Tekniska Frågor
Se även:
 1. F: Hur lägger jag till WOW-Slider i en redan existerande sida? >>
1. F: Hur lägger jag till WOW-Slider i en redan existerande sida? >>
S: För att infoga WOW-Slider på din sida:
1) Skapa ditt bildspel med WOW-Slider.
2) Publicera det lokalt i en testmapp:
- öppna Galleri->Egenskaper->Publicera eller klicka 'Publicera'-knappen menypanelen;
- välj 'Publicera i mapp', klicka på 'Bläddra'-knappen och välj valfri mapp
- klicka sen på 'Publicera'-knappen
3) Öppna index.html-filen från den sparade mappen i valfritt textredigeringsprogram (Anteckningar exempelvis). Eller så kan du:
- öppna index.html-sidan i valfri webbläsare
- högerklicka på sidan
- visa sidans källkod
Du hittar också 'engine' och 'data'-mapparna i denna map.
4) Kopiera koden för HEAD-delen och klistra in den inuti HEAD/BODY-delen av din egen webbsida, exempelvis:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Kopiera koden för BODY-delen och klistra in den inuti BODY-delen av din egen webbsida, exempelvis:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Notera, att du bör kopiera 'data'-mappen med bilderna och 'engine'-mappen till samma mapp som din webbsida.
7) Förhandsvisa din sida i webbläsaren.
Notera, att om du vill installera gallerier i Blogger-poster och övriga sidor som inte finns på din FTP-server/domännamn så måste du ladda
upp 'engine'- och 'data'-mapparna på din server och använda fullständiga katalogsnamn för alla WOW-Slider filer, exempelvis:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://DittDomän.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://DittDomän.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
Det är allt.
 2. F: Går det att lägga till fler än ett bildspel på samma sida? >>
2. F: Går det att lägga till fler än ett bildspel på samma sida? >>
S: Med WOW-Slider appen kan du installera flera separate sliders på samma sida.
Du kan göra det på olika sätt: manuellt och via 'Infoga på Sida'-valet:
1. Infoga på Sida-valet
- Skapa först en slider och installera det på sidan med 'Infoga på Sida'-valet.
- Skapa ett till galleri: Galleri->Nytt.
Lägg till det på samma sida genom samma alternativ etc.
2. Manuellt
För varje ytterligare slider så:
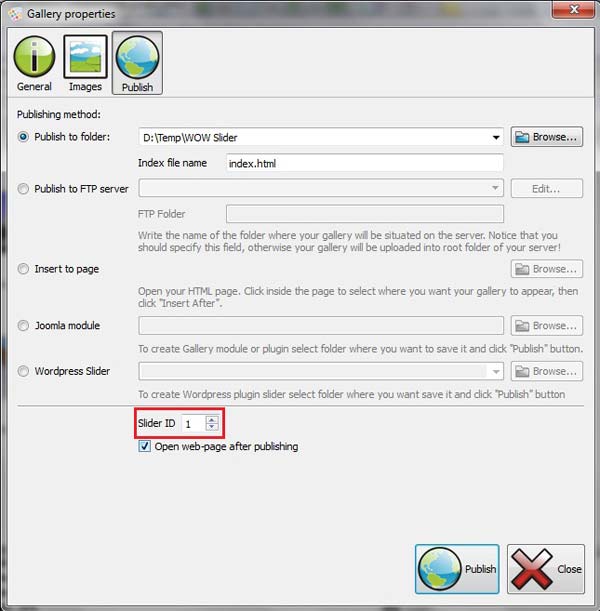
1) Öppna Galleri->Egenskaper->Publicera;
2) Specificera unikt ID för slidern: Slider ID
3) Installera slidern som vanligt.

