parent feature which meddle with a popover, you'll want to determine a custom-made container so that the popover's HTML shows up within that feature as an alternative.
$(function ()
$('.example-popover').popover(
container: 'body'
)
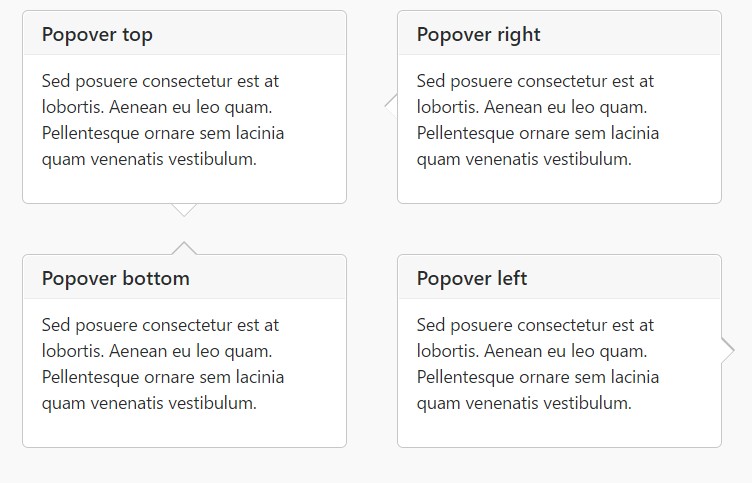
)Static popover
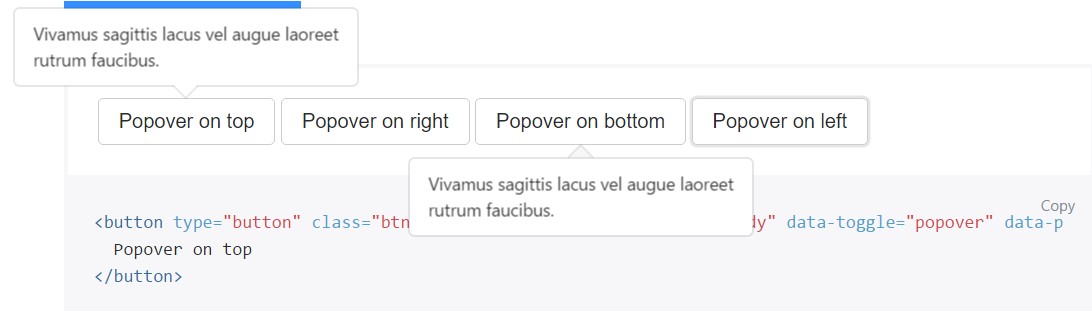
Four opportunities are easily available: high point, right-handed, lowest part, and left straightened.

