Slider Demos
-
 Terse Style
with Blur Effect
Terse Style
with Blur Effect
-
 Crystal Design
with Basic Transition
Crystal Design
with Basic Transition
-
 html5 photo slider
Transparent PNG Images Template
with Fade Animation
html5 photo slider
Transparent PNG Images Template
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Ik wil graag de verschillende foto’s in mijn slider laten linken naar verschillende pagina’s. Is dit mogelijk?
Heel vaak worden slideshows gebruikt als een navigatiesysteem met advertenties / afbeeldingen die verwijzen naar verschillende pagina’s op de site. Dit kan worden gebruikt om nieuwe producten, het laatste nieuws, recente blogposts of zelfs alleen maar interessante onderdelen van uw website te laten zien.
Om dit te laten werken moet u elke dia laten verwijzen naar een andere pagina op uw website.
WOWSlider maakt het gemakkelijk om dit soort navigatie-slideshows te maken.
Begin met het maken van uw slideshow. Gebruik de knop ‘Afbeeldingen en foto’s toevoegen’ om uw dia’s te laden in de slideshow.

Elke dia wordt weergegeven als een miniatuur aan de linkerkant van het scherm.

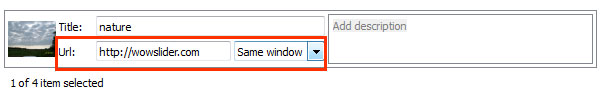
Klik op de eerste dia om deze te openen in het hoofdvenster. Onder de dia ziet een aantal optie velden: ‘Titel’ en ‘URL’, en vervolgens een extra vak voor een beschrijving.
Het veld ‘URL’ is waar u het webadres invoert dat u aan de dia wilt koppelen. U kunt dit direct vanaf uw website kopiëren en plakken. Zorg ervoor dat u het volledige adres te vermeldt, bijvoorbeeld http://www.yourwebsite.com/yourlandingpage

Gebruik het drop-down menu naast het veld ‘URL’ om aan te geven of u de webpagina wilt openen in hetzelfde venster of een nieuw venster – meestal wilt u waarschijnlijk de link laten openen in hetzelfde venster.
Herhaal dit proces voor elke dia in de slideshow. Als u gebruik maakt van een dia om te linken naar een webpagina, moet u er vanwege de consistentie voor zorgen dat alle dia’s ergens naar verwijzen om het makkelijker voor de bezoekers van uw website.