 3. F: Jag vill att mina slider-bilder länkas till olika sidor. Går det? >>
3. F: Jag vill att mina slider-bilder länkas till olika sidor. Går det? >>
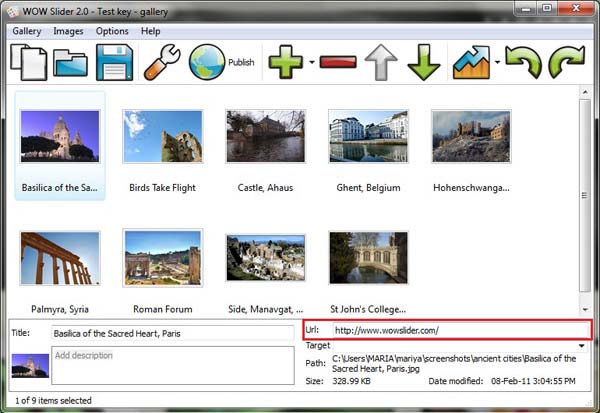
S: Det är möjligt att lägga till individuella länkar för varje bild.
Välj bilden genom att klicka på den och specificera länk i "Url"'-fältet.

 4. F: Jag kopierar HTML-koden och klistrar in den på min sida men jag ser frågetecken istället för bildspel. Vad gör jag för fel? >>
4. F: Jag kopierar HTML-koden och klistrar in den på min sida men jag ser frågetecken istället för bildspel. Vad gör jag för fel? >>
S: Det verkar då som om du inte laddat upp all skapad "data"- och "engine"-mapparna på server eller att du laddat upp dem på fel ställe. Skapade "data"- och "engine"-mapparna bör laddas upp i samma mapp som din sida där du vill ha ditt bildspel finns i.
Exempelvis, om du har följande mappar och filer på din server:
sidor/
sida1.html
sida2.html
nya_sidor/
sida3.html
sida4.html
huvud_sida.html
Så, om du lagt till WOW-Slider i:
* "main_page.html""-filen - "data"- och "engine"-mapparna bör vara på din servers rot;
* "sida1.html" eller "sida2.html" - "data"- och "engine"-mapparna bör vara i "sidor"-mappen på din server;
* "sida3.html" eller "sida4.html" - "data"- och "engine"-mapparna bör vara i "nya_sidor"-mappen på din server.
 5. F: Går det att använda animerade GIF-bilder I WOW-Slider? >>
5. F: Går det att använda animerade GIF-bilder I WOW-Slider? >>
S: WOW-Slider appen skapar enbart JPG-bilder.
Men du kan ändra dem till .GIF-bilder manuellt.
1) Ladda upp dina .GIF-bilder till data/images-mappen.
2) Ändra bildformaten skapad i HTML-koden. Exempelvis:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
wird zu:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Pröva detta.
 6. F: Går det att lägga till video (iframe/pdf/page/etc.) i WOW-Slider? >>
6. F: Går det att lägga till video (iframe/pdf/page/etc.) i WOW-Slider? >>
S: Nej, det går inte. WOW-Slider stöder endast bilder.
 7. F: WOW-Slider fungerar inte som det ska i Internet Explorer men i övriga webbläsare. Berätta vad jag ska göra. >>
7. F: WOW-Slider fungerar inte som det ska i Internet Explorer men i övriga webbläsare. Berätta vad jag ska göra. >>
S: Försök lägga till DOCTYPE-deklarationen för maximal kompatibilitet:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Detta bör vara första raden i din kod (före <head> och <html>).