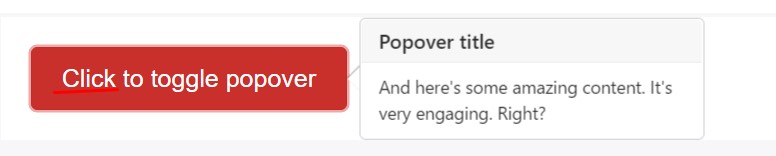
Live demonstration

<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon next mouse click
Employ the focus trigger to reject popovers on the coming click that the site visitor makes.
Targeted markup needed for dismiss-on-next-click
For effective cross-browser and also cross-platform behaviour, you will need to make use of the <a> tag, not the <button> tag, plus you also need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers with JavaScript
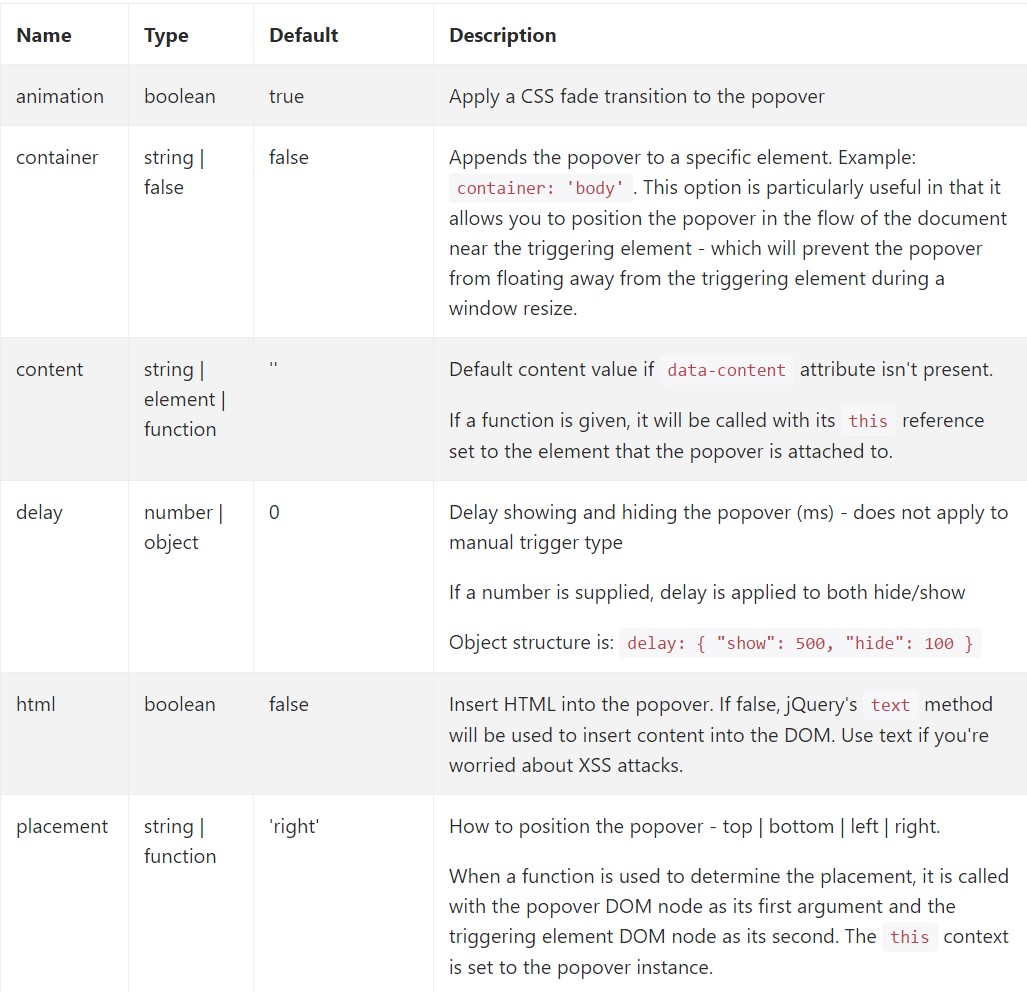
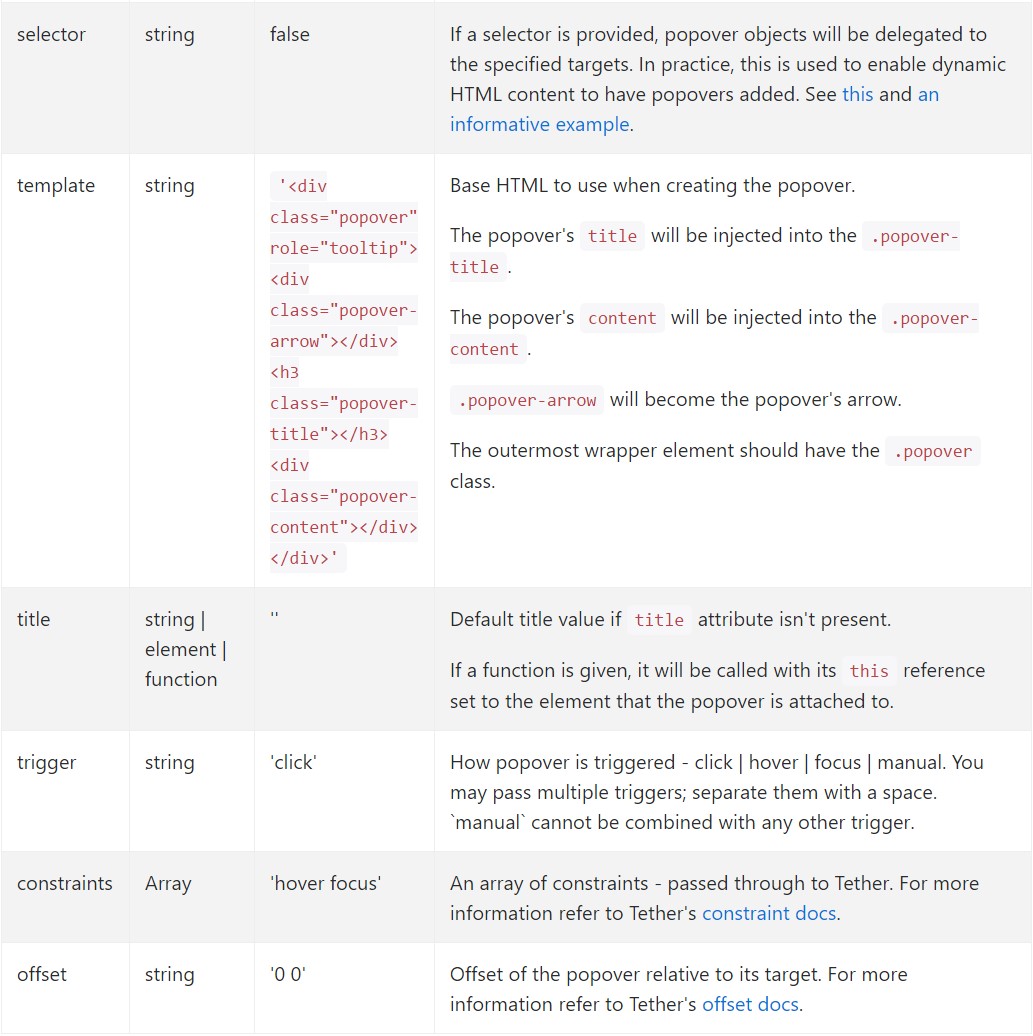
$('#example').popover(options)Solutions
Options may be completed through data attributes as well as JavaScript. For information attributes, attach the option name to data-, as in data-animation="".


