This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 javascript gallery
Megalopolis Style
with Slices Animation
javascript gallery
Megalopolis Style
with Slices Animation
-
 slideshow javascript
Easy Skin
with Page Effect
slideshow javascript
Easy Skin
with Page Effect
-
 gallery jquery
Tick Layout
with Book Transition
gallery jquery
Tick Layout
with Book Transition
-
 wordpress gallery plugin
Grafito Template
with Seven Transition
wordpress gallery plugin
Grafito Template
with Seven Transition
-
 html5 slider
Sunny Theme
with Fade Transition
html5 slider
Sunny Theme
with Fade Transition
-
 Metro Style
with Rotate Effect
Metro Style
with Rotate Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
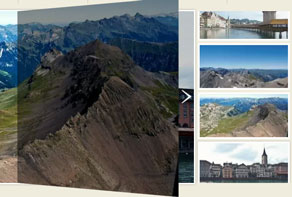
 Blur Transition &
Terse Design
Blur Transition &
Terse Design
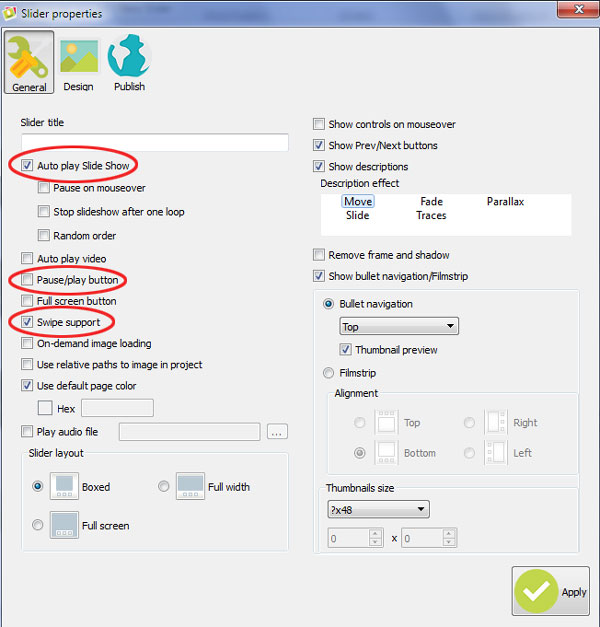
De Pauze/Afspeel knoppen worden gebruikt om de slider te starten of om een huidige afbeelding vast te houden als dat gewenst is. Maar deze slider heeft deze knoppen niet omdat de Automatisch afspelen-functie aan staat. Je hoeft je slider niet handmatig op te starten. De Vorige en Volgende pijlen worden hier ook gebruikt om zowel de vorige als de volgende slides te bereiken. Je kunt ook de slides aanklikken, slepen en bekijken met een muis. Kleine miniaturen dienen als snelle voorbeelden van de afbeeldingen en ze worden geactiveerd door navigatiestippen. De navigatiestippen geven daarnaast ook de volgorde aan van de afbeeldingen.
De tekst beschrijvingen staan linksonder van de slider op een witte rechthoekige tab; dit maakt de teksten zowel van dichtbij als ver goed leesbaar en opvallend. De tekst beschrijvingen hebben het “adjudged Helvetica Neue” lettertype met de uitlijning van uitvullen. Ze verschijnen sneller in beeld en het is moeilijker om de mate van de “blur transformatie” (onscherpte transformatie) te zien dan de afbeeldingen. Beschrijvingen worden niet veranderd door invoer van de muis en ze hebben daarom geen reactie op klik, veeg en sleep acties van de muis. De blur transitie effect zal de bezoekers van je website aantrekken. De afbeeldingen verwisselen vloeiend en het is mooi om te aanschouwen.

De huidige slider is geoptimaliseerd voor mobiele apparaten. WOWSlider maakt je mobiel-geoptimaliseerde versie van je website heel mooi – zonder iets te hoeven aan te passen – het zal automatisch je slider gebruiken om een geoptimaliseerde versie te maken voor telefoons met een aanraakscherm. WOWSlider heeft ook een veeg functie, die heel goed werkt op mobiele apparaten.
De scripts zijn heel goed geoptimaliseerd. De WOWSlider code is heel compact en neemt weinig geheugen in (6kb gzipped), maakt gebruik van hardware-versnellende animaties, dat betekent dat je web slider altijd toegankelijk is. WOWSlider zorgt ervoor dat alles goed wordt ingesteld om ervoor te zorgen dat je slideshow altijd snel laadt, ongeacht hoeveel internet verkeer er is. De geoptimaliseerde code garandeert snelle laadtijden voor je content en zorgt ervoor dat het ook toegankelijk blijft voor je bezoekers.