 Cómo crear un rotador de imágenes jQuery de Wordpress (paso a paso)
Cómo crear un rotador de imágenes jQuery de Wordpress (paso a paso)
1. Descargar el asistente WOWSlider para Windows o Mac desde:
http://wowslider.com/wowslider-free-setup.zip
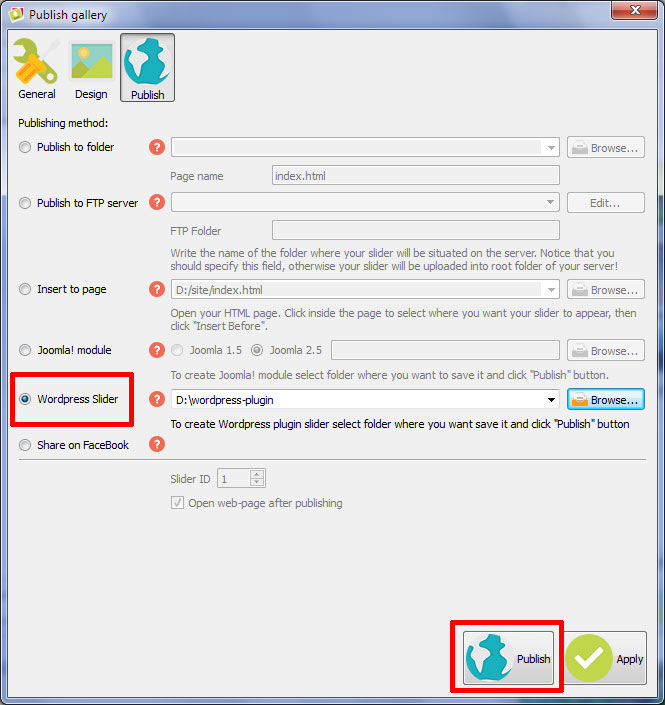
2. Crear una presentación de diapositivas en el programa WOWSlider y hacer clic en el botón "Publicar". Seleccionar "Wordpress Slider" como método de publicación:

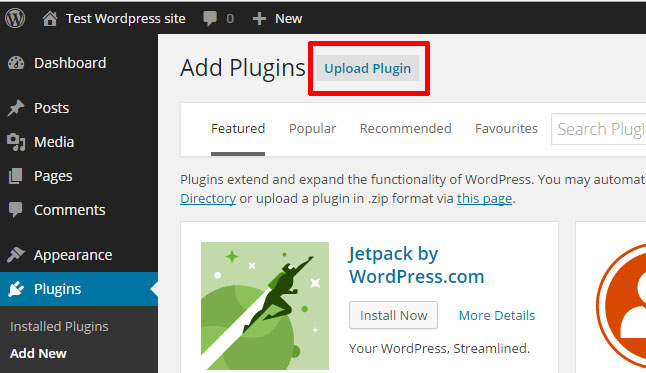
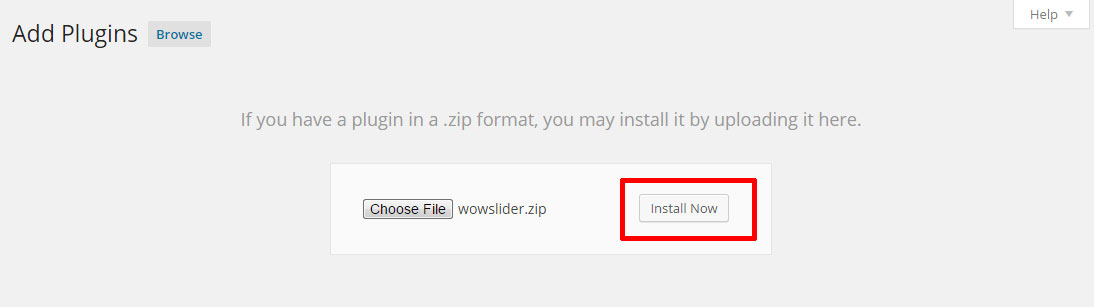
3. Instalar y activar el módulo creado - wowslider.zip como plugin de WordPress:


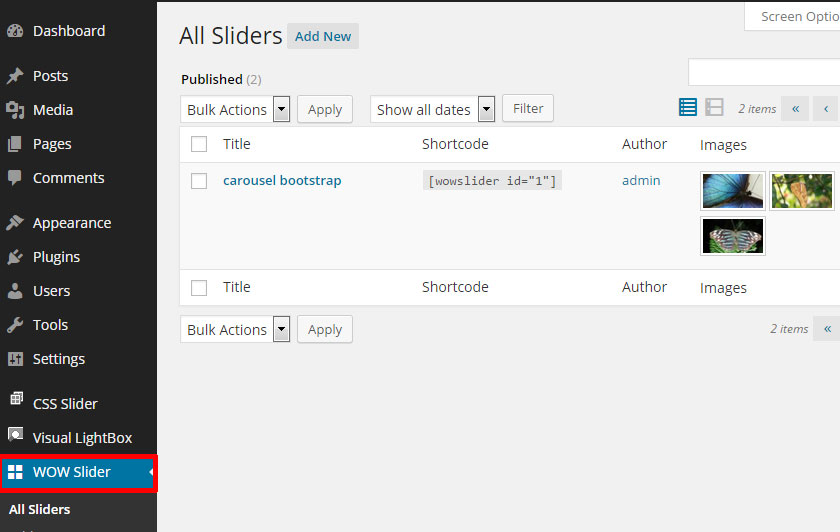
4. Aparecerá el menú WOWSlider. Ir a WOWSlider -> All Sliders y copiar el shortcode de tu presentación de imágenes:

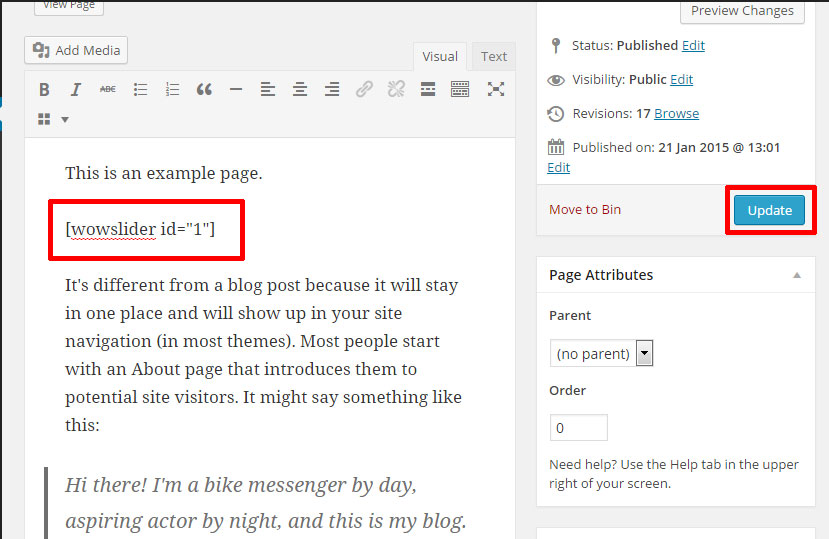
5. Agrega el shortcode dentro de la página donde deseas que aparezca la presentación de imágenes:

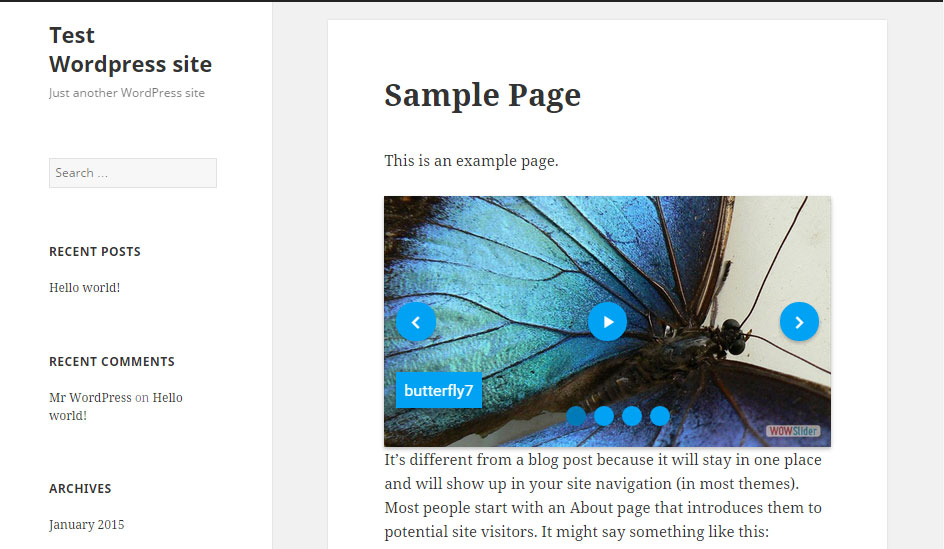
6. Realiza una vista previa de los cambios:

7. Utiliza el menú WOWSlider -> Agregar Nuevo para agregar cada nueva presentación de imágenes.
Ver también WOW Wordpress Slider Plugin en WordPress.org
 Preguntas Frecuentes
Preguntas Frecuentes
 Recientemente he pedido WOWSlider. Ahora quiero añadirlo en el encabezado de Wordpress. ¿Cómo puedo hacer esto?
Recientemente he pedido WOWSlider. Ahora quiero añadirlo en el encabezado de Wordpress. ¿Cómo puedo hacer esto?
Para insertar WOWSlider en el encabezado debes utilizar el código WOWSlider PHP.
Ir a
WOWSlider -> All Sliders
y haz clic en el botón "Vista de Fragmento" situado en la esquina superior derecha. Aparecerá una línea adicional "para las plantillas" con el código php debajo de la línea del shortcode. Debes agregar el código php en tu encabezado (Appearance-> Editor-> Header) en el lugar donde deseas que aparezca la presentación, por ejemplo:
<?php wowslider(1); ?>
 ¿Cómo agregar WOWSlider en Wordpress widget?
¿Cómo agregar WOWSlider en Wordpress widget?
Debes instalar un plugin especial que permite añadir antes el código php en control de texto. Por ejemplo, "daikos-text-widget":
http://wordpress.org/extend/plugins/daikos-text-widget/
Después ir a
WOWSlider -> All Sliders
y hacer clic en el botón "Vista de Fragmento" situado en la esquina superior derecha. Aparecerá una línea adicional "para las plantillas" con el código php debajo de la línea del shortcode.
Debes agregar este código php en "daikos-text-widget", por ejemplo:
<?php wowslider(1); ?>
 ¿Cómo puedo cambiar la declaración DOCTYPE para compatibilidad universal en Wordpress?
¿Cómo puedo cambiar la declaración DOCTYPE para compatibilidad universal en Wordpress?
Debes seleccionar
Appearance -> Editor
y cambiar "header.php" de plantillas en la columna de la derecha.
 ¿Es posible hacer cambios (añadir/eliminar imágenes, cambiar la plantilla o el efecto) directamente en Wordpress?
¿Es posible hacer cambios (añadir/eliminar imágenes, cambiar la plantilla o el efecto) directamente en Wordpress?
No, es imposible. Debes hacer todos los cambios en la aplicación WOWSlider y generar un nuevo módulo.