Data attributes for specific popovers
Selections for individual popovers have the ability to additionally be indicated with the application of data attributes, being revealed above.
Techniques
$().popover(options)
Initializes popovers with regard to the feature compilation.
.popover('show')
Reveals an element's popover. Go back to the user prior to the popover has really been revealed (i.e. before the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the user before the popover has actually been disguised (i.e. before the hidden.bs.popover event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Returns to the user just before the popover has in fact been displayed or concealed (i.e. prior to the shown.bs.popover or hidden.bs.popover event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and eliminates an element's popover. Popovers that apply delegation (which are built working with the selector feature) can not really be separately eliminated on descendant trigger components.
$('#element').popover('dispose')
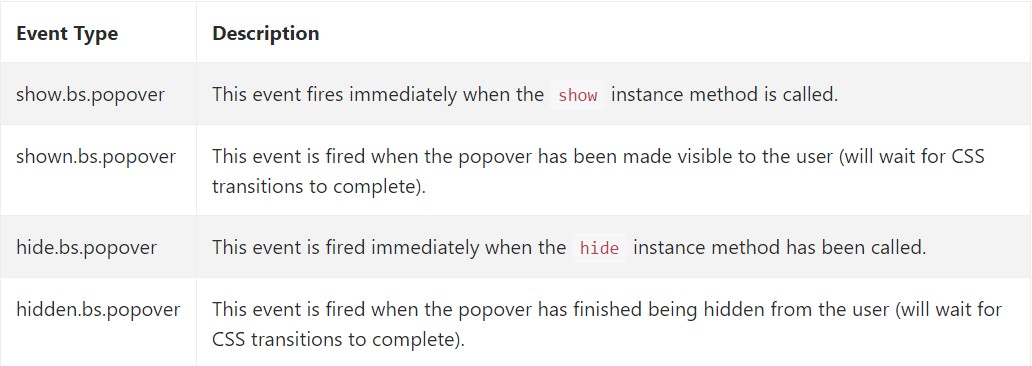
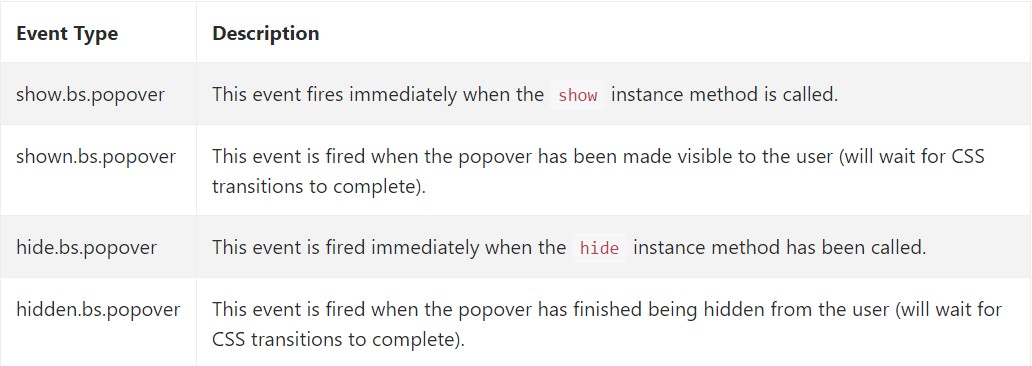
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at a number of video information relating to Bootstrap popovers
Related topics:
Bootstrap popovers formal information

Bootstrap popovers training

Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the feature compilation.
.popover('show')
Reveals an element's popover. Go back to the user prior to the popover has really been revealed (i.e. before the shown.bs.popover event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never featured.
$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the user before the popover has actually been disguised (i.e. before the hidden.bs.popover event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Returns to the user just before the popover has in fact been displayed or concealed (i.e. prior to the shown.bs.popover or hidden.bs.popover event happens). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Hides and eliminates an element's popover. Popovers that apply delegation (which are built working with the selector feature) can not really be separately eliminated on descendant trigger components.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a number of video information relating to Bootstrap popovers
Related topics:
Bootstrap popovers formal information

Bootstrap popovers training

Bootstrap Popover issue