 8. F: Jag vill ha ett enkelt bildspel utan beskrivningar, navigationspilar, ramar, skuggor, poänger och tumnålar – jag vill bara kunna scrolla bilderna. Går det med WOW-Slider? >>
8. F: Jag vill ha ett enkelt bildspel utan beskrivningar, navigationspilar, ramar, skuggor, poänger och tumnålar – jag vill bara kunna scrolla bilderna. Går det med WOW-Slider? >>
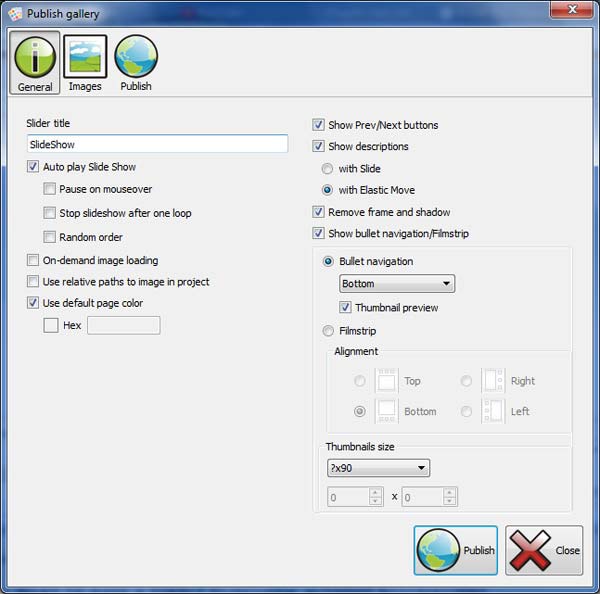
S: Ja, det går. WOW-Slider appen ger dig "Visa Före/Nästa knappar", "Visa beskrivningar", "Ta bort ram och skugga", och "Visa poängnavigation/Filmstrip" alternative. Du hittar alla dessa i Galleri->Egenskaper->Generell flik samt aktivera/inaktivera valen du behöver.

 9. F: Jag planerar att lägga till över 100 bilder i mitt bildspel. Tillåter WOW-Slider det? Bör alla bilder laddas fram innan bildspelet startas? >>
9. F: Jag planerar att lägga till över 100 bilder i mitt bildspel. Tillåter WOW-Slider det? Bör alla bilder laddas fram innan bildspelet startas? >>
S: Använd "På-Begäran bildladdning"-alternativet I detta fall. Endast din första bild bör förladdas så kommer ditt bildspel att startas. Alla övriga bilder laddas under uppspelningen.
Se 100+ glider jQuery bildspel demo
 10. F: Kommer WOW-Slider att fungera på iPhone/iPad/Android? >>
10. F: Kommer WOW-Slider att fungera på iPhone/iPad/Android? >>
S: Ja, det kommer det. WOW-Slider stöder alla moderna enheter.
 11. F: Jag vill att mitt bildspel ska börja slumpmässigt och visa upp bilder i slumpmässig ordning. Går det med WOW-Slider? >>
11. F: Jag vill att mitt bildspel ska börja slumpmässigt och visa upp bilder i slumpmässig ordning. Går det med WOW-Slider? >>
A: Ja, det går. Gå till
Galleri->Egenskaper->Generellt
och aktivera "Slumpvis ordning"-valet.
 12. F: Jag har både landskaps- och porträttbilder. Går dem att använda i samma bildspel? >>
12. F: Jag har både landskaps- och porträttbilder. Går dem att använda i samma bildspel? >>
S: Ja, det går. Gå till
Galleri->Egenskaper->Bilder
aktivera "Behåll bildproportioner", "Sträck ut små bilder" och "Krymp stora bilder" alternativen i detta fall.
 13. F: Jag vill ändra positionen för beskrivningen (teckensnitt/textstorlek/textfärg/beskrivningfältets färg/genomskinligheten av beskrivningsfältet). Hur gör jag det? >>
13. F: Jag vill ändra positionen för beskrivningen (teckensnitt/textstorlek/textfärg/beskrivningfältets färg/genomskinligheten av beskrivningsfältet). Hur gör jag det? >>
S: Du kan göra det manuellt i skapta "style.css"-filen. Öppna den i valfritt textredigeringsprogram (exempelvis, Anteckningar), hitta
klasserna ".ws-title" och ".ws-title div" och gör ändringarna du behöver. Exempelvis, "style.css"-filen i
Aqua-mallen:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // beskrivningens y-koordinat
left: 20px; // beskrivningens x-koordinat
margin-right:25px;
padding:7px;
background:#FFFFFF; // beskrivningfältets färg
color:#16B6FF; // titelns färg
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // teckensnittsbeskrivning
font-size: 15px; // titelns textstorlek
border-radius:2px; // beskrivningfältets radie
-moz-border-radius:2px; // beskrivningfältets radie
-webkit-border-radius:2px; // beskrivningfältets radie
opacity:0.8; // genomskinligheten av beskrivningsfältet
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // beskrivningens textstorlek
font-weight: normal;
color:#333333; // beskrivningens färg
}
 14 F: Hur gör man så att nästa och föregående pilar alltid är synliga och inte bara när jag för musen över slider-bilderna? >>
14 F: Hur gör man så att nästa och föregående pilar alltid är synliga och inte bara när jag för musen över slider-bilderna? >>
S: Navigeringspilarna är alltid synliga i vissa mallar. Exempelvis: Terse, Crystal, Noble, Elemental, etc.
Du kan manuellt ändra i övriga mallar i skapta "style.css"-filen. Öppna den i valfritt textredigeringsprogram (exempelvis, Anteckningar) och hitta följande rader:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
och radera raden "display: none;", så är det klart.
 15. F: Navigeringspilarna i mitt bildspel är alltid synliga. Jag vill att dem ska synas endast när jag för musen över dem. Hur gör jag det? >>
15. F: Navigeringspilarna i mitt bildspel är alltid synliga. Jag vill att dem ska synas endast när jag för musen över dem. Hur gör jag det? >>
S: Vissa mallar kommer redan med denna egenskap. Exempelvis: Prime Time, Calm, Shady, Noir, etc.
Du kan manuellt ändra i övriga mallar i skapta "style.css"-filen. Öppna den i valfritt textredigeringsprogram (exempelvis, Anteckningar) och hitta följande rader:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
skriv in värdet "none" i "display"-parametern och lägg till följande rader:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 F: Hur skapar jag navigeringspilar utanför bildspelet? >>
16 F: Hur skapar jag navigeringspilar utanför bildspelet? >>
S: Du kan ändra pilarnas positioned i skapta "style.css"-filen. Öppna den i valfritt textredigeringsprogram och hitta följande rader:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
och
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Ändra värdena av "left" och "right"-parametrarna.
 17. F: Jag använder "basic"-övergångseffekt. Kan bilder gå från senaste till första utan att behöva scrolla tillbaka? >>
17. F: Jag använder "basic"-övergångseffekt. Kan bilder gå från senaste till första utan att behöva scrolla tillbaka? >>
S: "Basic"-övergångseffekten fungerar enbart på detta sätt. Var god och använd "Basic linear"-effekten.
 18. F: Finns det något sätt att justera tajmingen och/eller övergångseffekterna på ett "per bild"-sätt? >>
18. F: Finns det något sätt att justera tajmingen och/eller övergångseffekterna på ett "per bild"-sätt? >>
S: Tyvärr, så går det inte att ställa in fördröjningen eller övergångseffekten för separata bilder.
 19. F: Kan jag lägga till mina egna pilar/skuggor I bildspelet? >>
19. F: Kan jag lägga till mina egna pilar/skuggor I bildspelet? >>
S: Du hittar bilder av bildspelet (pilar, poänger, skuggor) i skapta "engine"-mappen och kan redigera dem i valfritt bildredigeringsprogram.
 20. F: Jag har nyss laddat ner WOW-Slider för Windows. Det gick att installera, men det vägrar starta. >>
20. F: Jag har nyss laddat ner WOW-Slider för Windows. Det gick att installera, men det vägrar starta. >>
S: Pröva följande:
Kontrollpanelen -> System -> Avancerade Systeminställningar -> (Prestanda) Inställningar -> Dataexekveringshinder.
Slå av DEP eller lägg till WOW-Slider i undantagslistan.
 21. F: Har du ett telefonnummer som jag kan nå dig på? >>
21. F: Har du ett telefonnummer som jag kan nå dig på? >>
S: Tyvärr, så har vi bara e-postkontakt för nuvarande.